さ~て記事執筆するぞー!
記事執筆したくなる気持ちはわかりますが…。次にやっておきたいのが最低限の設定。できるだけ早めにやっておくのがおすすめです!
この記事では、
- 最低限やっておきたいWordPress(WP)設定
をメインにお伝えしていきますね!
一緒にブログの設定を整えていきましょう~!
WP設定で最低限カスタマイズしよう!【7つの設定】

WordPress(WP)でブログを開始する時、最初にカスタマイズしておきたい最低限の設定はこちらの7種類です。
- 投稿設定(カテゴリー/パーマリンク)
- テーマのインストール
- WPテーマ設定
- プラグイン設定
- 広告設定
- ホーム設定
- キャッチフレーズ
ここからの作業は、WPにログインしてから進んで下さいね!
ログインページURLは、【WPをインストールしたURL+ wp-admin】です。
(例)□□□.com/blog/wp-admin
① 投稿設定
まずは投稿設定から始めましょう! 投稿設定で決めておきたいのは、
- カテゴリー
- パーマリンク
- メールでの投稿の設定
の3つです!
検索上位を目指すSEO対策をするなら、ブログ開始の時に決める方がいいんだ!
▼ とっても奥が深い投稿設定については、こちらの記事にまとめています! カテゴリー/パーマリンクについてもさらに詳しく記載しているので要チェック!!
「分類」という意味。ブログでは、投稿した記事をジャンル分けするのに使います。
サイトの各ページURLの後半部分のこと。メインのURLの後ろに続く文字列を指します。
(例)□□□.com/blog/●●●● ←この●の部分
それぞれの編集画面の出し方
【カテゴリー編集画面の出し方】
- メニューから「投稿」にマウスポイント
- 出て来た一覧から「カテゴリー」をクリック
【パーマリンク編集画面の出し方】
- メニューから「設定」にマウスポイント
- 出て来た一覧から「パーマリンク」をクリック
【メールでの投稿の設定画面の出し方】
- メニューから「設定」にマウスポイント
- 出て来た一覧から「投稿設定」をクリック
② テーマのインストール
次に、ブログのデザインをざっくりと決めましょう!
簡単かつ見栄えの良いサイトにしたいなら、断然「テーマ」の利用がおすすめです。好みのテーマが無ければ新たにインストールしましょう。
▼ 詳しくはこちらの記事にまとめています!
編集画面の出し方
【テーマの編集画面の出し方】
- メニューから「外観」にマウスポイント
- 出て来た一覧から「テーマ」をクリック
テーマの注意点
テーマごとに、「どんな機能が使えるか」は違います。たとえばこの記事は「Emanon」というテーマを使用しています。
つまり、欲しい機能があっても、テーマに機能が入っていなければ使うことはできないというわけです…。テーマを選ぶ時・変更する時は注意しましょう!
このあと⑤でお伝えする「広告設定」をしたい場合は、広告設定の使えるテーマを選んで下さいね!
③ WPテーマ設定
テーマをインストール・適用したら、細かい微調整を行っていきます。
▼ 詳しくはこちらの記事にまとめています!
編集画面の出し方
【テーマ設定の編集画面の出し方】
- メニューから「テーマ」にマウスポイント
- 出て来た一覧から「カスタマイズ」をクリック
④ プラグイン設定
WPを活用する上で重要なのが「プラグイン」です。
▼ 詳しい解説・手順の紹介はこちらの記事を見て下さいね!
編集画面の出し方
【プラグインの画面の出し方】
- メニューから「プラグイン」をクリック
プラグインのメリット
プラグインを入れることによって、下記のようなメリットがあるんです!
- サイトのセキュリティ向上
- SEO対策の向上(最適化)
- 「テーマ」に備わっていない機能を使用する など
プラグインのデメリット
便利なプラグインですが、一方でデメリットもあります。
- 入れすぎると動作が重くなる
⑤ 広告設定
ブログでの収益を目的にしているなら、広告も入れたいですよね。記事内にアフィリエイトリンクを1つずつ貼る方法もありますが、WPテーマに広告設定の機能がある場合は活用すると便利です!
広告の申請自体は、ブログ運営を開始した後、ある程度の記事数が溜まってきた時点で行うことが多いです。ブログ開設時に「WPテーマに広告設定の項目があるか」などを一通りチェックして準備しておきましょう!
▼ 詳しくは、こちらの記事にまとめています!
広告設定の画面の出し方(例)
【広告設定の画面の出し方】
- メニューから「外観」にマウスポイント
- 出て来た一覧から「カスタマイズ」をクリック
- メニューから「広告設定」を選んでクリック
⑥ ホーム設定
ホーム(トップページ/フロントページ)とは、サイトを開いた時に出てくる最初のページのこと。家に例えると玄関のようなものです。
読者さんに気持ちよくサイトを利用してもらう為にも、デザインや案内にこだわりたいところですね!
ホームの作り方は下記の2通りあります。
- ホーム(フロントページ)が含まれているWPテーマを使う
- 「固定ページ」を作ってフロントページに指定する
▼ ホーム(フロントページ)はあなたのブログの玄関です! 別の記事に詳しくまとめましたので、こちらを見てくださいね!
編集画面の出し方
【固定ページの編集画面の出し方】
- メニューから「固定ページ」をクリック
【ホーム設定を切り替える画面の出し方】
- メニューから「設定」にマウスポイント
- 出て来た一覧から「表示設定」をクリック
⑦ キャッチフレーズ
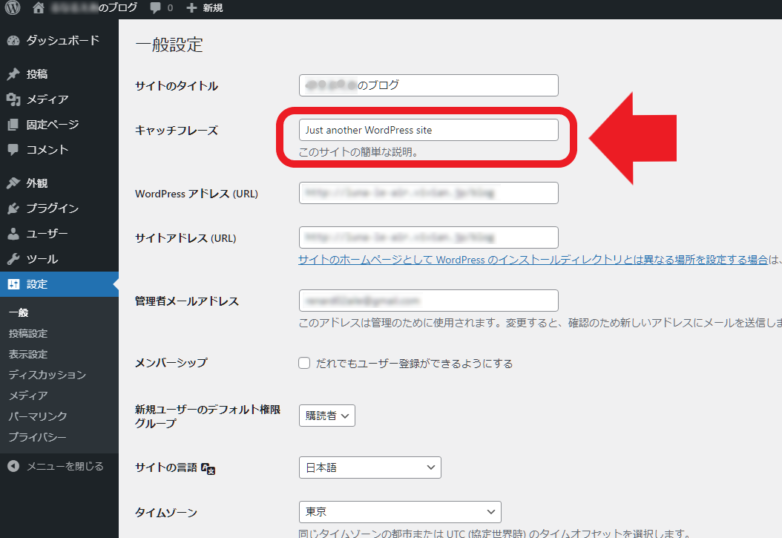
「キャッチフレーズ」はブログの自己紹介の文章です。
WPをインストールする時に入力する場合もありますが、「簡単インストール」などを利用すると初期設定のままになっていることも…。
どんなブログか正しく伝えるためにも、しっかり文章を練って入力していきましょう。
キャッチフレーズ編集の手順
【キャッチフレーズの編集画面の出し方】
- メニューから「設定」にマウスポイント
- 出て来た一覧から「一般」をクリック
- 「キャッチフレーズ」の項目にあるボックス内に、任意の文章を入力
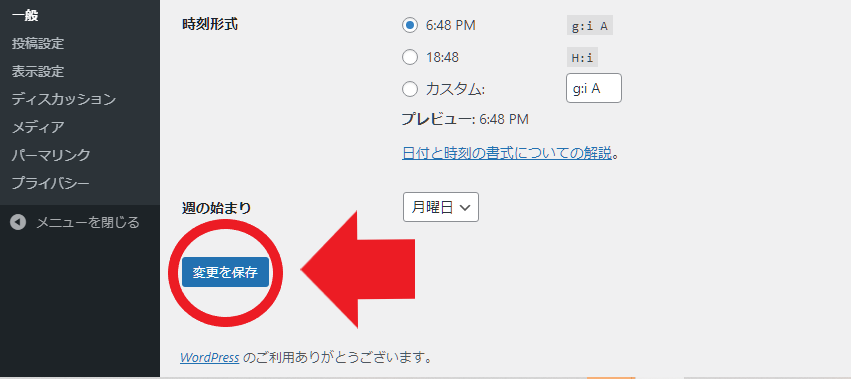
- 「変更を保存」をクリック
▼ デフォルトの文章が入っているので、自分のブログに合った文章を入力し直しましょう。

▼ ページを下までスクロールすると、「変更を保存」のボタンが出てきます!

直感的にカスタマイズしたい人は…

なかなかサイトのイメージが湧かないよ~…という方におすすめなのが、そのまんま「カスタマイズ」という名の画面です!
実際の表示画面を見ながらサイトを整えていけるので、「直感的にカスタマイズしたい!」と思ったらこちらも使って編集してみて下さいね!
「カスタマイズ」って、「③WPテーマ設定」のところで出て来た編集画面ですよね??
カスタマイズの機能・操作方法はWPテーマによって異なる場合があります。この記事でお伝えしている方法が必ずしも使えるとは限りませんので、ご注意下さいね!
画面の出し方
画面の出し方は複数ありますが、どの辿り方でも同じ画面に辿り着きます。
【メニューから出す方法】
- メニューから「外観」をマウスポイント
- 出て来た一覧から「カスタマイズ」をクリック
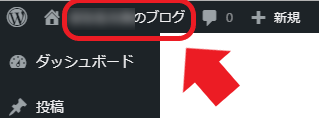
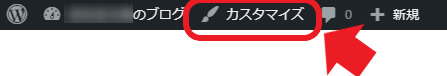
【サイト表示から出す方法】
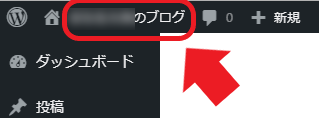
- 画面の最上部のバーから [ブログ名] をクリック

- バーから「カスタマイズ」をクリック

操作方法の例(WPテーマ「Twenty Nineteen」の場合)
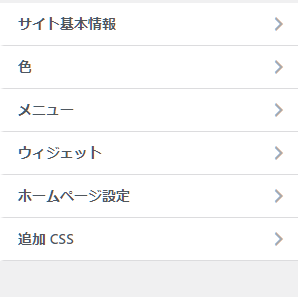
【メニューから編集する場合】
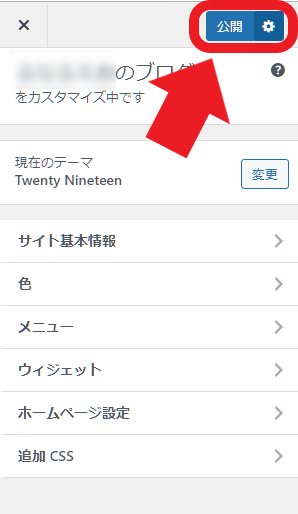
- 左側のメニューから、設定したい項目を選んでクリックしていく
- 編集が終わったら、メニュー上部の「公開」をクリック
【表示画面の方から編集する場合】
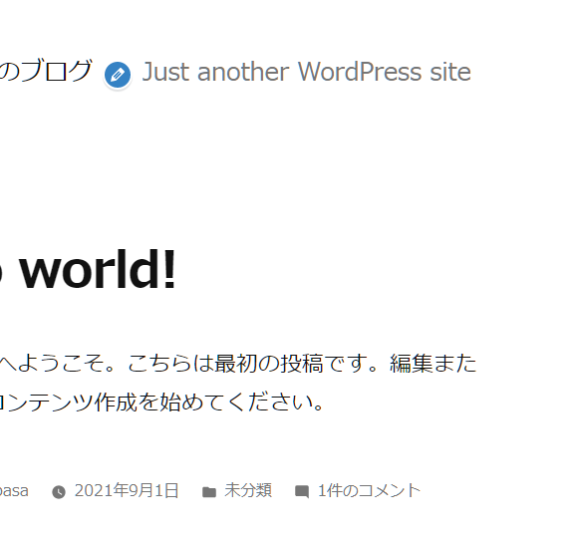
- 画面に表示されている「えんぴつ」のマークをクリック
- 編集が終わったら、メニュー上部の「公開」をクリック
① メニュー、もしくは「えんぴつ」のマークをクリックすると編集できます。


② 編集が終わったら、「公開」をクリック!

▼ 実際の操作画面がわかりやすい動画がこちら!(全部で8分弱あるので1.5倍速での視聴がおすすめです)
できたら「サイト表示」で確認してみよう!

設定やデザインがある程度整ったら、「サイト表示」で確認してみましょう!
【サイト表示の画面を出す手順】
- 管理画面の最上部のバーから、[ブログ名] をクリック

もし1次的に検索エンジンの設定をOFFにしている場合は、公開時にONにするのを忘れないようにしましょう。
【操作方法】
管理画面メニューの「設定」>「表示設定」>「検索エンジンでの表示」でチェックボックスから✓を外す
まとめ
最低限カスタマイズしておきたいWP設定として、
- 投稿設定
- テーマのインストール
- WPテーマ設定
- プラグイン設定
- 広告設定
- ホーム設定
- キャッチフレーズ
の7つを紹介しました!
一通りの設定が完了すれば、これで晴れてブログの下地は完成です♪ 自分好み・SEO対策を意識した設定にカスタマイズしていって下さいね!
素敵なブログになりますように!