皆さん、WordPress(WP)ブログの運営は順調でしょうか? サイト開設からしばらく経って、慣れてきた頃に出てくる悩みが「管理画面がちょっと使いにくいかも…」ではないかと思います!
「画面の色が好みじゃないな…」とか、どうにかならないでしょうか?
実は、管理画面もある程度はカスタマイズできるんだよ!
この記事では、
- 初心者でも試しやすいカスタマイズ5選【初級編】
- メニュー項目を非表示にする方法 2選【上級編】
- WPテーマ独自のカスタマイズ設定
について、とことん解説していきます。自分の好みに合った管理画面で、快適な運営環境に近付けていきましょう!
自分自身が管理者である場合を除き、
サイト管理者の許可なく、無断で管理画面をカスタマイズするのはNGです!
WP管理画面のカスタマイズ【初級編】

まずは、初心者でも失敗なく操作しやすいカスタマイズ5選を紹介します。
- ダッシュボードのお知らせを削除
- ダッシュボードのボックスを「非表示/表示」
- ダッシュボードのボックスを「並べ替え・表示の縮小」
- ユーザー個別に「管理画面の色を変える」
- ユーザー個別に「アイコン画像(プロフィール画像)を変える」
基本① ダッシュボードの案内(ようこそ)を削除
● 読み終わった案内を消すことで、画面がスッキリとする
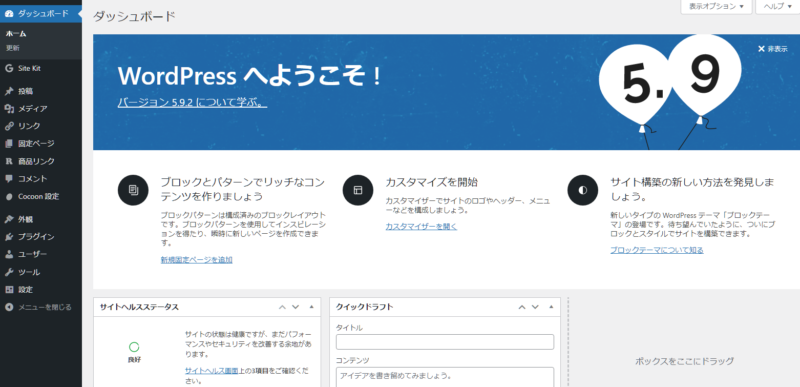
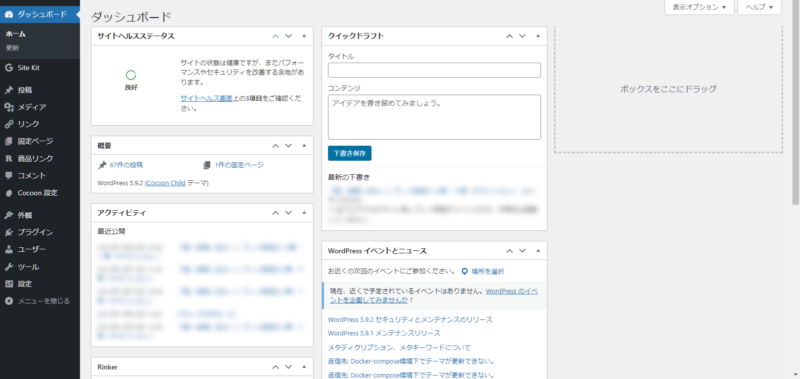
▼ お知らせの例:管理画面を開いてすぐの「ダッシュボード」では、「WordPressへようこそ!」の案内が出ています。

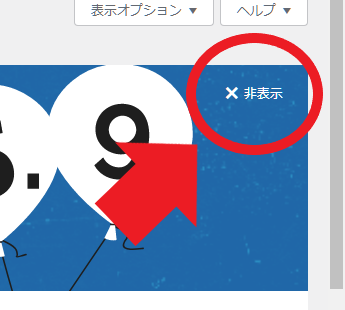
操作方法
右上の隅にある「× 非表示」のボタンをクリック
削除したければ、「非表示」をクリックするだけです。簡単ですね!

※ 画面からは削除されますが、あくまで非表示なので元に戻すことも可能です(戻し方は基本②を参照下さい)
基本② ダッシュボードのボックス:非表示/表示の切り替え
● 使わない項目(ボックス)を非表示にしておくことで、画面がスッキリとする
ダッシュボードには、サイトの状態を把握できるボックスや、簡易操作できるボックスなどが並んでいます。WPテーマ・プラグイン独自の機能がボックスの形で追加されていることもあります。
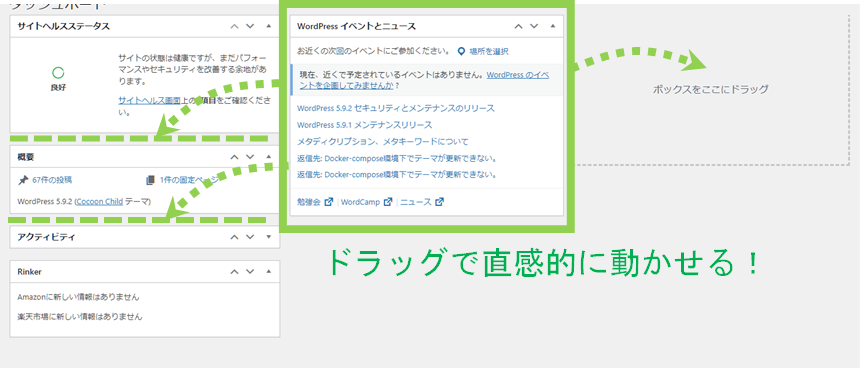
▼ ダッシュボードに並んだボックスの例

操作方法
- 「表示オプション」を展開
- 項目(ボックス)名のチェックを外す/つける
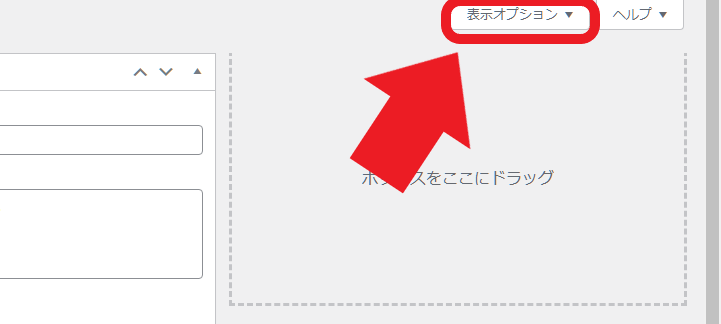
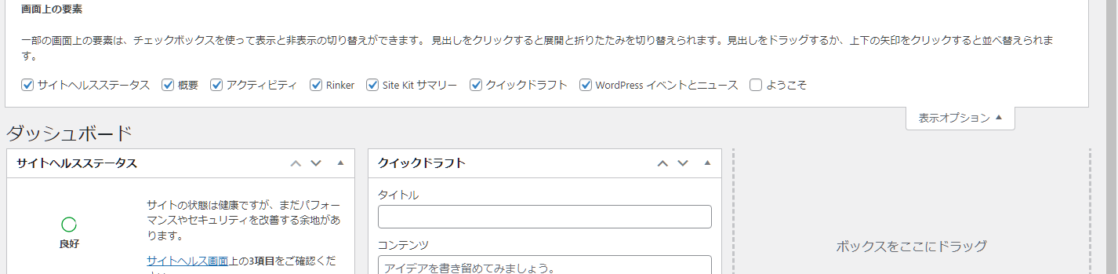
① 画面右上にある「表示オプション」をクリックして展開しましょう。

② 項目(ボックス)名が並んでいるので、非表示(画面から削除)したいものはチェックを外して下さい。戻したい時は、チェックを入れると表示状態に戻ります。

基本③ ダッシュボードのボックス:並べ替え・表示の縮小
● よく使用する順に並べ替えて、作業効率Up!
● たまに使う程度のものは、表示を縮小しておけば画面がスッキリする
デフォルトではただ並んでいるだけの、ダッシュボードの各項目(ボックス)。並べ替えたり、表示を縮小して自分好みに整えていきましょう。
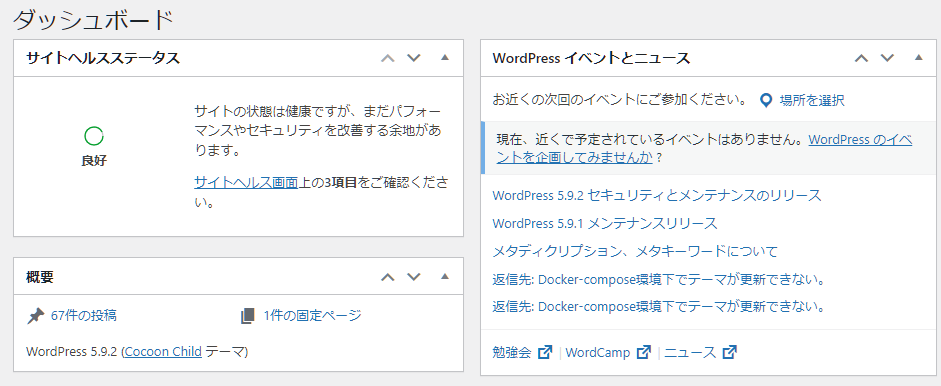
▼ ボックスの並び方の例

操作方法(並べ替え)
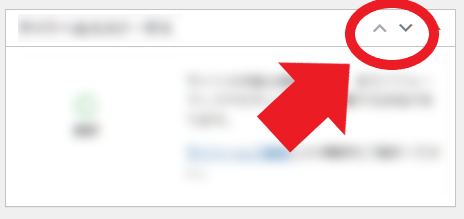
- 「∧」「∨」をクリックする
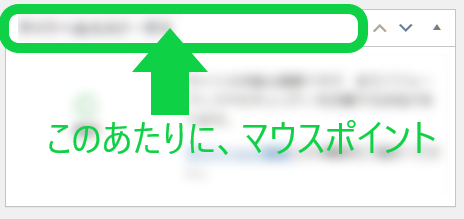
または、 - ボックスの見出しあたりをマウスポイントし、ドラッグ&ドロップ
【「∧」「∨」をクリックする】
「∧(上向き)」をクリックすると1つ上のボックス順位と入れ替え。「∨(下向き)」をクリックすると1つ下の順位と入れ替えられます。

【ドラッグ&ドロップする】
ボックスの見出しあたりにマウスを持っていくとドラッグ可能に。ドラッグ&ドロップで項目順の好きな位置へ、直感的に動かせます。


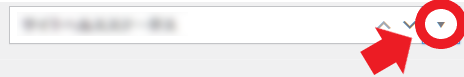
操作方法(表示の縮小)
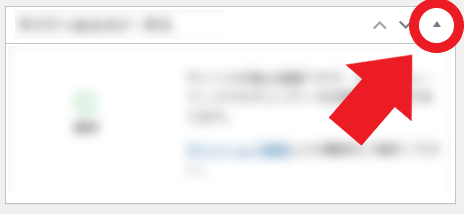
「▲」をクリックする
(展開する時は「▼」)
縮小したボックスは見出しだけ表示された状態になります。普段は見ないけれどたまに使用する、といった場合におすすめ!
【縮小したい時】
ボックスの右上にある「▲(上向き三角)」のボタンをクリックしましょう。

【展開する時】
展開する時は、「▼(下向き三角)」をクリックすれば元の表示に戻ります。

基本④ ユーザー個別に管理画面の色を変える
● 自分の見やすい配色を選べる
● 複数のブログを運営/ユーザーを使い分けている場合は、色を分けて取り違え防止になる
● 好きな配色でブログ運営を楽しめる
操作方法
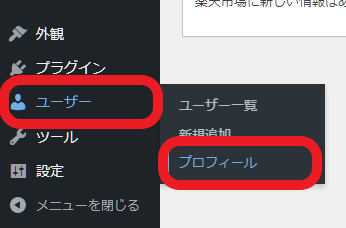
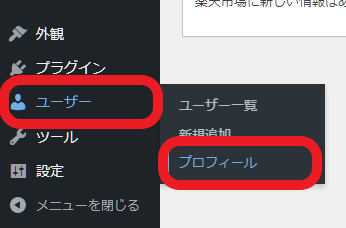
- 「ユーザー」>「プロフィール」へと進む
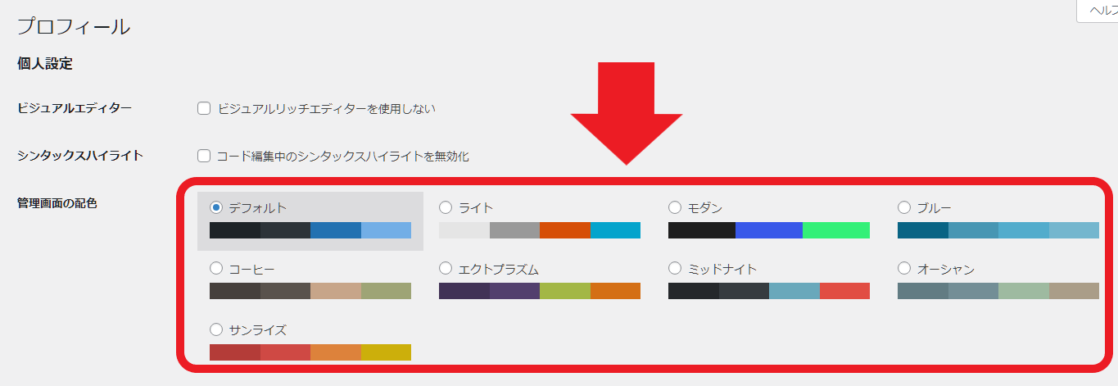
- 「管理画面の配色」のセットの中から、好きな配色セットをクリック
- 「プロフィールの更新」をクリック
① 管理画面の左側メニューから、「ユーザー」>「プロフィール」を選んでプロフィール画面を表示します。

② 「管理画面の配色」の項目から、好きな配色セットを選んでクリック。選んだ配色のラジオボタンに色がつきます。(デフォルトでは青/黒の配色が選ばれています)

③ 画面を下までスクロールし、「プロフィールを更新」をクリックして設定を保存しましょう。

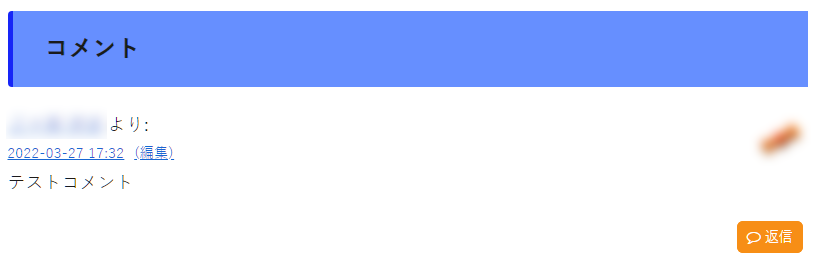
基本⑤ ユーザー個別にアイコン画像(プロフィール画像)を変える
● ユーザーの違いを一目で判断しやすくなる
● 記事投稿・コメント投稿時に、読者に識別してもらいやすくなる
● 好きな画像でブログ運営が楽しめる
▼ アイコン画像の表示例:設定した画像は、管理画面でのアイコンや、記事へのコメント投稿時に表示されます。


操作方法
- 「ユーザー」>「プロフィール」へと進む
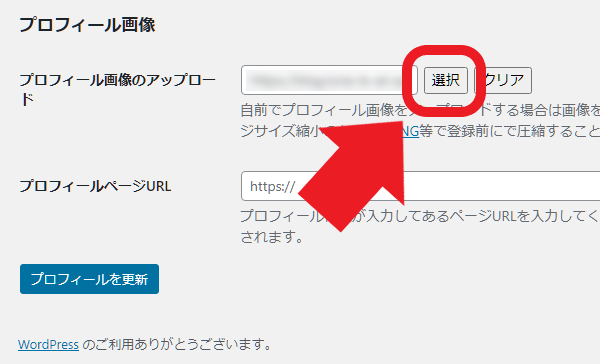
- 「プロフィール画像」の項目から、「選択」をクリック
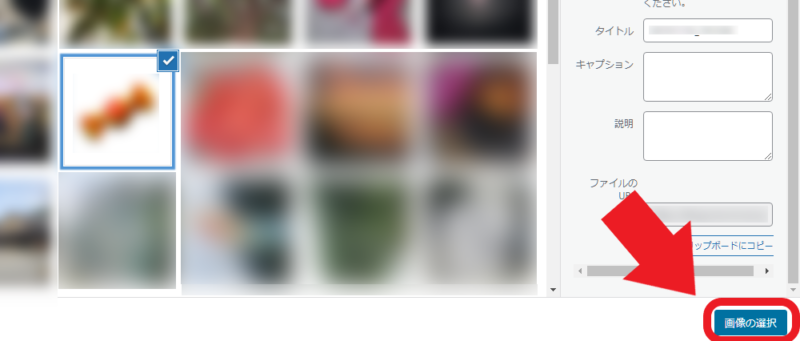
- 好きな画像を指定する
- 「プロフィールの更新」をクリック
① 管理画面の左側メニューから、「ユーザー」>「プロフィール」を選んでプロフィール画面を表示します。

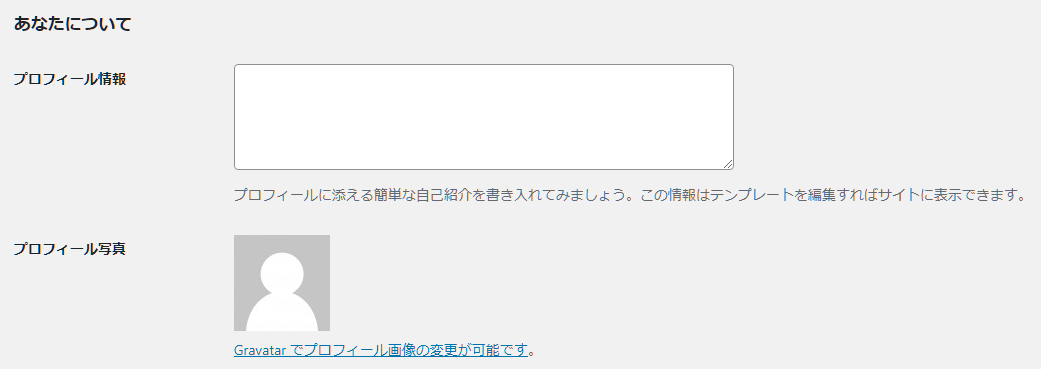
② 「プロフィール画像」の項目(画面をかなり下までスクロールしたところにあります)から、「プロフィール画像のアップロード」の「選択」のボタンをクリック。
よく似た「プロフィール写真」という項目もありますので、ご注意下さい。

③ アップロード、またはメディアライブラリから、好きな画像を指定します。選んだら右下にある「画像の選択」をクリック。

④ 「プロフィールの更新」をクリックして、設定を保存します。

【よく似た項目「プロフィール写真」って?】
「ユーザー」>「プロフィール」の設定画面では、「プロフィール写真」という項目もあります。こちら上述の手順でプロフィール画像を設定した後、またはGravatarというサービスと連携している場合に、プロフィール画像が表示されます。

Gravatarと連携するにはアカウント作成をする必要があるので、「このブログのユーザーのアイコン画像だけを変えたい」のであれば、上述で紹介した「プロフィール画像」から、自分で画像を指定する方がおすすめです。
メールアドレスに対して画像の登録ができるので、メールアドレスとプロフィール画像を一括で紐づけ管理することができます。
WP管理画面のカスタマイズ【上級編】管理画面のメニュー表示

複数のライターで1つのブログサイトを運営する際には、「この設定は触れて欲しくない…」という悩みも出てくるでしょう。誰もが自由にブログ設定を編集できてしまうと、思わぬトラブルにもなりかねませんよね。
ユーザーの権限に応じてメニュー項目を隠すカスタマイズ方法を、2タイプ紹介します。
- プラグインを使用する方法
- コードを手作業で追加する方法
ユーザーの種類を「管理者」「編集者」「投稿者」「寄稿者」「購読者」に分け、サイトや管理画面での【できること/できないこと】の線引きを行うものです。
タイプ① プラグインを使用する
【権限をカスタマイズするプラグインの例】
- User Role Editor
初心者のうちは、プラグイン(拡張機能)を利用する方が負担が少なく作業しやすいでしょう。WPでは、権限の設定に特化したプラグインも多数公開されています。
▼ プラグインのインストール・設定方法については別記事に詳しくまとめています!
おすすめプラグイン紹介:User Role Editor
どのプラグインがいいか迷ったら、「User Role Editor」が使いやすくておすすめです。有効インストール数・好評価も多く、最近更新もされています。(※ プラグインの評価内容・情報は2022年3月時点のものです)

プラグイン名:User Role Editor
作者名:Vladimir Garagulia
●1画面に収まったインターフェイスで、操作方法が直感的にわかりやすい
●権限の設定/権限グループの追加/権限グループの名前変更ができる
など
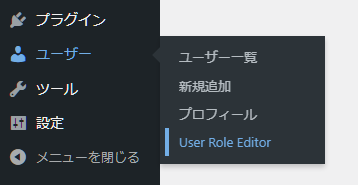
▼ User Role Editorを有効化すると、管理画面メニューの「ユーザー」の項目内に独自項目が追加されます。ここから権限の管理ができます。

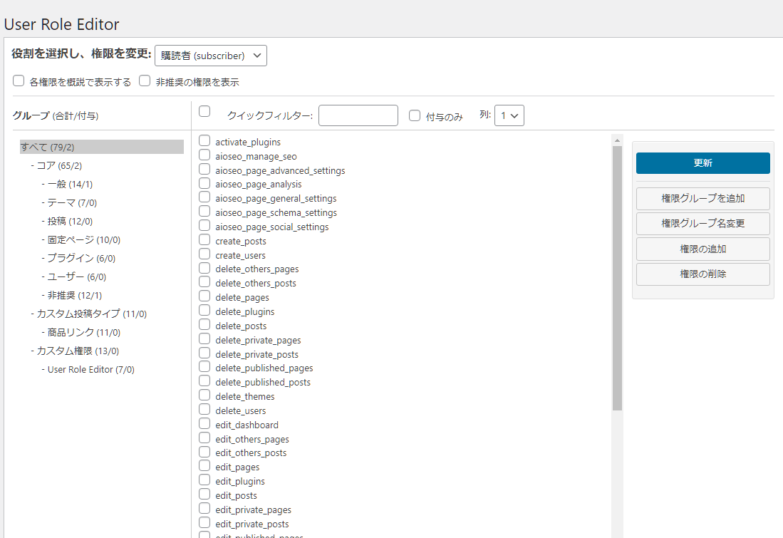
▼ 設定画面は【付与したい権限にチェックを入れる】仕様。シンプルな一覧式で全体が把握しやすく、操作も簡単なのがおすすめポイント!

タイプ② コードを手作業で追加する
CSSやPHPファイルを編集する際は、編集ミスにご注意下さい。
編集ミスによって、サイトの表示が崩れてしまったり、正常に機能しなくなる可能性があります。作業前にバックアップを取るのがおすすめ!
プラグインに頼らず手動で操作を行う場合は、PHPファイルを自分で編集しコードを追加する方法で対応していきましょう。
【操作の流れ】
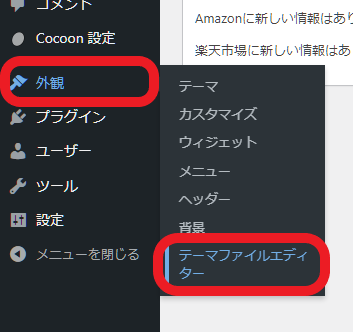
- 管理画面のメニューより、「外観」>「テーマファイルエディター」に進む
- 表示を「functions.php」に切り替える
- コードを入力
- 「ファイルを更新」をクリック
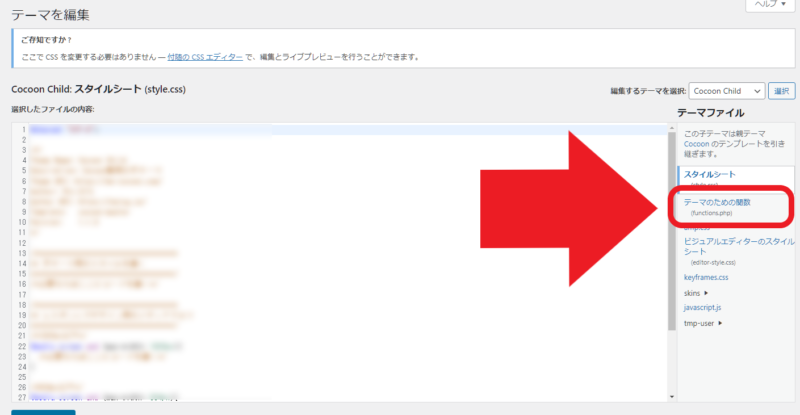
① 管理画面の左メニューから、「外観」>「テーマファイルエディター」へと進みましょう。

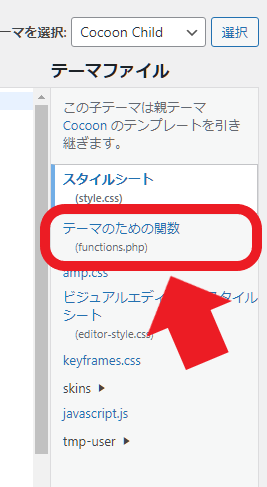
② 画面の右側の一覧から、「functions.php」を探してクリック。表示を切り替えます。

▼ 拡大するとこんな感じです

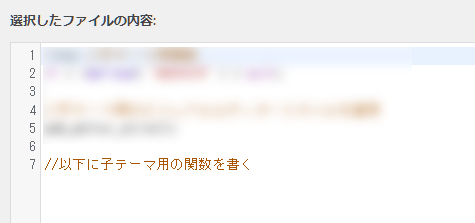
③ 改行してコードを入力します。(画像は入力例です。詳しくは後述します)
▼ 入力前

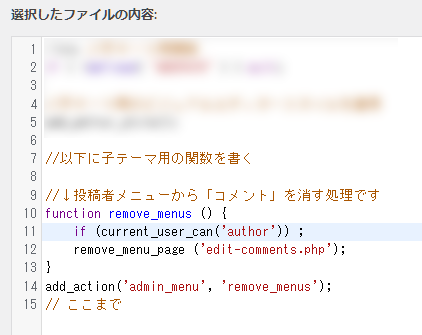
▼ 入力後の例

「// 」をつけた部分は、処理に関係のない注釈として扱われます。後から見た時に何の処理かわかりやすいように、覚書を残しておくのがおすすめ!
④ 入力が終わったら、画面下部にある「ファイルを更新」をクリックしましょう。「ファイルの編集に成功しました」と出ればOK!
▼ コードが正しく処理されれば、「成功」と表示が出ます。ここでエラー表示が出た場合は、コードの記述に間違いが無いか見直してみて下さい。

PHPファイルの編集ってムズカシイ…
自信が無ければ、プラグインを使って管理する方を検討してね!
記述の例
▼ 「投稿者」の管理画面から「コメント」の項目を消す(非表示にする)場合は、このように記述していきます。
function remove_menus () {
if (current_user_can(‘author’)) ;
remove_menu_page (‘edit-comments.php’);
}
add_action(‘admin_menu’, ‘remove_menus’);
2.ユーザー権限グループの指定
3.非表示にするメニューを指定
4.処理の締めくくりの部分
の順番に入力していきましょう!
コード① 非表示にするメニューを記述するコード
次の項目で紹介する「権限を指定するコード」を間に組み合わせて使ってね!
【非表示にするためのコード】
function remove_menus () {
remove_menu_page (‘●●’);
}
add_action(‘admin_menu’, ‘remove_menus’);
※ 「●●」の部分に、対応するメニューPHPファイルのコードを入れます
【メニュー名のコード】
- ダッシュボード…index.php
- 投稿…edit.php
- メディア…upload.php
- 固定ページ…edit.php?post_type=page
- コメント…edit-comments.php
- 外観…themes.php
- プラグイン…plugins.php
- ユーザー…users.php
- ツール…tools.php
- 設定…options-general.php
remove_menu_page (‘●●’);
remove_menu_page (‘●●’);
…と、続けて記述していきましょう!
コード② 権限を指定するコード
【権限を指定するためのコード(管理者以外を一括指定する場合)】
if (!current_user_can(‘administrator’)) ;
【権限を指定するためのコード(1つずつ指定する場合)】
if (current_user_can(‘▲▲’)) ;
【権限を指定するためのコード(複数指定する場合)】
if (current_user_can(‘▲▲’) || current_user_can(‘▲▲’)) ;
※ 「▲▲」の部分に、対応するユーザー権限グループのコードを入れます
【ユーザー権限グループのコード】
- 管理者…administrator
- 編集者…editor
- 投降者…author
- 寄稿者…contributor
- 購読者…subscriber
WP管理画面のカスタマイズ【WPテーマ独自の設定】

WPテーマによっては、管理画面をカスタマイズできる機能が独自に備わっていることも。一例として、「Emanon」「Cocoon」の2つを紹介しますね!
WPテーマ例① Emanonの場合
Emanonでは、管理画面メニューに「Emanon設定」というメニュー項目が追加されます。
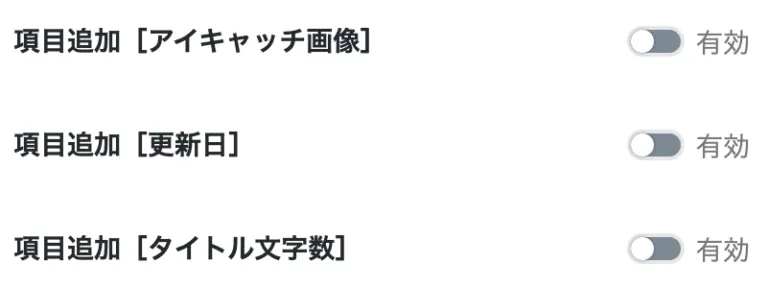
Emanonの例:管理画面の設定
Emanon設定内にある「管理画面」タブから、管理画面に関する細かい設定が可能です。いずれも初期状態では表示が「有効」になっていますが、任意で非表示にすることもできるのです。
【表示設定できる部分】
- 投稿一覧での表示
- 記事編集画面での表示
- サブタイトルの入力ボックス
- meta descriptionの入力ボックス
- カスタムCSSの入力ボックス
- カスタムJavaScriptの入力ボックス
- カスタムフィールド
など
▼ 操作画面の例:投降一覧での項目の表示ON/OFFを任意で切り替えられます!
WPテーマ例② Cocoonの場合
Cocconでは、管理画面メニューに「Cocoon設定」というメニュー項目が追加されます。

Cocoonの例1: 管理者画面の設定

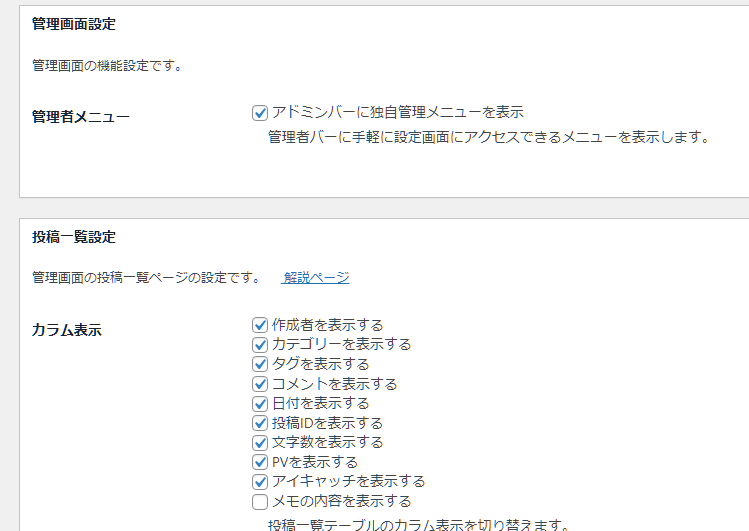
▼ 「管理者画面」のタブから、管理者メニューや投稿一覧の表示についての設定が可能です。

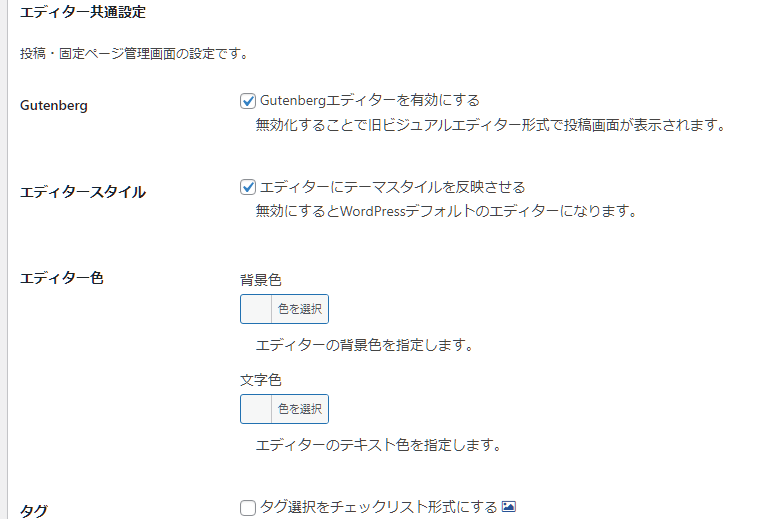
Cocoonの例2: エディターの設定

▼ 「エディター」のタブでは、記事を作成する際の編集画面の設定が行えます。

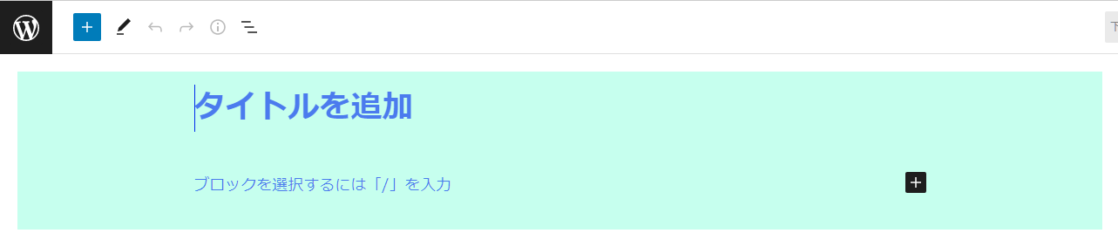
▼ 記事作成の画面が自分好みの色に調節できちゃうんです♪ 気分転換にも◎

まとめ
この記事では、WP管理画面のカスタマイズ方法についてお伝えしてきました!
簡単操作でできるものから、プラグインやPHPファイルでの処理で実現するものまで、いろんな編集方法がありましたね。まずは初心者でも試しやすいものから挑戦してみて下さい♪
【初心者でも失敗しにくいカスタマイズ5選】
- ダッシュボードのお知らせを削除
- ダッシュボードのボックスを「非表示/表示」
- ダッシュボードのボックスを「並べ替え・表示の縮小」
- ユーザー個別に「管理画面の色を変える」
- ユーザー個別に「アイコン画像(プロフィール画像)を変える」
管理画面をカスタマイズすることで、作業しやすくなったり、トラブルを未然に防止したりといった効果も見込めます。ブログ運営の役に立てていきましょう!
最後までお読みいただき、ありがとうございました!