WordPress(WP)ブログを始めるにあたり、ブログのデザインにもこだわりたいですよね!
そこで活用していくのが「テーマ」。初期設定のまま使っていくことも可能ですが、より見栄えのいいブログが良いなら自身でカスタマイズしていくことになります。
この記事では、WPテーマの設定について解説していきます。思い通りのブログを作り上げていくために、一緒に勉強していきましょう!
※ この記事では、WPテーマの設定(有効化~カスタマイズ)を取り扱います。使いたいWPテーマのインストールを済ませてから進んで下さいね ※
WPテーマ設定の流れ

WPテーマの設定は、下記の2ステップで行っていきましょう!
- 使用したいテーマを「有効化」する
- カスタマイズ画面から編集し、微調整する
それでは、ここからそれぞれの手順を詳しく解説していきますね!
ステップ1: テーマを「有効化」

まずは、使用したいテーマを「有効化」します。
(もし使用予定のテーマがすでに有効化されている状態なら、この作業は不要です。次のステップ「カスタマイズ」に進んで下さい)
使用したいテーマがWPに入っていなければ、テーマのインストールを済ませてから進んで下さいね!
有効化の手順
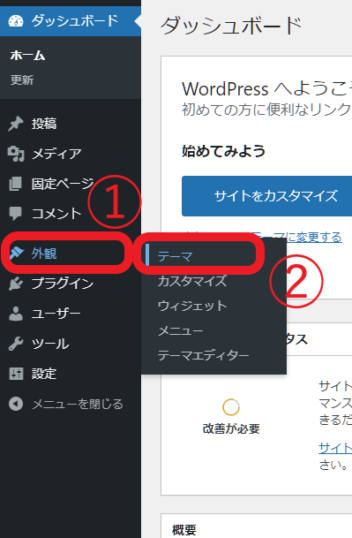
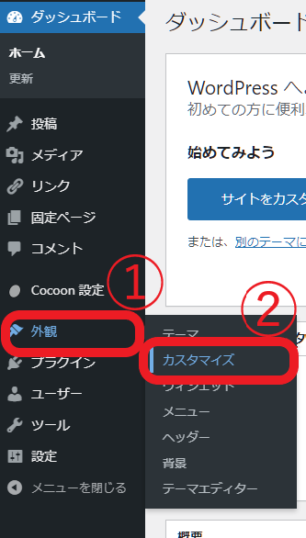
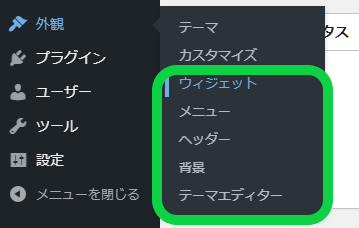
- メニューから「外観」にマウスポイント
- 出て来た一覧から「テーマ」をクリック
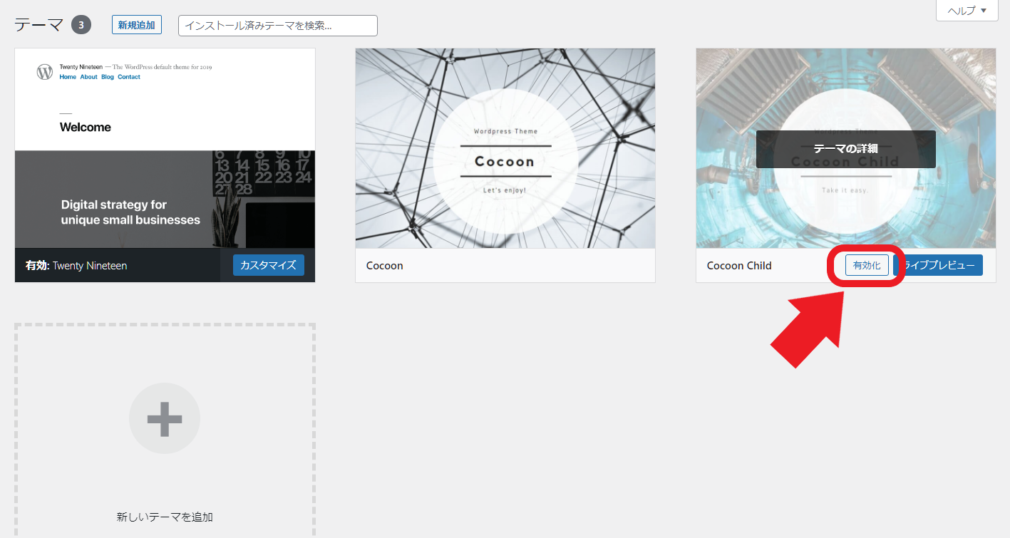
- 使用したいテーマにマウスポイントし、「有効化」をクリック
①② 管理画面のメニューから「外観」>「テーマ」へと進みます。

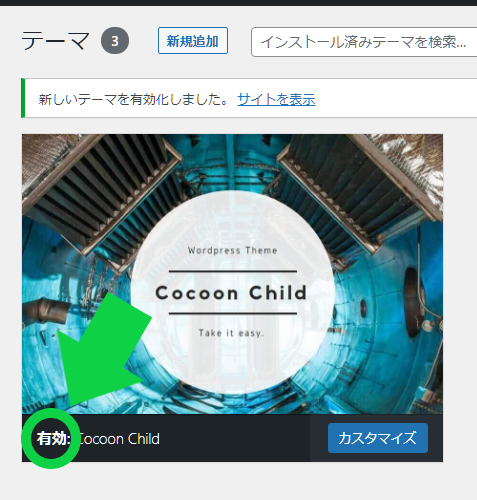
③ 使用したいテーマを選んでマウスポインタ―を合わせると、「有効化」のボタンが現れます。クリックすると「有効化」が完了! これまで使用されていたテーマと切り替わります。

▼ サムネイルに「有効」と表示されればOK!

今回画像のCocoonの導入方法は下記からどうぞ!
ステップ2: 「カスタマイズ」で微調整

テーマのデザインを初期設定のまま使ってもいいですが、「なんだかシンプルすぎる…」「このボタンいらないんだけど…」などの不都合も1つ2つ出てくるでしょう。
そこで自分好みにデザインを調整するのがステップ2の「カスタマイズ」です。
カスタマイズの種類・操作方法は、WPテーマによって異なる場合があります。この記事では一例を紹介しますが、必ずしも同じ機能とは限りませんのでご注意下さいね!
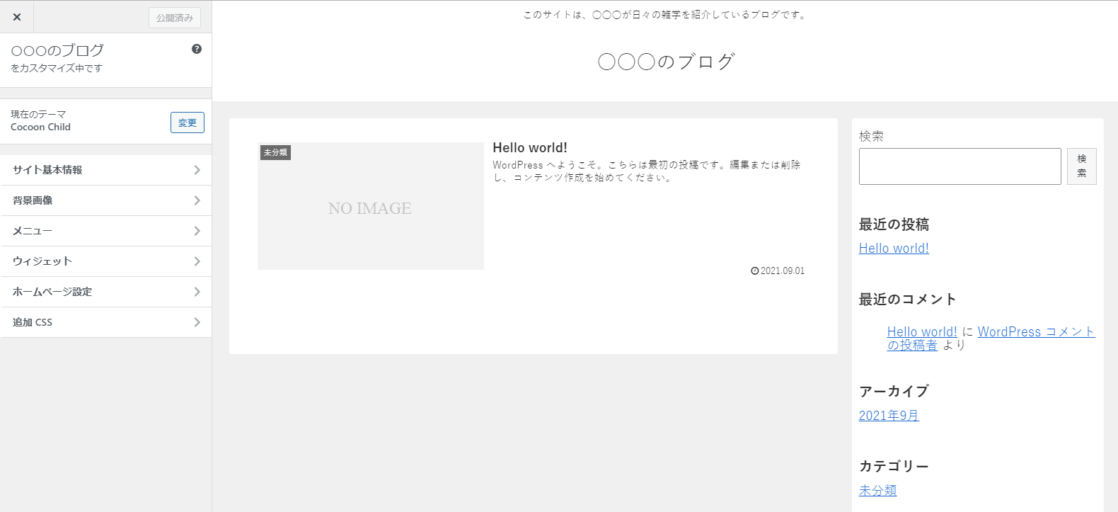
編集画面の出し方
カスタマイズの編集画面の出し方は2パターンありますが、どちらの方法でもOKです。
メニューから出す方法
【メニューから出す方法】
- メニューから「外観」をマウスポイント
- 出て来た一覧から「カスタマイズ」をクリック

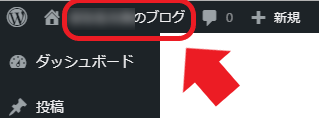
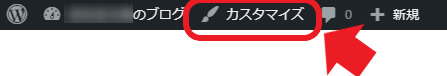
サイト表示から出す方法
- 画面の最上部のバーから [ブログ名] をクリック
- バーから「カスタマイズ」をクリック


カスタマイズの手順
カスタマイズは主に、下記の手順で進みます。
- 編集したい項目をクリック
- 編集する
- 「公開」をクリック
思った通りに編集できなければ、「公開」をせずにカスタマイズ画面から戻れば変更は適用されませんので、安心して下さいね!
操作の例(WPテーマ「Cocoon」の場合)
実際にテーマ「Cocoon」を使って、いくつかデザインを調整してみました!
(※ 操作は一例です。項目や編集方法はWPテーマによって違うことがありますのでご注意下さい)
【背景に画像を入れる】
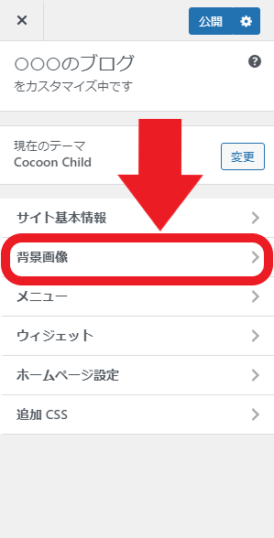
① 「背景画像」をリストから探し、クリックします。

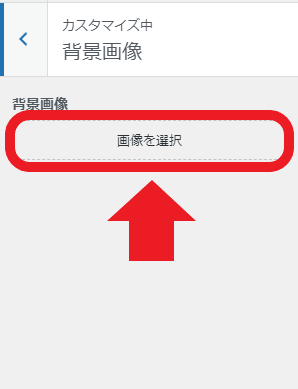
② 「画像を選択」をクリックします。

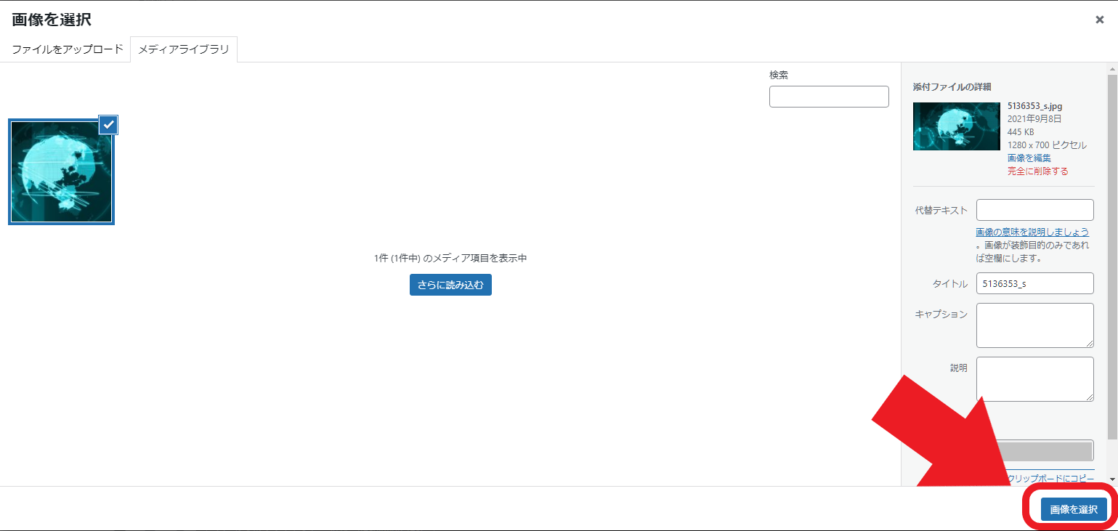
③ ファイルを選択して、「開く」をクリック。画像が選択できたら「画像を選択」をクリックしましょう。

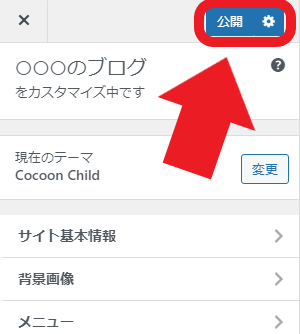
④ 編集内容がOKなら、「公開」をクリック。

▼ 画像と文章だけでは、なかなかわかりにくい部分もあるかと思います! Cocoonのカスタマイズ方法については、こちらの動画も参考にしてみて下さい。(長めの動画なので、1.5倍速での視聴がおすすめです)
【番外編】管理画面のメニューから個別に編集する方法もあります
メニューから各部分を個別に編集することが可能な場合もあります。どちらが使いやすいかは人それぞれですので「こちらの方が性に合う!」という方は試してみて下さいね!

Cocoonの場合、「テーマエディター」でCSS(スタイルシート)を編集することができます。
より高度な編集が可能な一方で、間違ってコードを消してしまうなどのトラブルに繋がるかもしれませんのでご注意ください!
カスタマイズ結果の例 【調整前・調整後はどんなかんじ?】
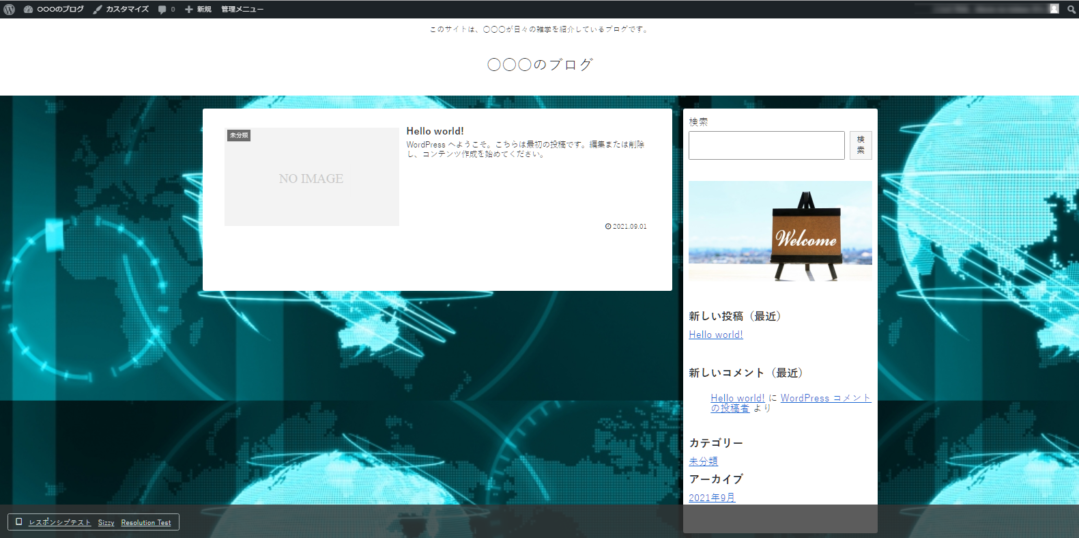
実際にいくつかカスタマイズしてみました。before & after をご覧ください♪
▼ 編集前はこんなにシンプル~なサイトだったんですが…(これはこれで素敵ですけどね!)

▼ 画像を入れたり、サイドのウィジェットにちょこっと手を加えたりするだけで、この通り!
(地味~にサイドメニューの言葉や順番も変えています)

さらに細かく調整したい場合/もし使い勝手が悪いと感じたら…?

テーマによっては、メニューに独自の設定項目があることも
WPテーマによっては、管理メニューに独自の設定項目が追加されることもあります。もしさらに細かく調整したい場合は、こちらにも目を通してみて下さい!
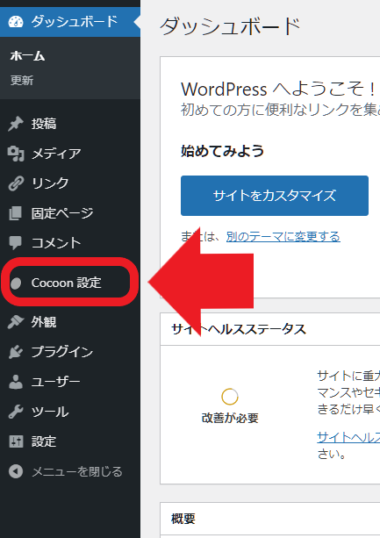
テーマ設定の例(Cocoonの場合)
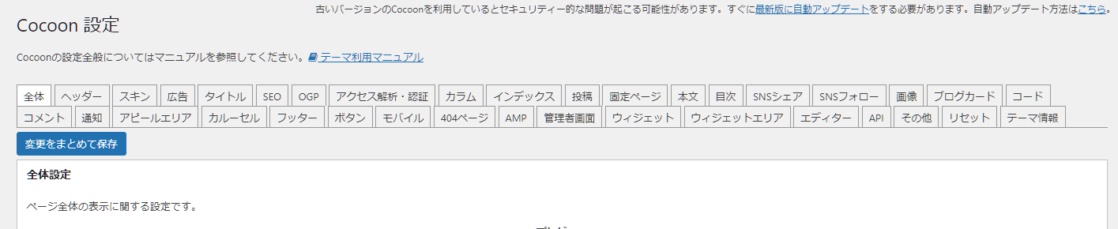
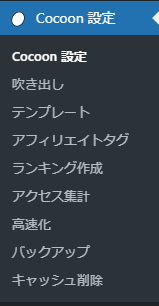
Cocoonでは「Cocoon設定」というメニューが追加されています。

▼ タブを切り替えてより細かい編集画面を出したり…

▼ メニューから、「吹き出し」などの設定を選ぶこともできます。

もし「使い方がわからない」「使い勝手が悪い」と感じたら…
ここまで、あくまで一例としてCocoonでの手順を紹介してきましたが、どんなWPテーマでも同じように設定できるとは限りません。
WPテーマを提供しているサイトによっては、マニュアルも一緒に提供されていたり、操作方法の動画がUpされていたりすることもあります。「[テーマ名] + カスタマイズ」などでネット検索してみて下さいね!
まとめ
インストールしたWPテーマは、「有効化」して使用しましょう。有効化したら、カスタマイズ画面などで微調整を行っていきます。
【テーマを有効化する手順】
- メニューから「外観」にマウスポイント
- 出て来た一覧から「テーマ」をクリック
- 使用したいテーマにマウスポイントし、「有効化」をクリック
【カスタマイズの手順】
- カスタマイズ画面から項目を探してクリック
- 編集する
- 編集内容がOKなら、「公開」をクリック
どんな編集ができるかは、WPテーマによって異なります。もし設定がやりにくかったり、思っていたようなブログが作れない場合は、違うWPテーマに変えてみるのも1つの方法です。
イメージ通りのブログを目指して、楽しくカスタマイズしていきましょう~!