WordPress(WP)ブログを収益化を目的に始める方は多いと思います。ですが、一言で「収益化」と言っても、具体的にはどんな機能があるのかご存知でしょうか?
でも、WPの広告設定をカスタマイズすればもっと楽できるんだ!
今回、この記事で注目していきたいのは「広告設定」です。
- テーマを利用した広告設定
- プラグインを利用した広告設定
の2つをメインに紹介していきますね! それでは一緒に勉強していきましょう!
まずは準備! アドセンスコードを申請しよう!

アドセンス(AdSense)コードは、自動広告などの機能を使用する目的に使われるプログラムコードです。ひとまず、【ブログに自動広告を載せたい時に申請・設置するもの】と覚えておいて下さいね!
この記事では、認証コード/アドセンスコードの取得方法は割愛します。
▼ Googleアドセンスについては別の記事にまとめてあるので、こちらをご覧ください!
【だいたいの取得の流れ】
- プログラムポリシーに沿ったブログを作成する
- Googleのアカウントを作成して、認証コードをもらう
- ②の認証コードをブログのヘッダー部分に貼付ける
- 申請して審査結果を待つ
- 審査に通過後、アドセンスコードを取得
申請はこちらから▶ Google AdSenseのページ
Googleアドセンスの登録手順・ポイントが解説されている動画も載せておきますね!
広告設定① テーマを利用する場合

ここからは、
- Googleアドセンスの認証コードの設置
- 審査通過後のアドセンスコードの設置
の2つについて、WPテーマから設定できる部分を解説していきます!
WPテーマによっては、認証コード/アドセンスコードの設置をサポートしてくれる
使用しているWPテーマが広告設定に対応している場合に限りますが、Googleアドセンスの「認証コード」「アドセンスコード」の設置などができることがあります。
● Emanon
● Cocoon
など
この記事では一例として、無料のWPテーマ「Cocoon」を使った広告設定の手順を紹介します。
認証コードの貼付け手順(Cocoonの場合)
Cocoonでは、Googleアドセンスの審査を受けるための「ブログのhead部分への【認証コード】の貼付け」を簡単に済ませることができます。
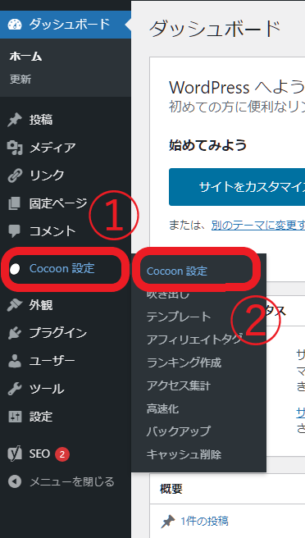
- メニューから「Cocoon設定」をマウスポイント
- 出て来た一覧から「Cocoon設定」をクリック
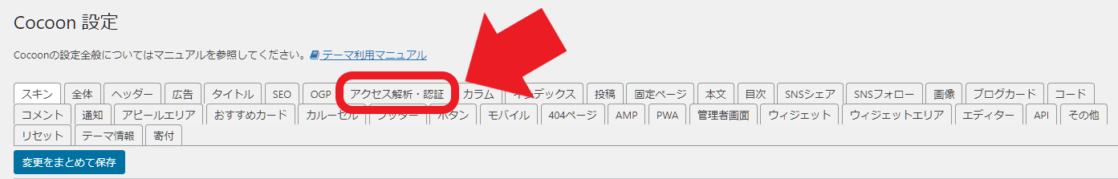
- 「アクセス解析・認証」タブに切り替える
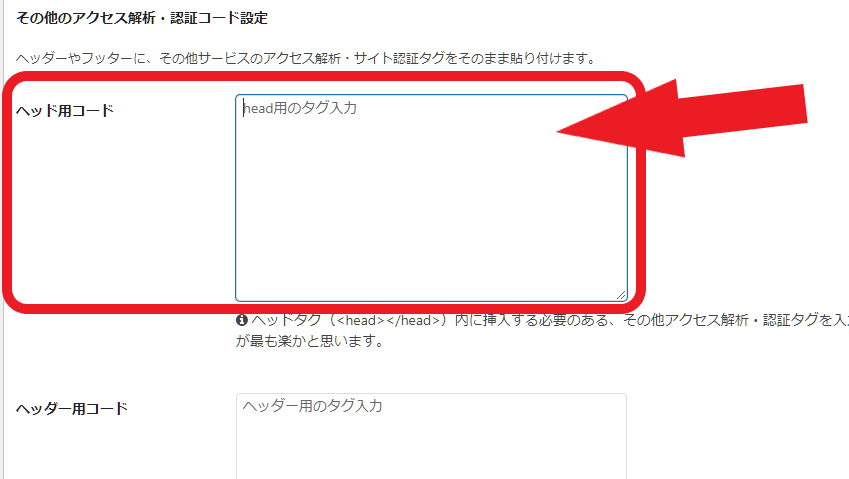
- 「ヘッド用コード」のボックスに認証コードを貼付ける
- 「変更をまとめて保存」をクリック
- 審査結果を待つ
- 審査通過後、認証コードを手順④の「ヘッド用コード」のボックスから削除する
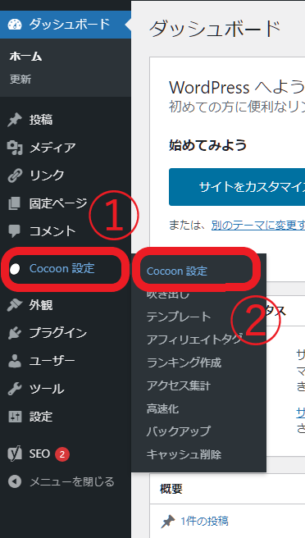
①② メニューから「Cocoon設定」>「Cocoon設定」へと進む

③ 「アクセス解析・認証」タブに切り替えます。

④ 「ヘッド用コード」のボックス内(「その他のアクセス解析・認証コード設定」の項目にあります)に、Googleアドセンスに登録して取得した【認証コード】を貼り付けます。

1つ下にある、名前がよく似ている「ヘッダー用コード」と間違えないように注意しましょう!
(貼り付けるのは【ヘッド用コード】の方です)
⑤ 貼り付け終わったら、画面内にある「変更をまとめて保存」をクリックして設定を保存します。

⑥ Googleアドセンスによる審査結果を待ちましょう。
⑦ 審査に通過すれば、認証コードは「ヘッド用コード」のボックスから削除して下さい。
アドセンスコードの貼付け手順(Cocoonの場合)
Googleアドセンスの審査に通過して晴れて【アドセンスコード】が取得できたら、こちらの手順の出番です!
- メニューから「Cocoon設定」をマウスポイント
- 出て来た一覧から「Cocoon設定」をクリック
- 「広告」タブに切り替える
- 「広告設定」の設定をする
- 「アドセンス設定」の設定をする
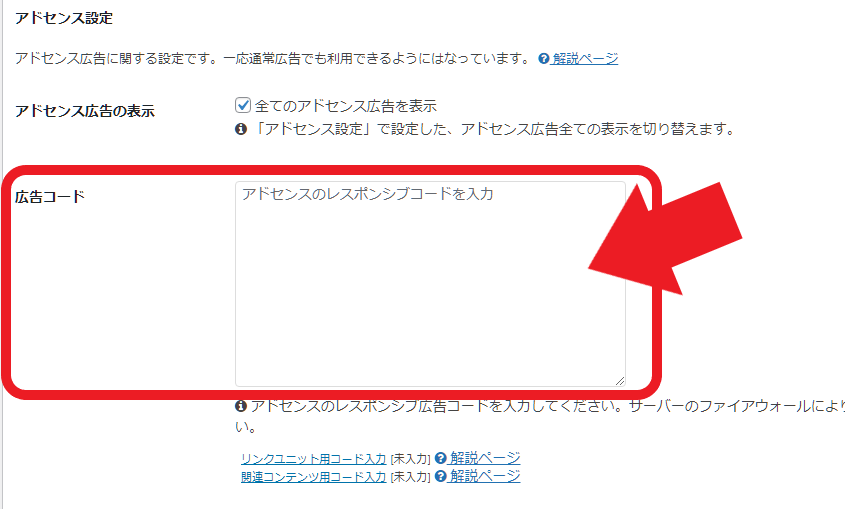
- 「広告コード」のボックス内に、生成したアドセンスコードを貼付ける
- 「変更をまとめて保存」をクリック
①② メニューから「Cocoon設定」>「Cocoon設定」へと進みます。

③ 「広告」タブに切り替えましょう。

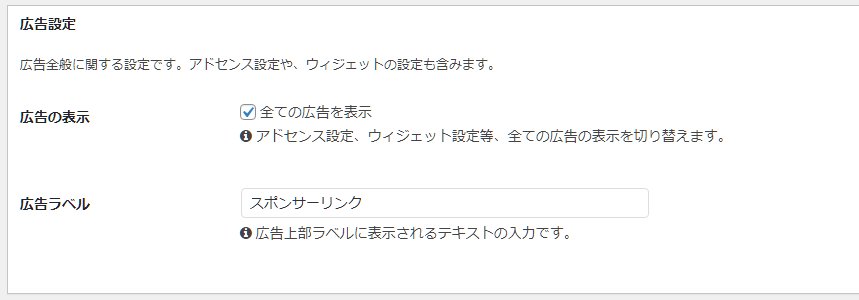
④ 「広告設定」の項目の各設定の内容を決めます。(もし特に何も無ければ、デフォルトのままにしておきましょう)

「広告ラベルは必ず『スポンサーリンク』に」など、アドセンス側から指定がある場合は、必ずその通りの設定にしましょう!
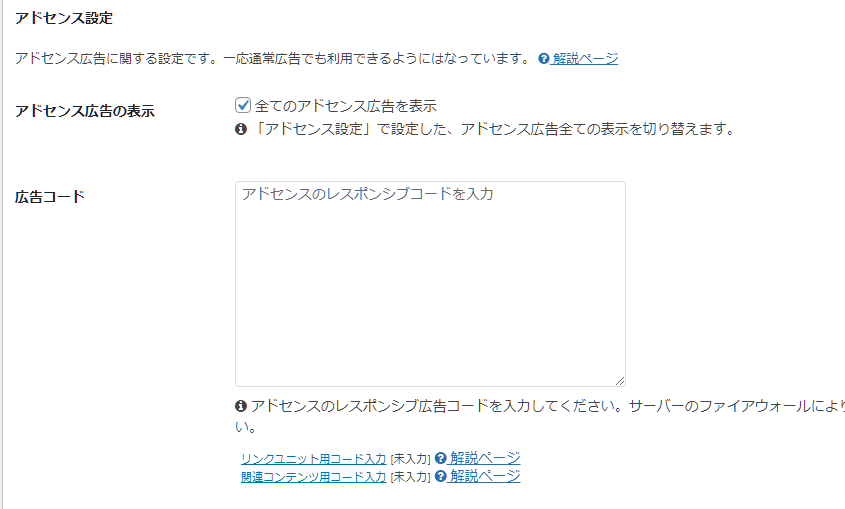
⑤ 「アドセンス設定」の項目にある各設定も内容を決めます。(こちらも特に何も無ければ、初心者のうちはデフォルトの設定のままにしておくのが無難です)

⑥ 「広告コード」に、アドセンスで生成した【アドセンスコード】を貼付けます。
(アドセンスの生成方法はこちらをご参考ください ▶ Google AdSenseヘルプ)

⑦ 画面内にある「変更をまとめて保存」をクリックすれば完了!

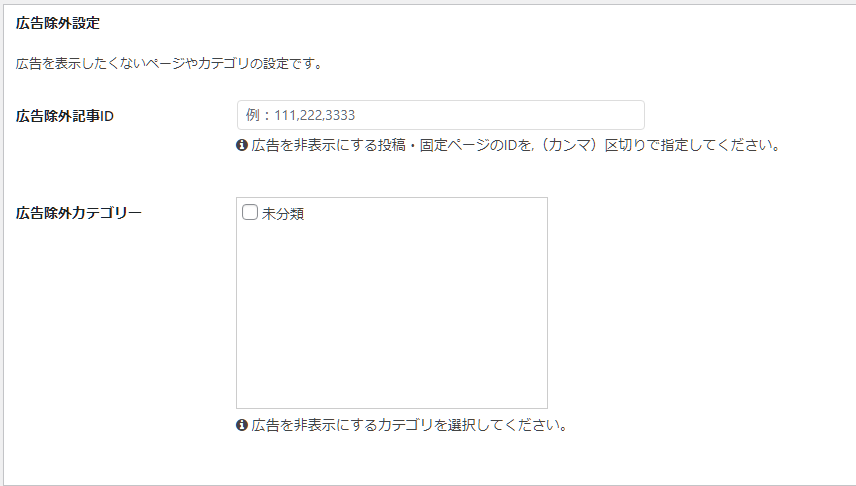
広告を載せてはいけないページがある時は…
アドセンス側の規則で【広告を載せてはいけないページ】がある時は、「広告除外設定」を使って広告を表示しない記事/カテゴリーを指定しましょう!
(項目の場所:「Cocoon設定」>「広告」のタブを開き、一番下までスクロール)

広告設定② プラグインを利用する場合

「広告を掲載したいけど、使っているWPテーマでは広告設定に対応していなかった…」とショックを受けるのは、まだ早いです。
広告に特化したタイプのプラグインも試してみましょう!
(プラグインのインストール・設定方法はこの記事では割愛します。別記事にまとめていますので、そちらをご覧ください!)
広告設置ができるプラグインの例 【2選】
プラグインで「Adsense ads」で検索すると2トップで表示されるのが、こちらの2つのプラグインです。(※ 記事作成時の情報です)
- Advanced Ads – Ad Manager & AdSense
- Ad Inserter – Ad Manager & AdSense Ads
どちらも、アドセンスコードを貼付けして、設置場所のレイアウトなどを設定できるプラグインです。レビュー評価の数もほぼ拮抗していますので、あとは使い勝手や好みの問題といったところでしょうか。
① Advanced Ads

【実際の設定画面】
インストール時の説明は英語ですが、設定画面では日本語に対応してくれています。1つずつ項目を確認しながら設定を決めたい人には、こちらが向いているのではないでしょうか。

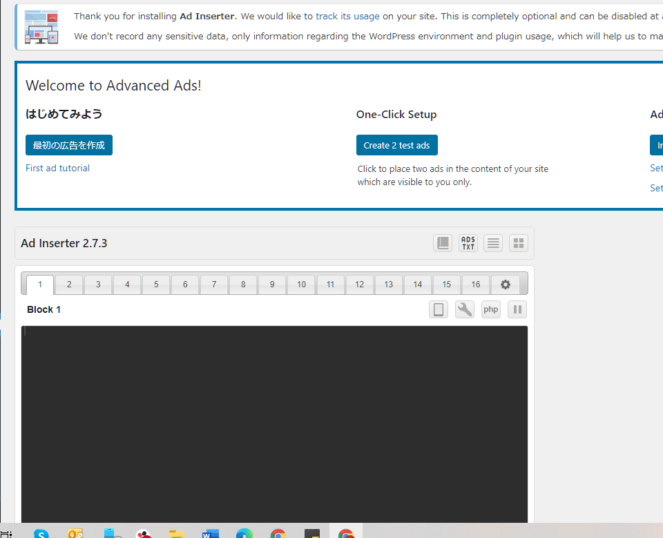
② Ad Inserter

【実際の編集画面】
Ad Inserterの方は、直感的な操作に向いている印象でした。ただし、説明や項目が全て英語です。英語が苦手な人にはちょっと使いづらいかもしれませんね…。

まとめ
● Emanon
● Cocoon など
● Advanced Ads
● Ad Inserter
ブログで収益化を目指すなら、アドセンスを使った広告掲載は視野に入れておきたいところです。WPテーマ・プラグインで「広告設定」を使いましょう!
また、アドセンス側で表示方法などの指定がある場合は、その通りに設定するようにご注意下さい。
WPの広告設定をカスタマイズして、どんどん楽して作業時間を効率化しちゃいましょうねっ!


