ブログ作成でも重要な設定の1つに「ホームの設定」があります。いわばブログの玄関のようなもの。トップページがどのように・何が表示されるかで、訪問時の第一印象も決まってしまうといえるでしょう。
皆さんは、どんなトップページ(フロントページ)がいいですか? 考えるとワクワクしますね!
この記事では、WordPress(WP)ブログのホーム設定をテーマに、表示タイプの違いや、固定ページを使ったフロントページの作り方/設定の切り替え方などをお伝えしていきます!
ホーム設定の前に…そもそも、トップページの表示タイプには種類がある!

WPでは、大きく分けてトップページの表示が2タイプに分かれています。
- サイト表示タイプ(コーポレートタイプ)
- ブログ表示タイプ
表示タイプによってもサイトを訪れた際の第一印象がガラッと変わってしまうので、ホーム設定の前に、まずはサイトの目的や好みに合わせてWPテーマを選んでおきましょう。
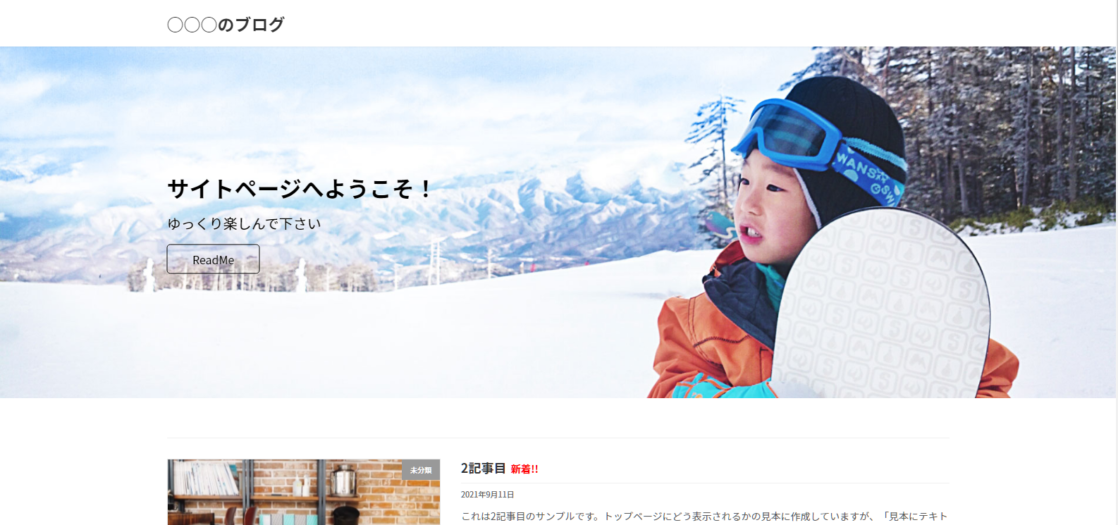
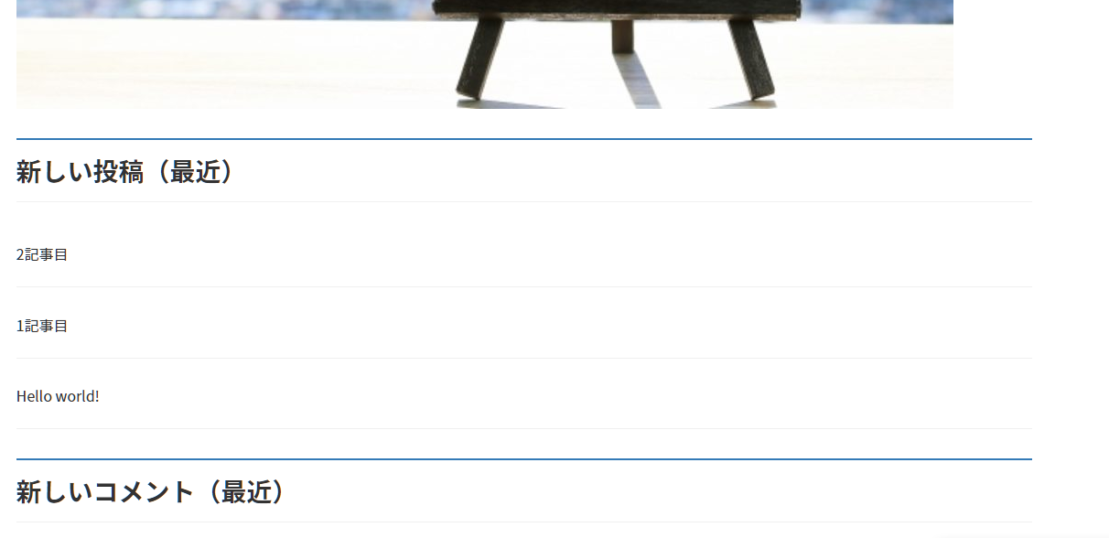
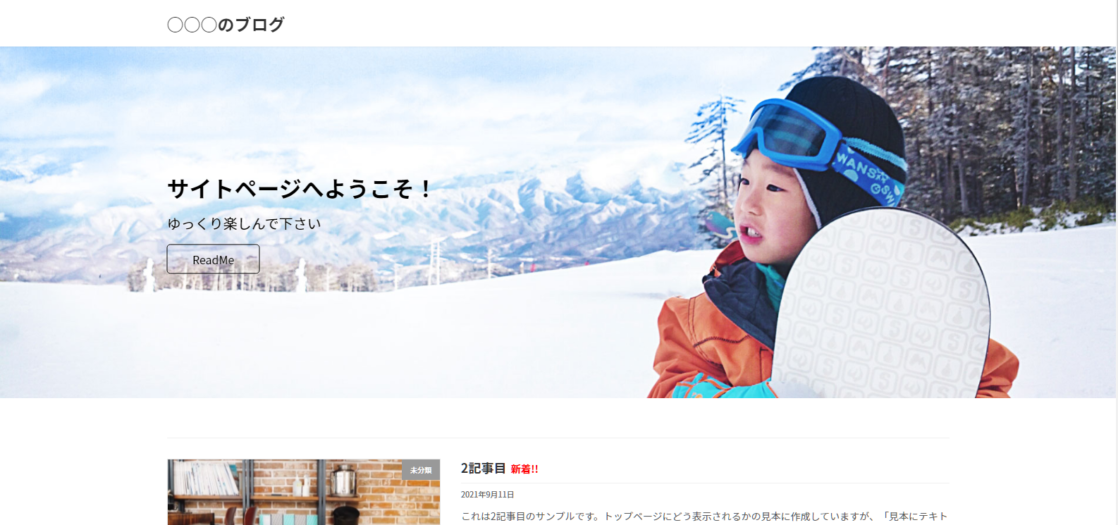
サイト表示タイプ(コーポレートタイプ)の例
企業などのホームページでよく見るスタイルですね。冒頭にスライドショーなどが設置され、1つ1つの情報をじっくり見られるようになっています。

▼ 縦に長く表示され、下にスクロールして情報を探していく形です。

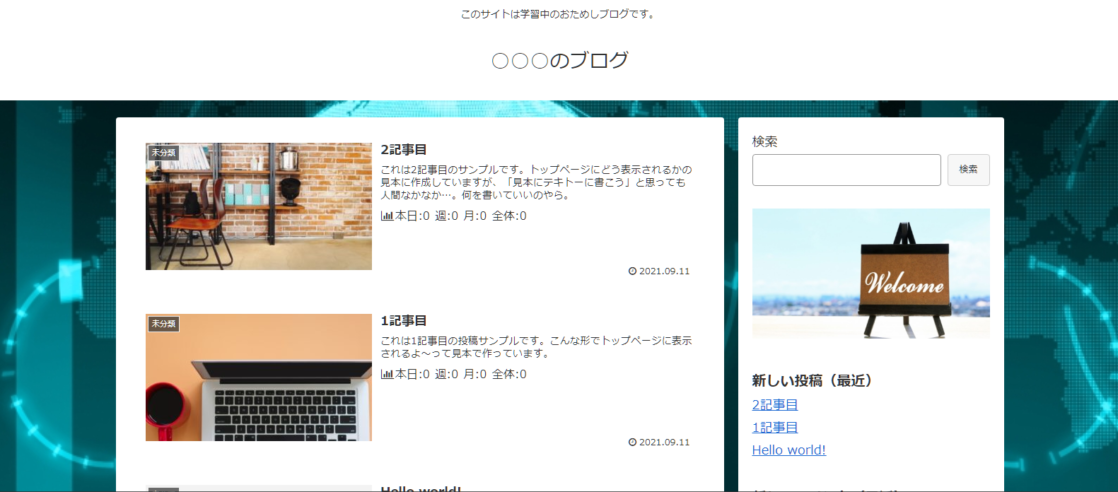
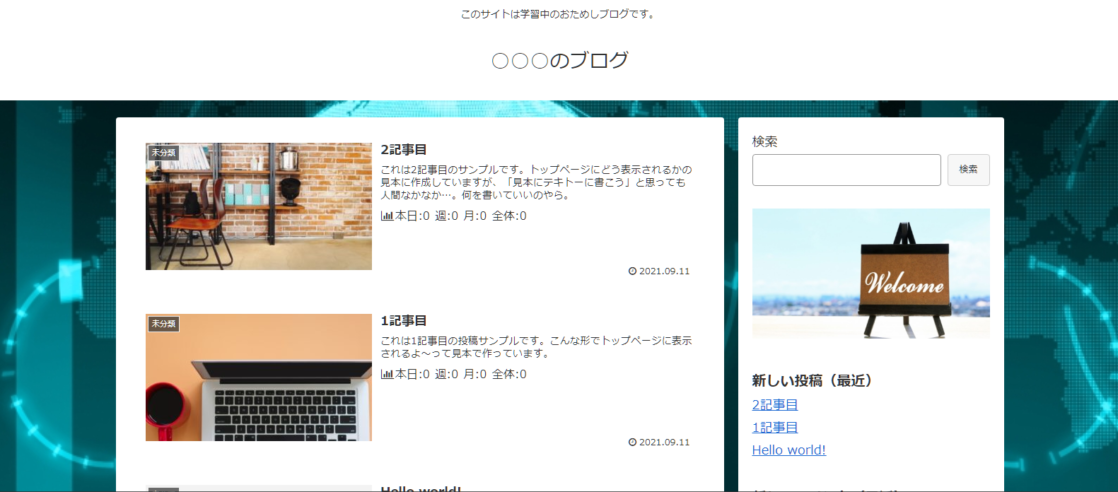
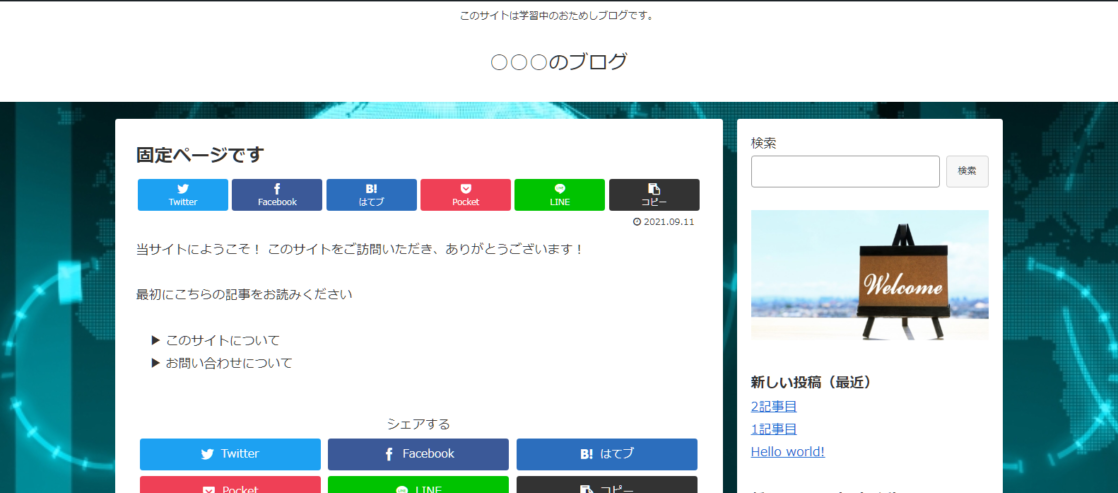
ブログ表示タイプの例
そのまんま名前の通り、ブログなどでよく見るスタイルの表示タイプです。こちらはギュッとコンパクトにまとまった印象がありますね。

ホーム設定は「最新の投稿」 「固定ページ」から選ぶ

さて。ではいよいよ、ホームの設定です!
- ホーム設定の種類紹介
- 固定ページの作り方
- 設定の切り替え方
の順に解説していきます。
ホーム設定の種類
「サイト表示タイプ(コーポレートタイプ)」でも「ブログ表示タイプ」でも、各記事をどう表示させるかは設定で2種類から決められます。
- 「最新の投稿」で表示
- 「固定ページ」で表示
▼ 「最新の投稿」で表示されている例


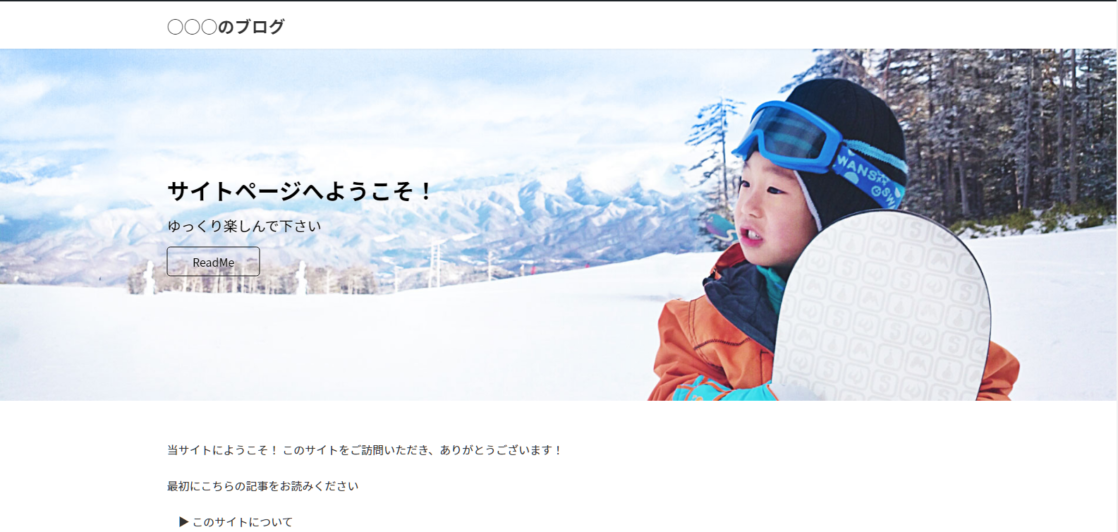
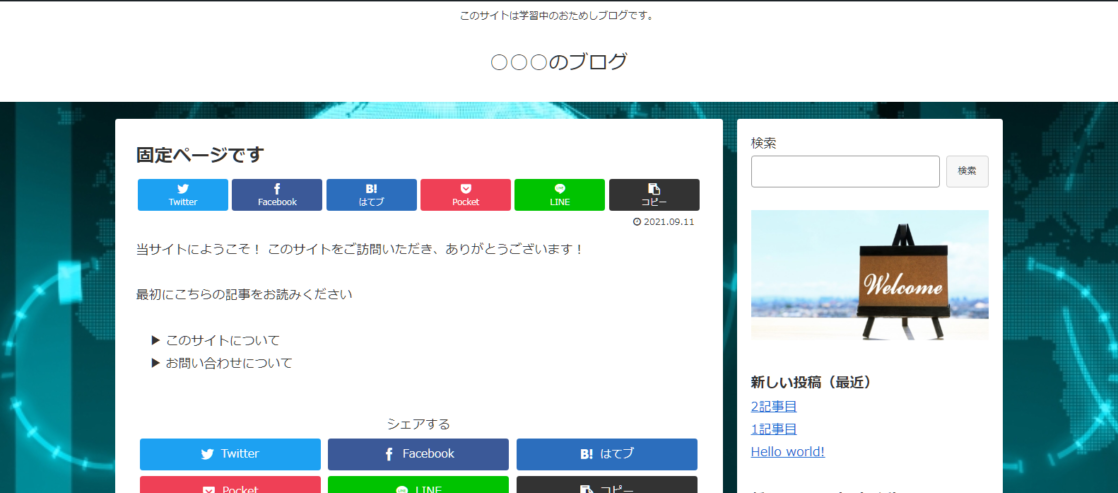
▼ 「固定ページ」での表示に切り替えた例


サイト表示タイプの方ではスライドショーが目を引くので違いがわかりづらいですが、各記事が並んでいた部分が「固定ページ」の文面に変わっていますね。
固定ページの作り方
固定ページの作成手順は下記の通りです。
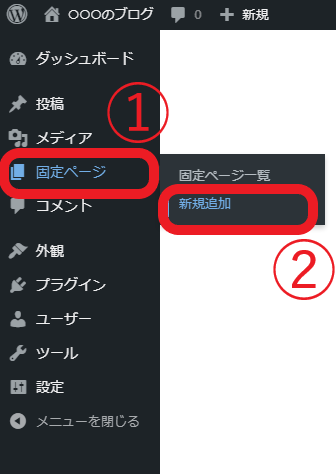
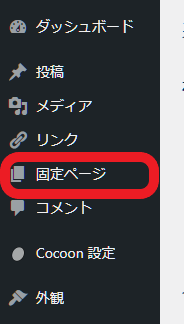
- メニューから「固定ページ」にマウスポイント
- 出て来た一覧から「新規追加」をクリック
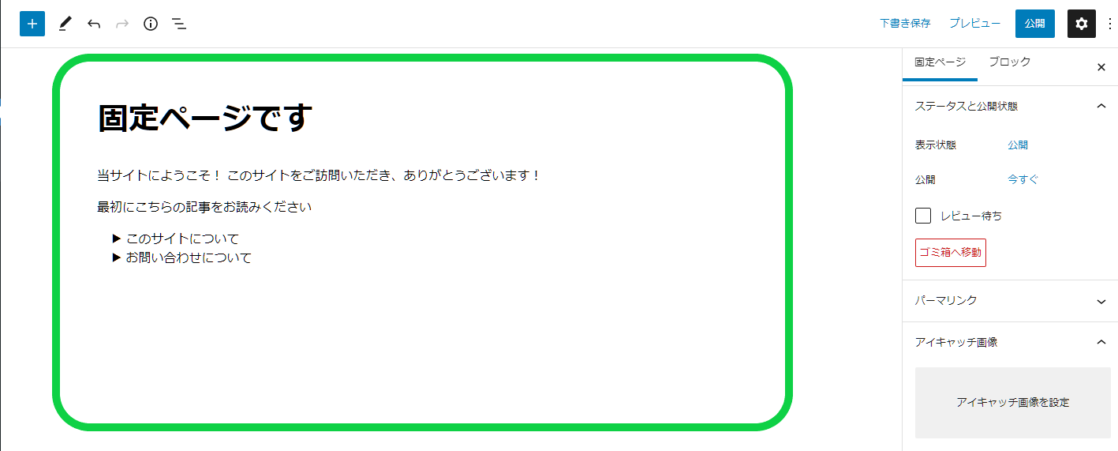
- 見出しと文面を入力する
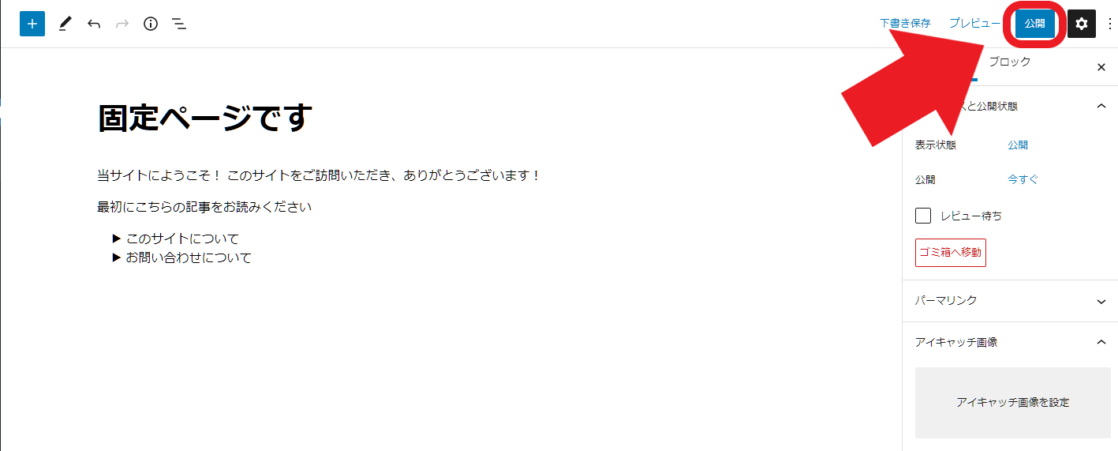
- 「公開」をクリック
①② 管理画面のメニューから「固定ページ」>「新規追加」に進みます。

③ 見出しと文面を入力します。(見本ではやっていませんが、アイキャッチ画像を設定したり画像を挿入したりなど、通常の記事と同じように編集ができます)

④ 「公開」をクリックすれば作成完了です!

・利用規約のページ
・プライバシーポリシーのページ
・ブログ運営者の自己紹介ページ など
そもそも、「固定ページ」は【サイトの中に作られた独立した1ページ】です。
フロントページとして設定していなくても、「公開」した時点でインターネット上から閲覧できるようになります。ページURLをリンクに使用したりして、それぞれのページを繋いでいけるというわけですね。
設定の切り替え方
サイトでの表示設定を「最新の投稿」/「固定ページ」で切り替える手順です。
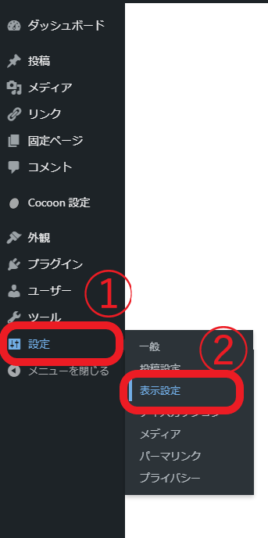
- メニューから「設定」にマウスポイント
- 出て来た一覧から「表示設定」をクリック
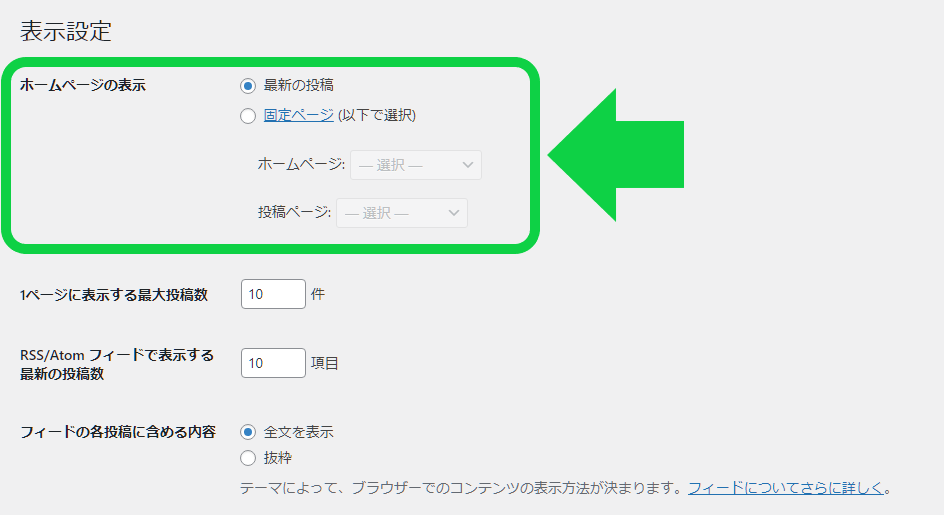
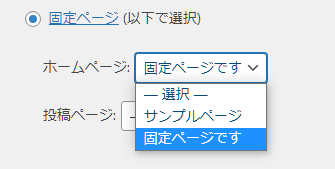
- 「ホームページの表示」の項目から、表示したい方を選択
- 「固定ページ」の場合→ 「ホームページ」の内容を選択
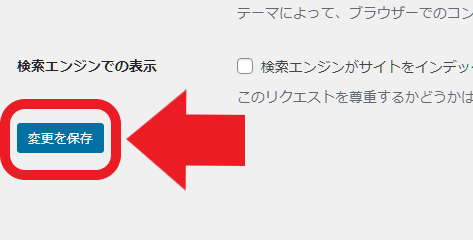
- 「変更を保存」をクリック
①② 管理画面のメニューから「設定」>「表示設定」に進みましょう。

③ 「ホームページの表示」の項目から、表示したい方を選んでラジオボタンにチェックを入れます。

▼ 「固定ページ」にしたい場合は、「ホームページ」から表示に使用したいページ名を選びましょう。(記事では見本として、先ほど作成した『固定ページです』を選びました)

④ 画面内にある「変更を保存」をクリックすると設定完了です!

▼ サイト表示をしてみて、ホーム設定が切り替わっているか確認してみて下さい!

「固定ページ」と「トップに固定」はどう違うの?
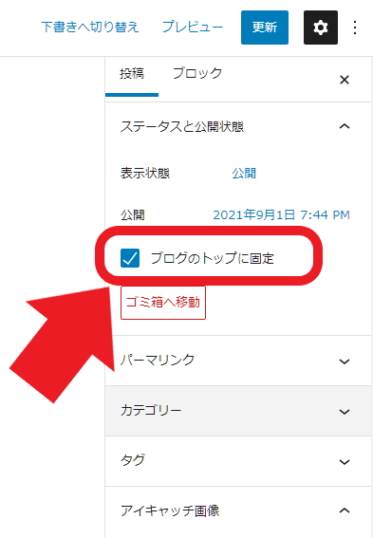
よく迷ってしまうのが、記事作成画面にある「ブログのトップに固定」の項目ではないでしょうか。表現は似ているけど、この2つの項目はどう違うの…?
▼ ちょっと、ややこしいですよね…。


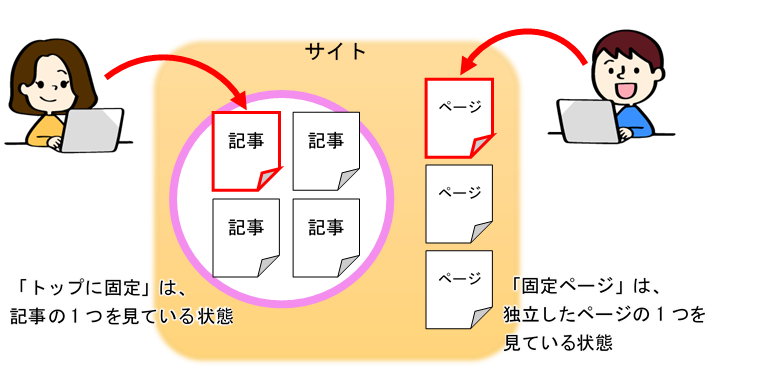
実はそもそも、この2つは「ページ」としての性質が違うんです!
「トップに固定」はあくまで記事投稿の1つとして表示される
「固定ページ」をホームページに設定するのも、記事を「ブログのトップに固定」するのも、【サイトを訪問した読者が最初に見られるようにする】のは同じです。
違いは、「記事」はあくまで「たくさんあるカテゴリー分けされた記事の1つ」、「固定ページ」は「独立した1つのページ」ということ。

「読者に何を見て欲しいか」で使い分けましょう!
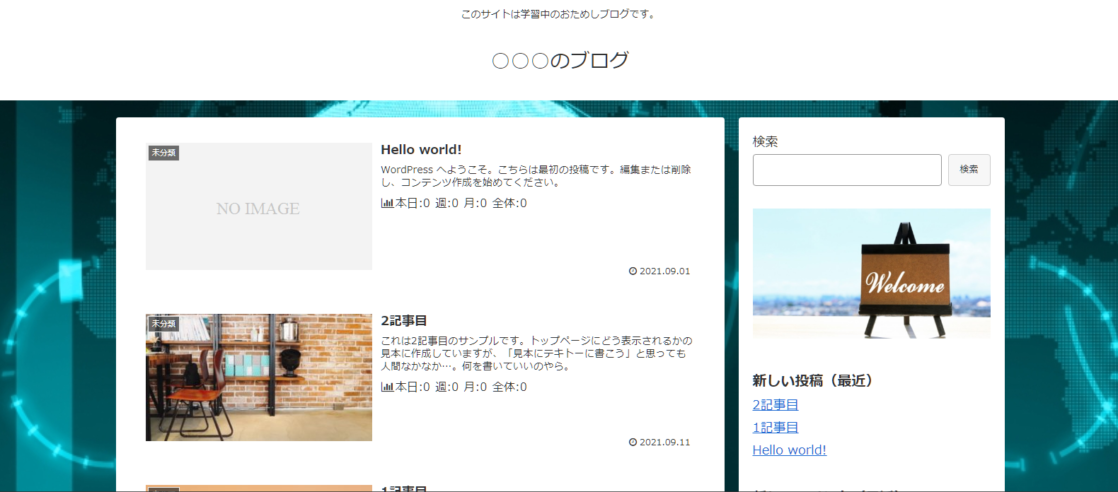
実際の表示例
▼ 記事を「ブログのトップに固定」しておくと、ホーム設定を「最新の記事」にした際に最新記事よりも優先して表示されるようになります。

「たくさんの記事に埋もれさせたくない」「投稿日は古いけど、大事な内容なので先に読んで欲しい」といった記事があれば、使ってみましょう。
まとめ
WPでは、使用しているWPテーマによってデザインが異なります。好みのテーマを選ぶと共に、トップページ(フロントページ)に何を表示するかも決めていきましょう!
選択肢は「最新の記事」を表示する方法と、「固定ページ」を使ったフロントページを表示する方法、の2つです。
【ホーム設定の切り替え方】
- メニューから「設定」にマウスポイント
- 出て来た一覧から「表示設定」をクリック
- 「ホームページの表示」の項目から、表示したい方を選択
- 「固定ページ」の場合→ 「ホームページ」の内容を選択
- 「変更を保存」をクリック
ブログの玄関ともいえるトップ画面。サイトを訪問した読者さんの第一印象にも関わってきますので、ぜひ満足いくようにホームの設定を選んで下さいね!


