ブログで収益化を目指すなら、ほぼ避けて通れないのが「広告設定」です。
Googleの広告を入れたり、アフィリエイト広告を入れたりしたいです!
WPテーマによって使える機能は違います。
収益化を目指すなら、広告設定のある「Emanon」や「Cocoon」などのテーマがいいですね。
この記事では、【WPテーマを「Emanon(エマノン)」にした場合】の広告設定のやり方について、初心者向けに丁寧解説していきます!
Emanonでブログに広告を入れよう!

▼ Emanonの詳細はこちらから
Emanon|公式サイト
Emanonでは、主に下記のような広告掲載の設定をすることができます!
- Googleアドセンス広告
- アフィリエイト広告
① Googleアドセンス広告
この記事では、コードを取得した後の操作方法をメインにお伝えしていきます。広告設定の基礎・Googleアドセンスについては、それぞれ別記事をご覧くださいね!
【だいたいの設置までの流れ】
- Googleアドセンスの審査を受ける
- アドセンスコードを取得
- WPの広告設定にコードを貼り付け
▼ 広告設定の基礎についてはこちらの記事
★ ここに内部リンクを入れます ★
▼ Googleアドセンスについてはこちらの記事をお読みください♪
② アフィリエイト広告
詳しくお伝えすると記事が余裕で埋まってしまうので、ここでは割愛しますね!(別記事にまとめてあります)
▼ ASPの基礎についてはこちらの記事をご覧ください
▼ 企業と直接契約するタイプもあります
[補足] Emanonのプランについて
ちなみに、Emanonには
- 有料の「Pro」「Business」「Premium」の3タイプ
- 無料で使える「Free」
の合計4タイプがあります。広告設定は1番安価なEmanon Proでも使えますよ!
▼ Emanon Freeはこちらから
Emanon|WordPress無料テーマ Emanon Free
Emanonの広告設定① 自動で表示できるようにする

Googleのアドセンスなどの広告コードを取得したら、Emanonで広告の設定をしていきましょう。
プランによって操作方法が違うので、「Pro」「Premium」の2種類で紹介しますね!
Emanon Proの場合
【操作の流れ】
- コードのコピー
- WPで広告設定をする
- ウィジェットにコードを貼り付ける
- カスタマイズで広告の表示設定・表示位置を決める
Emanon Proでは、WPでの操作が「ウィジェット」「カスタマイズ」の2段階に分かれています。どちらか片方だけ設定しても広告が表示されないので、順番に忘れず設定していきましょう!
操作手順
① Googleアドセンスのコードをコピーします。
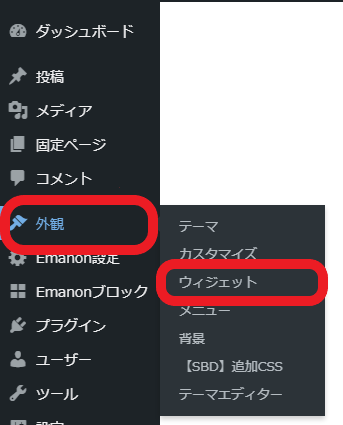
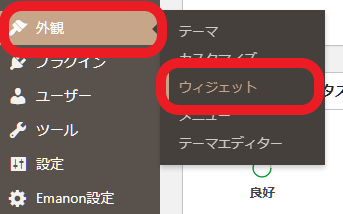
② WPの管理画面のメニューから「外観」>「ウィジェット」とクリックし、ウィジェット編集画面を出しましょう。

③ 使いたい広告用ウィジェットのところに、「カスタムHTML」の形で①のコードを貼り付けます。終わったら「保存(更新)」をクリック。
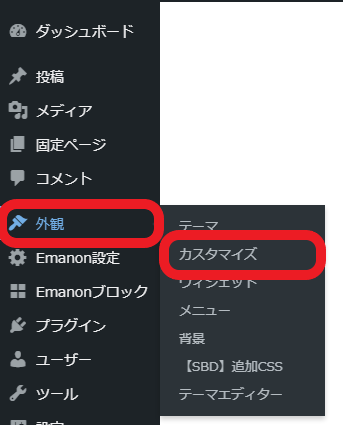
④ WPの管理画面メニューから「外観」>「カスタマイズ」>「広告設定」とクリックし、「広告の表示ページ」へと進みます。

⑤ 広告を表示したい画面を選んでチェックを入れましょう。終わったら「<」をクリックして、一つ前の項目に戻ります。
スポンサー側から広告ラベルの指示がある場合は、ここでラベルも設定しておきましょう!(デフォルトでは「スポンサーリンク」になっています)
⑥ 続いて、「広告の表示位置」へと進みます。
⑦ 広告を表示したい位置を選んでチェックを入れます。
⑧ 終わったら、画面上部にある「公開」をクリックして設定を保存すれば完了!
参考:WordPress有料テーマEmanon Pro|広告設定機能Googleアドセンス対応
Emanon Premiumの場合
【操作の流れ】
- コードのコピー
- WPの専用画面「Google AdSense設定」から広告設定をする
- コードを貼り付ける
- 広告の表示設定・表示位置を決める
Emanon Proとの違いは、Emanon Premiumには専用の操作画面があるところです。一括でビシッと決められるのは嬉しいですね!
操作手順
① Googleアドセンスのコードをコピーします。
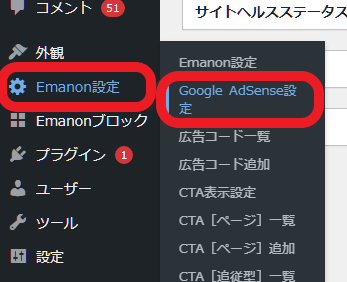
② WPの管理画面のメニューから「Emanon設定」>「Google AdSense設定」とクリックし、編集画面を出しましょう。

③ 広告を表示したいページ・位置を設定します。(スポンサー側で広告ラベルの指定がある場合はここで設定)

● ダブルレクタングル…広告を2つ並べて表示します。
・PC…パソコンでの表示
・SP…スマートフォンでの表示
「関連コンテンツ広告」は、Googleアドセンスで定められているルール(トラフィック量・ページ数)をクリアしていないと使用できないので注意しましょう!
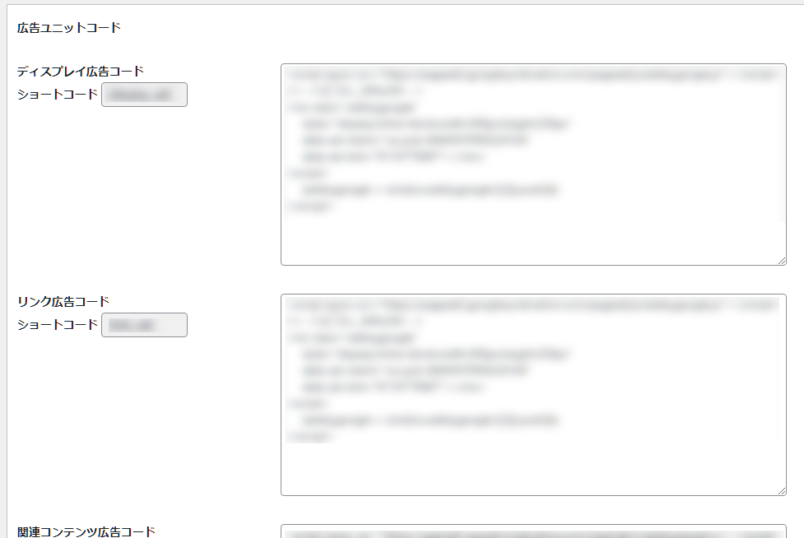
④ 広告コードの種類に合ったボックスに、①のコードを貼り付けましょう。

⑤ 終わったら最後に「保存」をクリックで完了です!

参考:Emanon Premium マニュアル|Google AdSense設定
Emanonの広告設定② ショートコードで入れる(Emanon Premium)

Emanon Premiumでは、アフィリエイト広告のリンクをショートコードで登録しておき、記事の中に入れることも可能です!
「広告コード追加」からコードを登録、記事に入れる
【広告コードを登録して記事に入れる手順】
- アフィリエイト広告のコードをコピー
- WPの「広告コード追加」の編集画面でコードを登録
- タイトルをつける
- コードの貼り付け
- その他の設定をする
- 作成されたショートコードをコピー
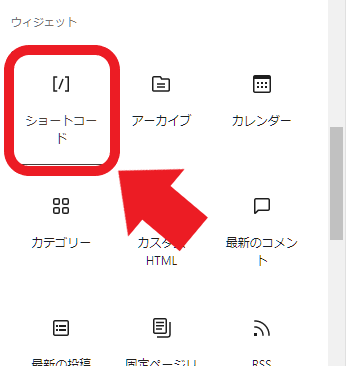
- 記事を作成し、「ショートコード」ブロックに貼り付ける
こんな風に使うんですね!
操作手順
① アフィリエイト広告のコードをコピーします。
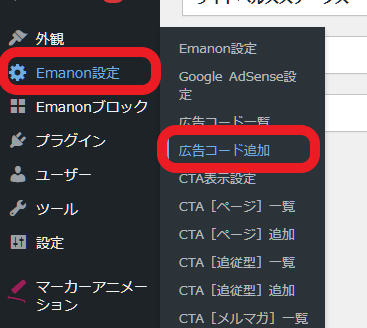
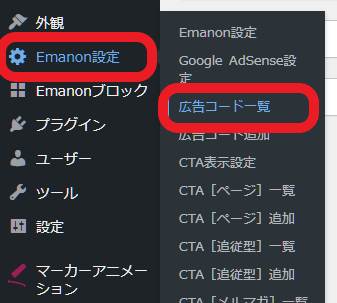
② WPの管理画面メニューから「Emanon設定」>「広告コード追加」をクリックし、広告コード追加の編集画面を出しましょう。

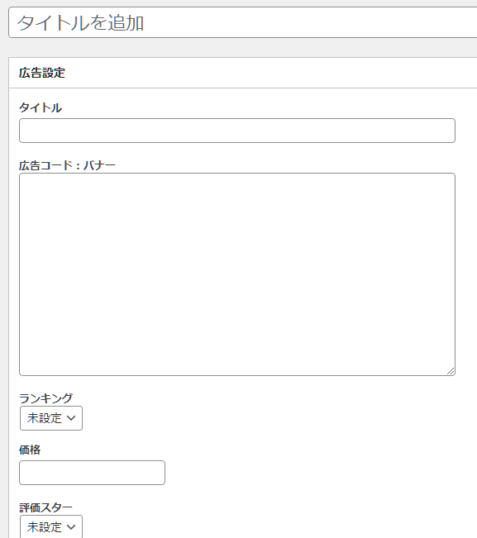
③ 広告のタイトルを入れ、「広告コード」のボックスに①でコピーしたコードを貼り付けます。

④ その他、細かい設定をしていきます。ボタンの設定や、ボタン背景色の設定などができます。
コードの扱いなどについて、アフィリエイト広告会社の方で指示や条件がある場合は、設定を合わせましょう!
⑤ 設定が終わったら、画面右上にある「公開」をクリックして保存します。このタイミングでショートコードが作成されます。
⑥ 作成されたショートコードをコピーし、記事の中に「ショートコード」ブロックを使って貼り付ければOK!

参考:Emanon Premium マニュアル|アフィリエイト広告設定
登録したコードは「広告コード一覧」から管理できる
登録した広告コードは「広告コード一覧」から管理できます。
【広告コード一覧の出し方】
WP管理画面のメニューから「Emanon設定」>「広告コード一覧」をクリック

【無料版】Emanon Freeで使える広告設定

初めてのブログ開設だと、有料プランのWPテーマを導入するには、ちょっとハードルを感じてしまいますよね…。値段が高いとなかなか手が出ないもの。
「将来的にEmanonPro/Premiumを使おうかな」と考えているなら、初めのうちは無料版である「Emanon Free」も検討してみて下さい♪
なんと広告設定にも対応しているんだ!
Emanon Freeの広告設定
Emanon Freeの広告設定の使い方は、Proとほぼ同じ流れです。
【操作の流れ】
- コードのコピー
- WPで広告設定をする
- ウィジェットにコードを貼り付ける
- カスタマイズで広告の表示設定・表示位置を決める
ウィジェットへのコードの貼り付けと、カスタマイズでの広告設定、どちらか一方ができていないと表示されないので、順番に操作していきましょう!
操作手順
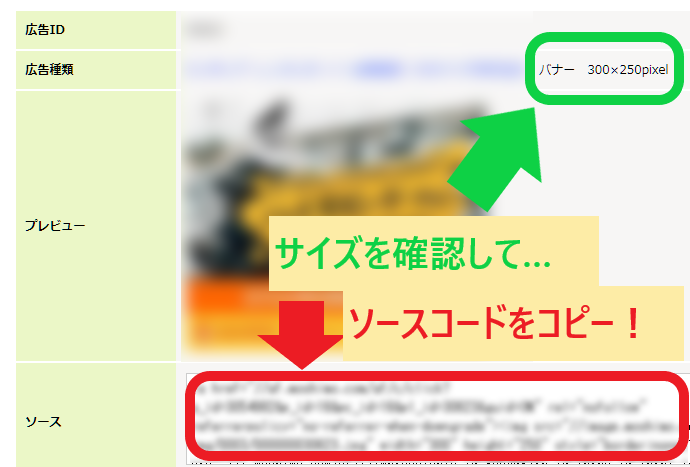
① 広告コードをコピーします。(記事では例として、もしもアフィリエイトでコードを取得してみました)
Emanon Freeの広告設定では、「300×250px」にサイズが指定されています。該当サイズのバナーを探しましょう!

② WPの管理画面のメニューから「外観」>「ウィジェット」とクリックし、ウィジェット編集画面を出しましょう。

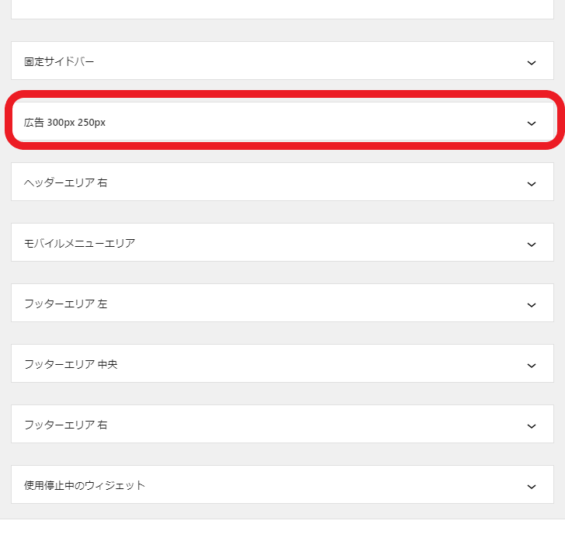
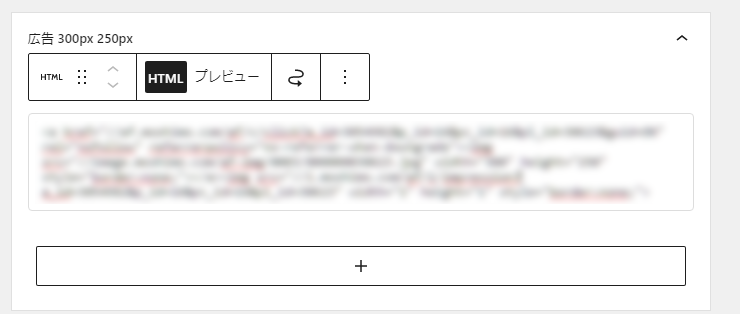
③ 「広告」のウィジェットを展開します。(下にスクロールしていくと出てきます)

④ 「カスタムHTML」の形で、①で取得したコードを貼り付けます。

⑤ 画面右上にある「更新(保存)」をクリックして、情報を保存しましょう!
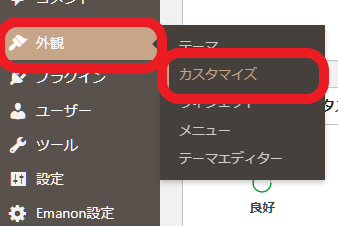
⑥ WPの管理画面のメニューから「外観」>「カスタマイズ」とクリックし、カスタマイズ編集画面を出しましょう。

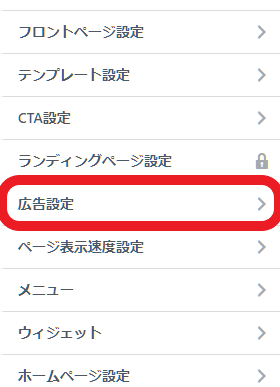
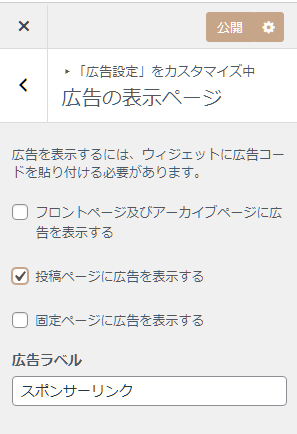
⑦ メニューにある「広告設定」から、「広告の表示ページ」へ進みます。

⑧ 広告を表示したいページを選んでチェックを入れましょう。終わったら「<」をクリックして、一つ前の項目に戻ります。(スポンサー側から広告ラベルの指示がある場合は、ここでラベルも設定 )

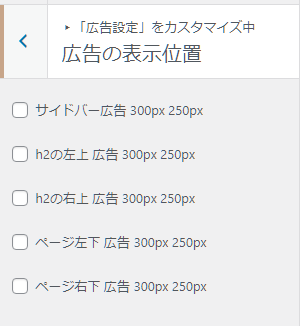
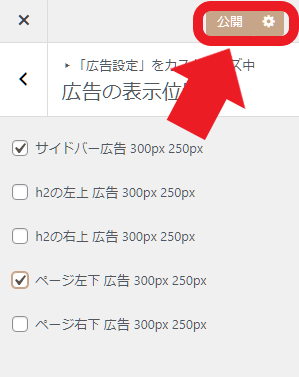
⑨ 続いて「広告の表示位置」に進みます。広告を表示したい場所を選んでチェックを入れましょう。

⑩ 終わったら、画面上部にある「公開」をクリックして保存します。これで完了!

参考:WordPress無料テーマ Emanon Free|テーマカスマイズ機能 【広告設定】
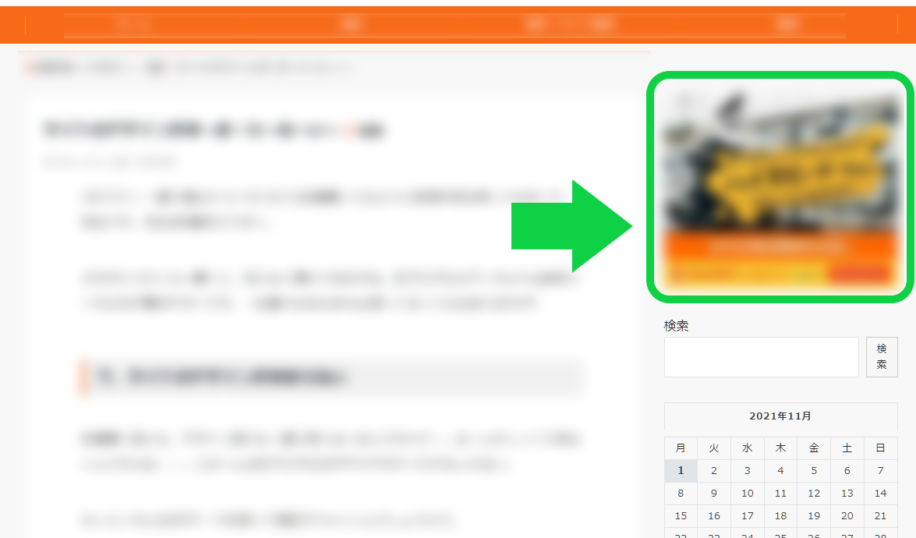
▼ サイト表示して結果を確認してみましょう! 設定した箇所に広告が出ていれば成功です♪


まとめ
この記事では、WPテーマ「Emanon」の広告設定についてお伝えしました。
【Emanon Proでの広告設定】
- コードをコピーする
- WPで広告設定をする
- 「ウィジェット」にコードを貼り付け
- 「カスタマイズ」で広告の表示・位置を設定する
【Emanon Premiumでの広告設定】
- コードをコピーする
- WPの「Emanon設定」>「Google AdSense設定」から広告設定する
Emanon Premiumでは編集画面が一つにまとまっているので、Googleアドセンス広告やアフィリエイト広告をいくつも扱う人にはとても便利! 収益を上げながら長期的にブログ運営をしていくなら、強い味方になるでしょう。
ブログ開設が初めてで、「WPテーマにあまり費用をかけたくない…」という場合は、無料版のEmanon Freeもぜひ検討してみて下さいね!


