読者の目を引いて記事を見てもらうための看板となるのがアイキャッチ画像です。
しかし、いきなり「アイキャッチを作ろう!」と言われても、困ってしまいますよね…。
やり方さえ知っていれば誰でも簡単にできますよ!
実のところ、アイキャッチづくりはやってみると案外簡単にできてしまいます。(笑)
今回は皆さんに、「あっ、こうすればいいんだ!」と感じてもらうために、アイキャッチの作り方について一から解説していきます!
作成手順①【下準備】背景画像サイトを選ぶ

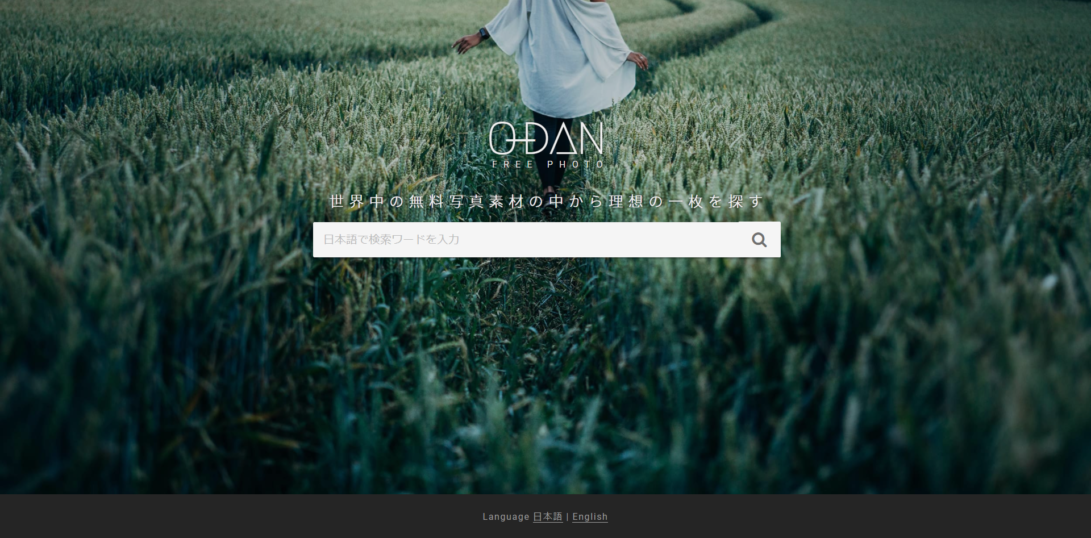
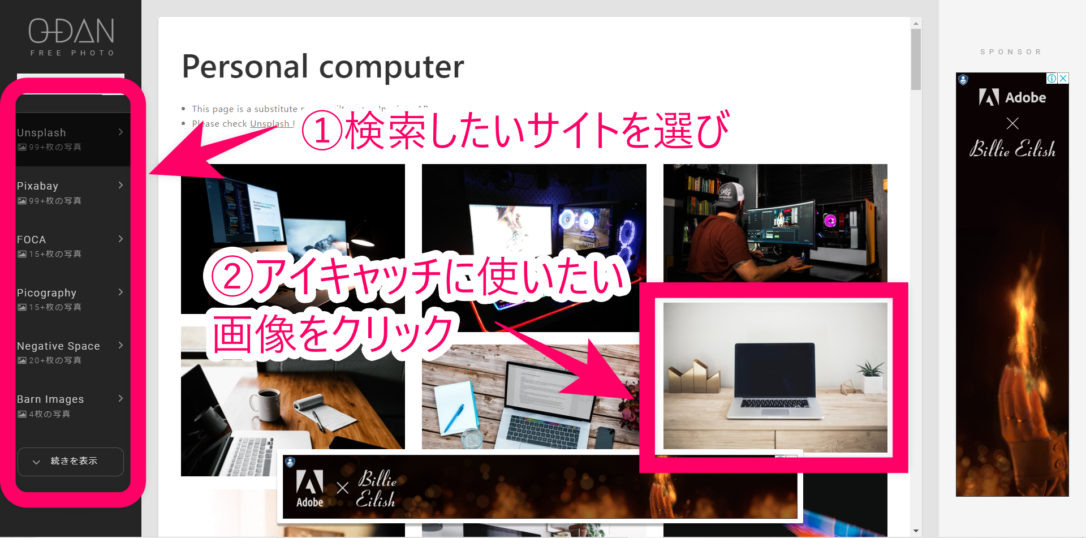
O-DAN で画像を探す
背景画像を探すのにおすすめのサイトは O-DAN になります。
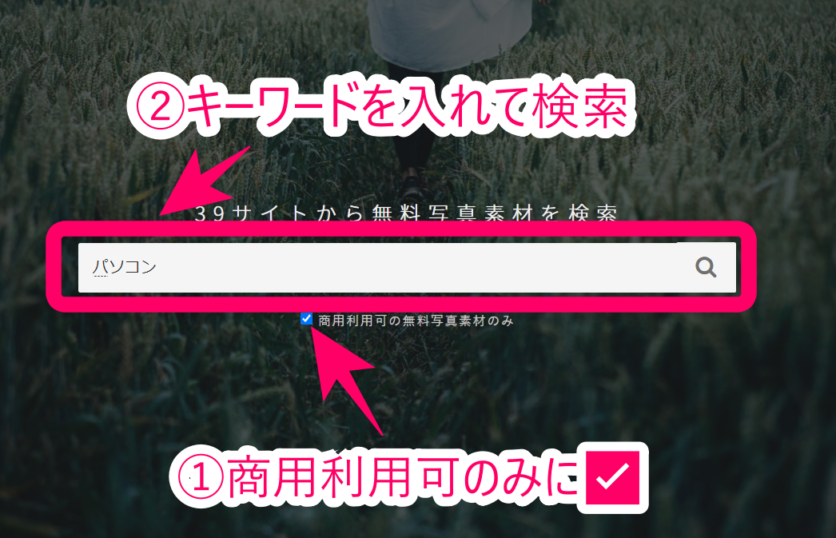
O-DAN の検索ボックスにキーワードを入れて検索すると、複数のフリーサイトを同時に調べてくれるので記事に合う画像が見つけやすいです。
●商用利用可の画像のみを検索できる
●数十種類のフリー画像サイトを同時に検索できる
作成手順②【下準備】編集サイトを選ぶ

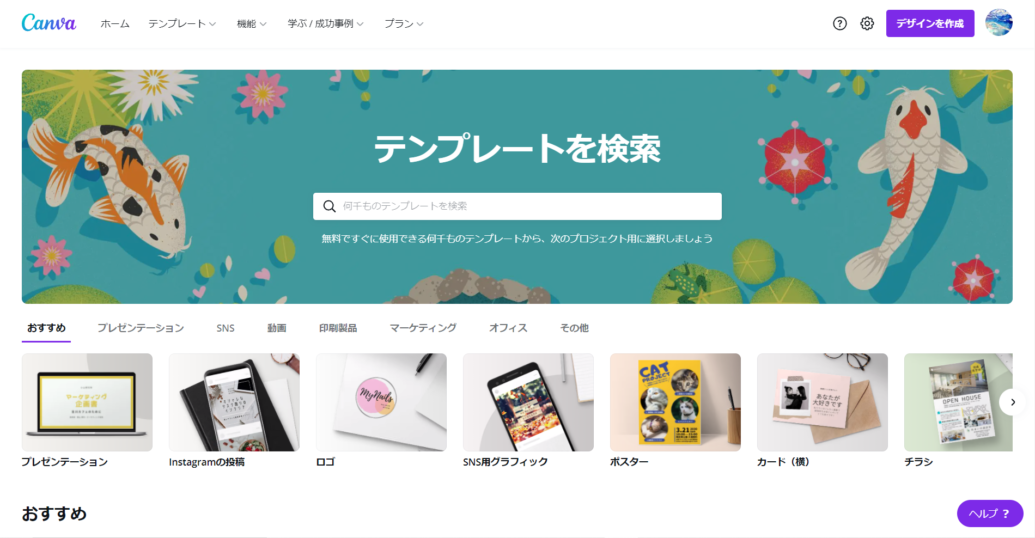
Canva でアイキャッチを編集する
選んだ背景画像に文字をいれたり、装飾を加えたりするためにめにCanvaを使ってみましょう。
Canvaはダウンロード不要で無料のままでも十分な機能が使える編集ソフトです。
覚えることも少ないので今回はこのアプリケーションを使っていきたいと思います!
●ブラウザで動作し、無料のまま使える
●ダウンロードせずに使える素材がある
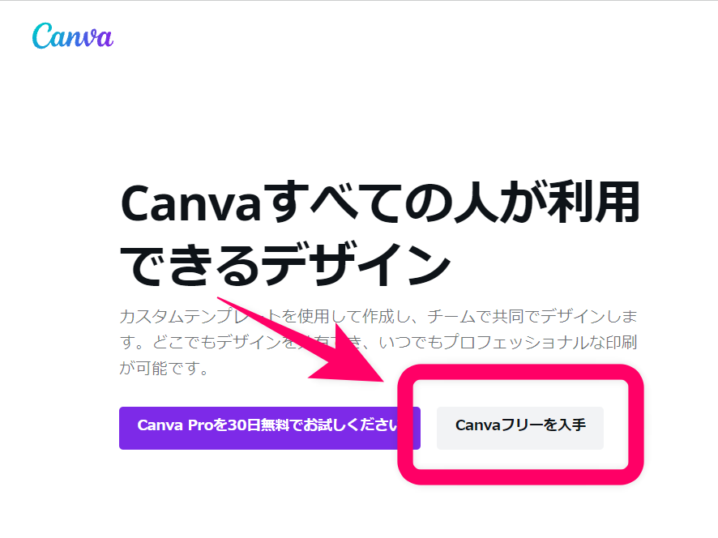
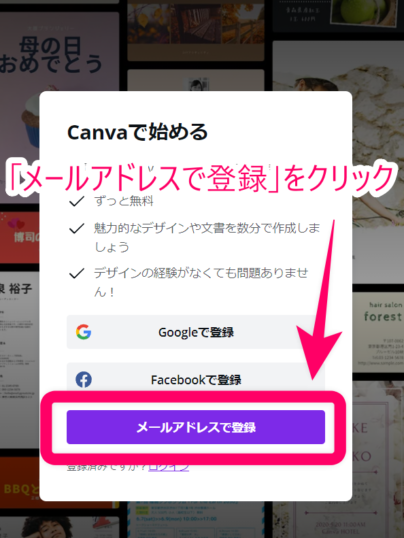
Canva にログインする
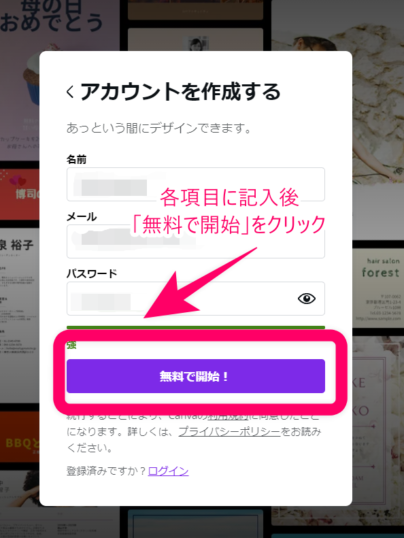
Canvaを使うためにはアカウントを取得してログインする必要があります。
まずは公式サイトへ移動して、「Canvaフリーを入手」をクリックしてください。



これにて登録完了です!
「アカウント登録は面倒…」という人は、Googleアカウントでログインしちゃいましょう!
作成手順③画像を選ぶ

背景画像選択
アイキャッチに背景画像を挿入すれば、一気に見栄えをよくすることができます。
今回は、先ほど紹介したO-DANから画像をダウンロードする手順を解説していきます!
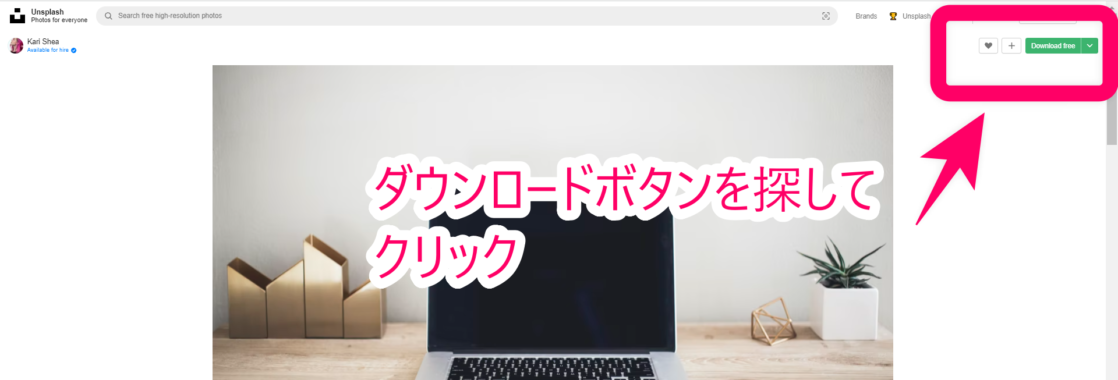
ダウンロード手順
それでは、実際に O-Dan を使って画像をダウンロードしてみましょう。




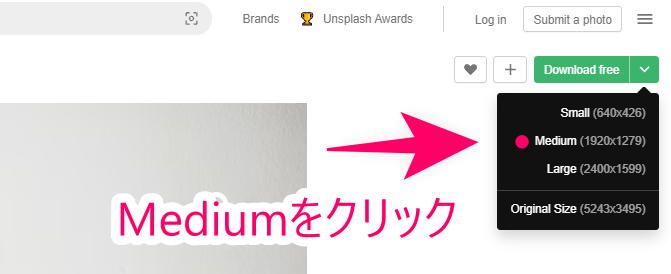
画像サイズは横が1200px以上のものを選択すれば問題ありません。
作成手順④背景挿入&文字入れ

Canva の編集画面を開く
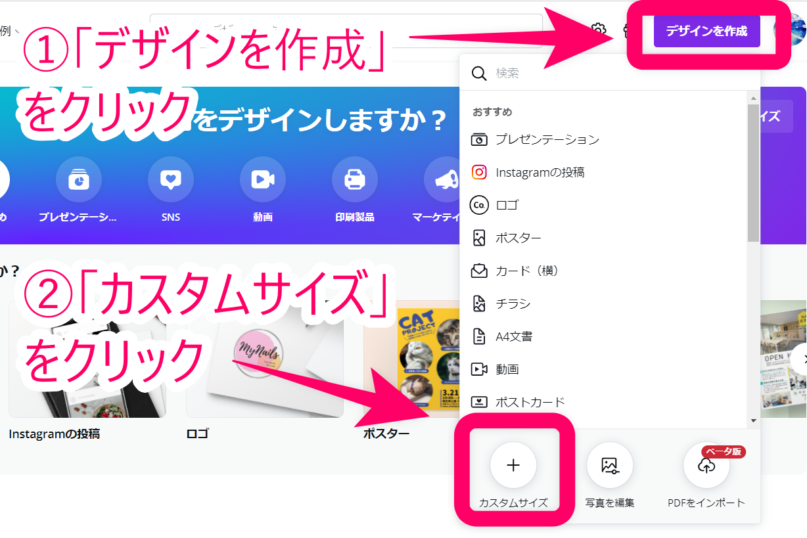
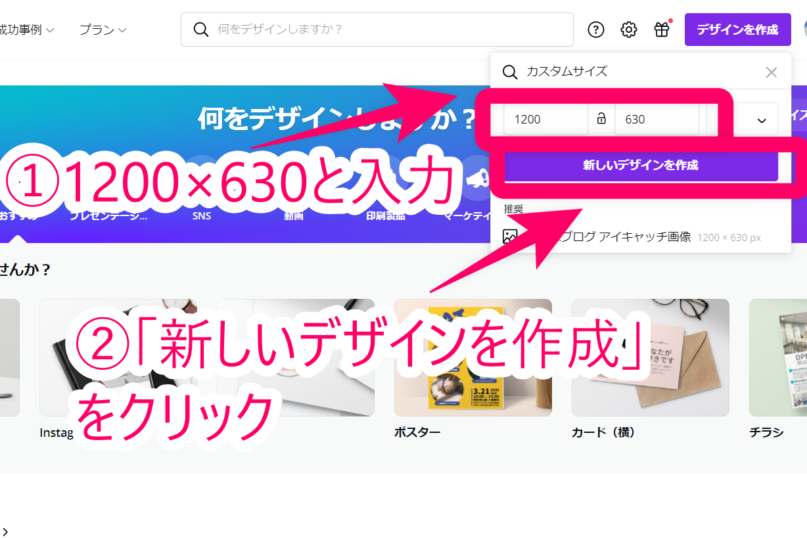
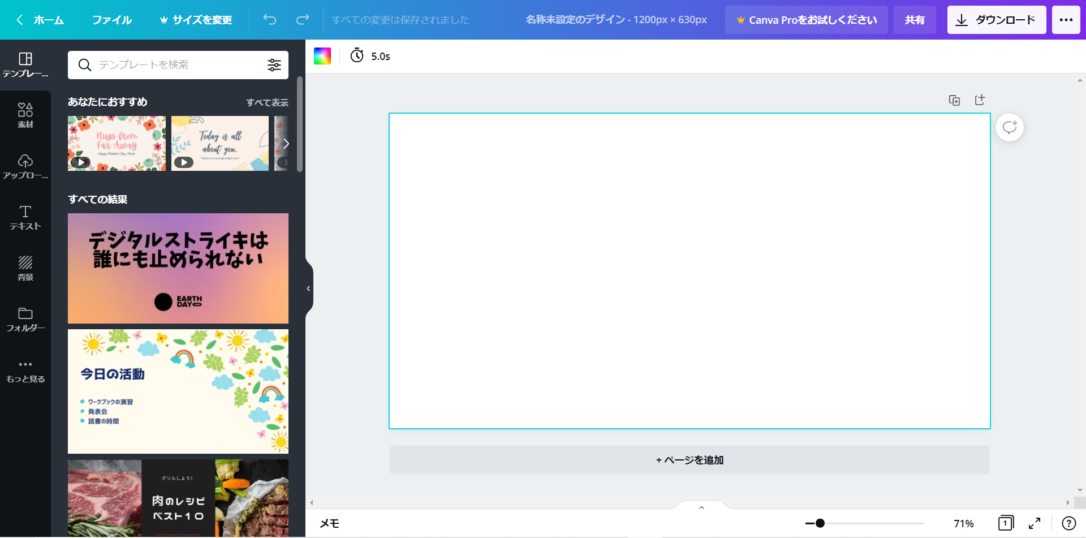
続いてCanvaの編集画面を開く手順をご紹介します。



ここから画像の編集や文字入れが行えます。
このサイズに設定しておけば、SNSで共有された時に見やすく表示されるようになります!
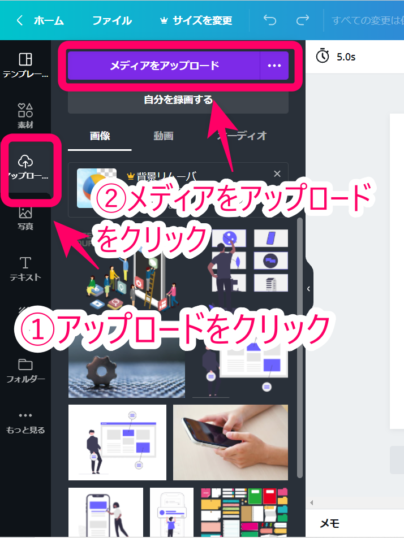
Canvaに画像を挿入する
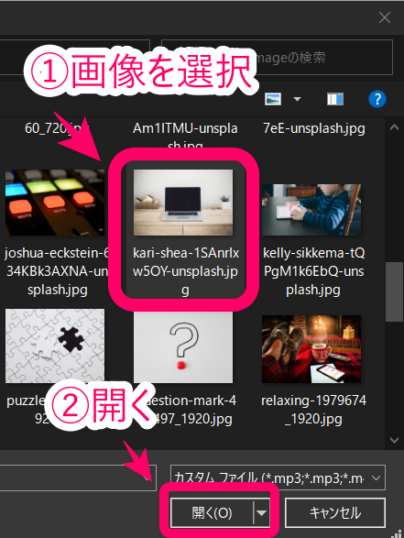
次に、先ほど選んだ画像Canvaにを挿入します。


追加したままの状態では、背景画像が小さすぎて余白ができてしまっています。
背景画像はアイキャッチめいいっぱいに表示させたいので画像をリサイズして拡大していきます。




これで背景の挿入は完了となります!
文字を挿入する
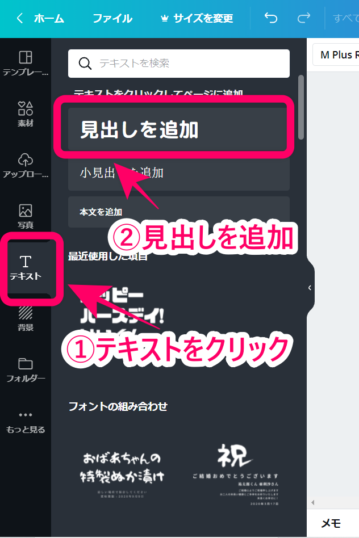
文字の挿入は「テキスト」から行います。


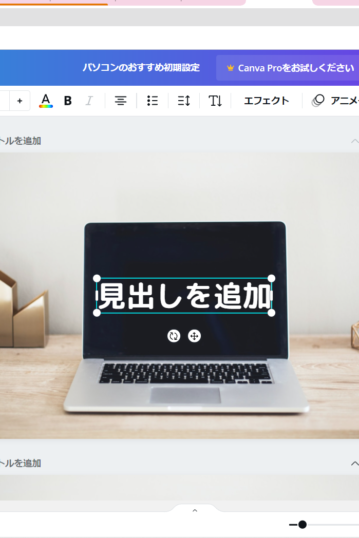
テキストのテンプレートから選ぶと見出し・小見出し・装飾が付いた状態のテキストが追加されます。
アイキャッチの構成を考える段階では、仮に追加しておくと印象が分かりやすいのでおススメです。
ただ、フォントの変更は後からでもできますし、小見出しの削除をするひと手間がかかるので「見出しを追加」を使うことをおススメします。
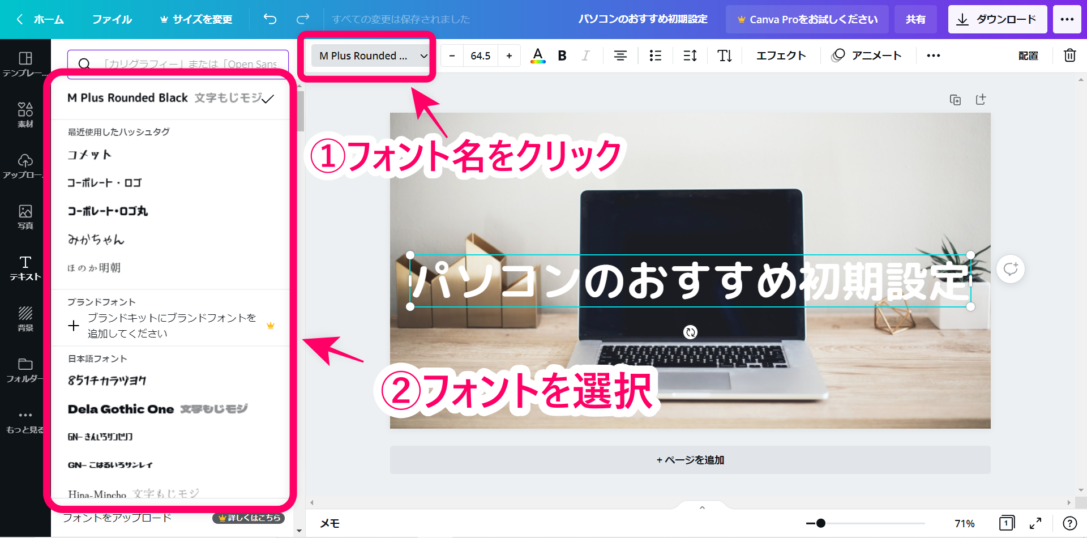
フォントを変更する
フォントを変更することで、アイキャッチの印象を引き締めることができます。


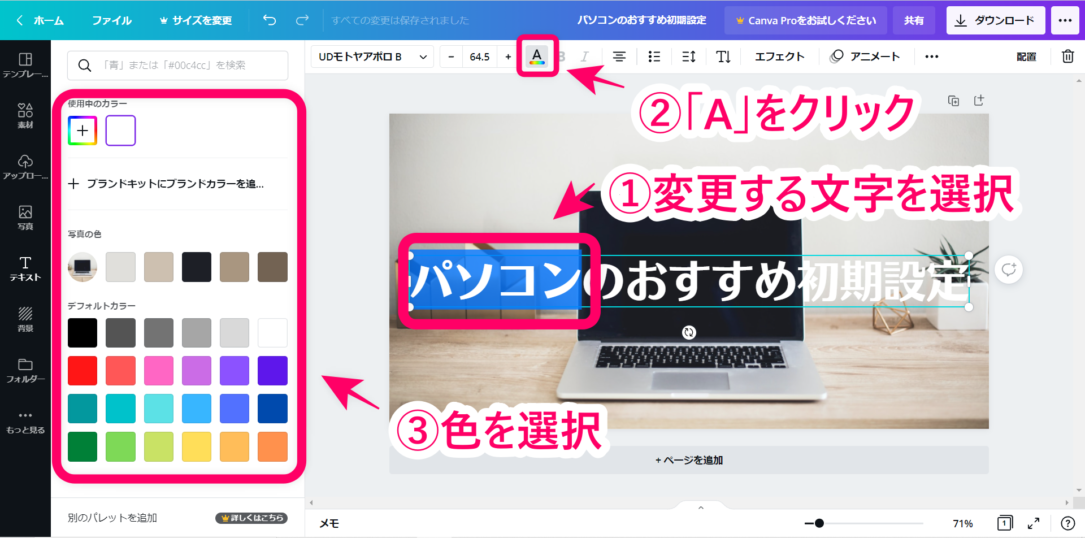
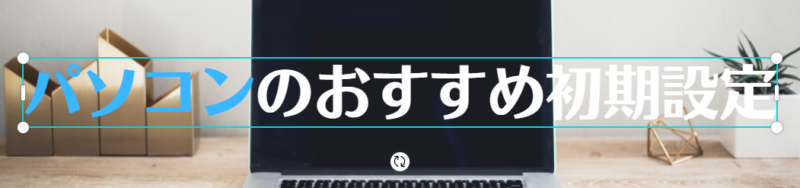
色の使い分けをする
アイキャッチを見やすくするためには、あらかじめ装飾のルールを決めておくことが重要です。
今回は次の2つのルールに沿ってテキストを装飾してみます。
- 文字は2色使う
- 文字に枠をつける


こうすることで文字と背景が切り離されて見やすくなります!


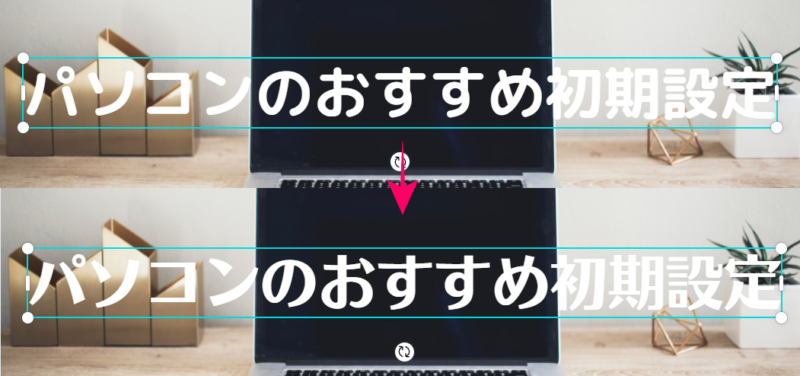
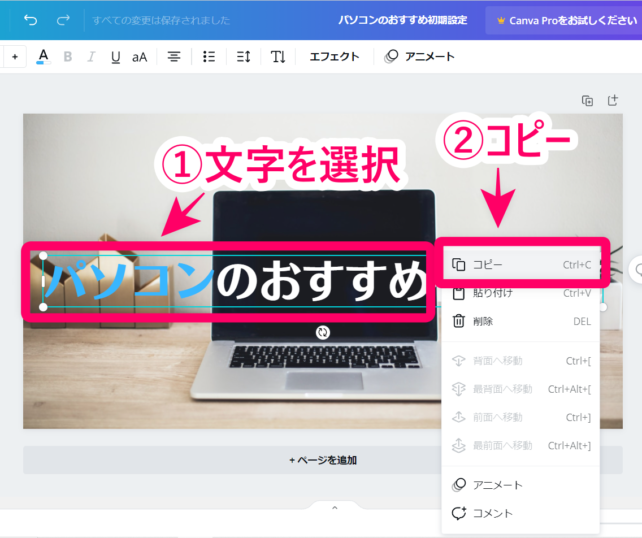
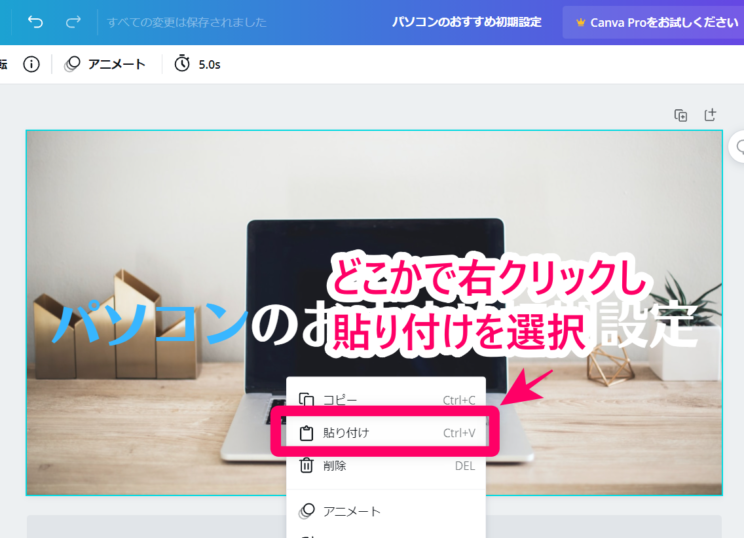
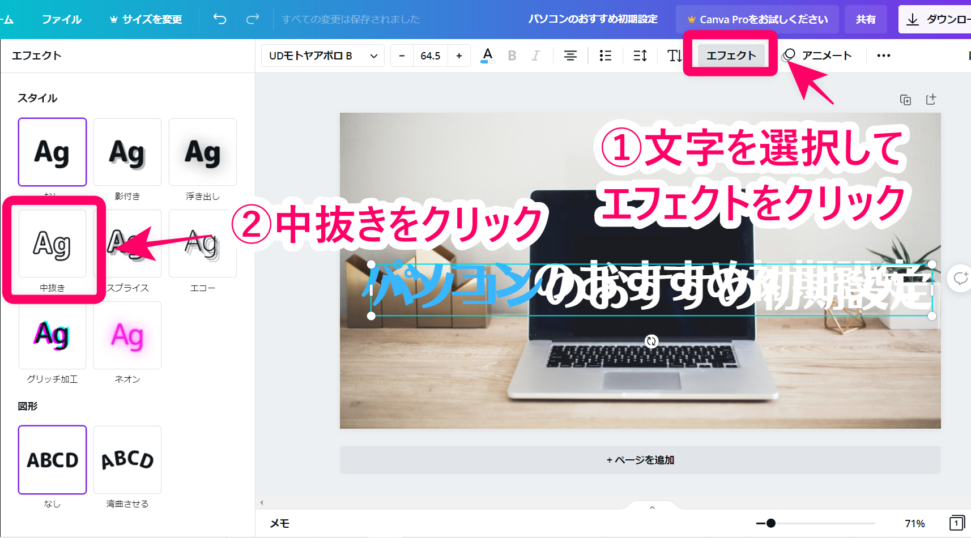
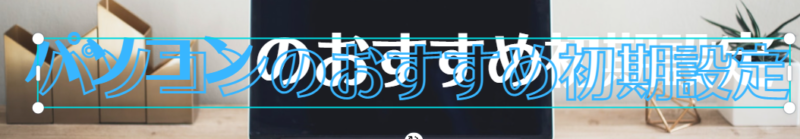
複製した文字にエフェクトをつけて、枠線だけ表示させます。


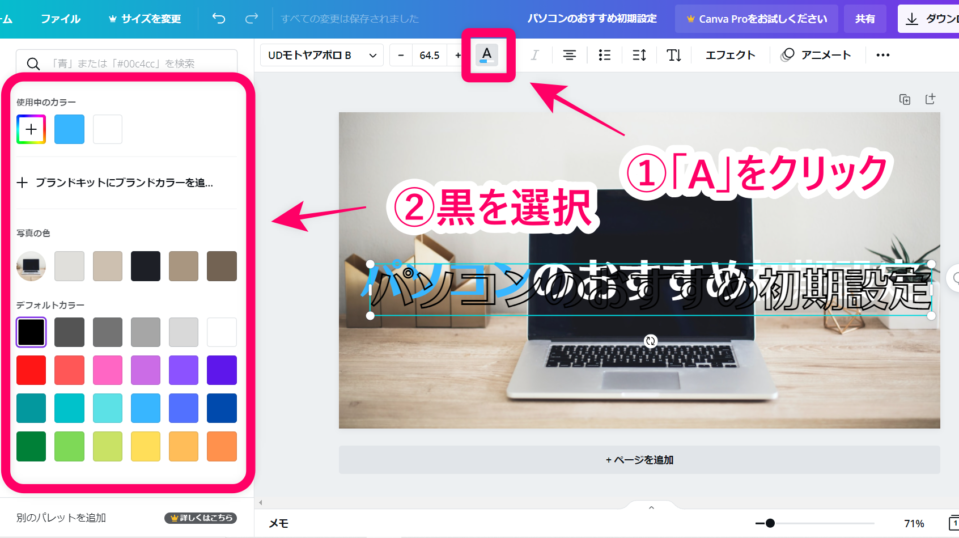
最後、に見やすいように色を変更した後で2つのテキストを重ね合わせます。


これでキャッチコピーがより強調されるようになりました。
文字の装飾では、やみくもにフォントを派手にしたり色をカラフルにしたりするとかえって見にくくなってしまいます。
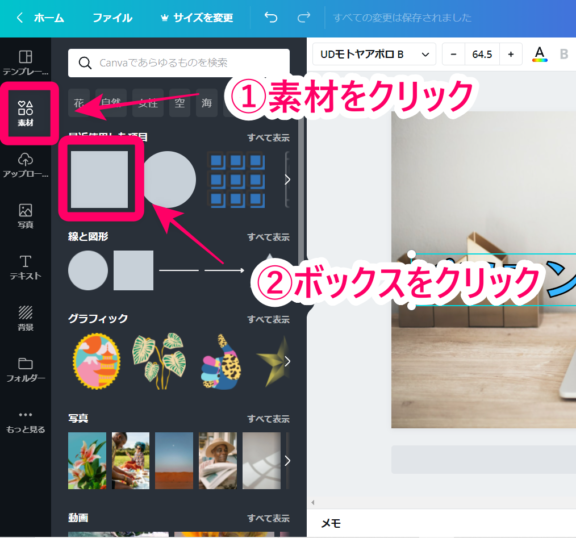
ボックスを挿入する
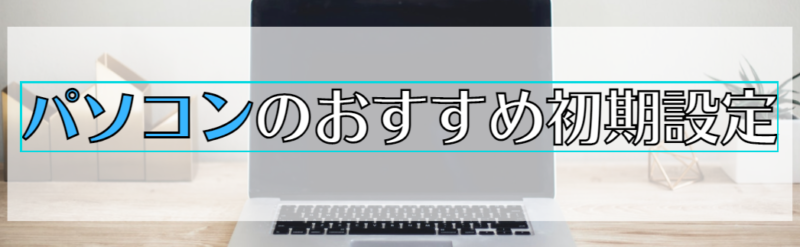
キャッチコピーの文字色と背景画像がかぶって見にくくなってしまう場合や、読者にキャッチコピーを読んでもらいたい場合、ボックスを使って装飾するといいでしょう。


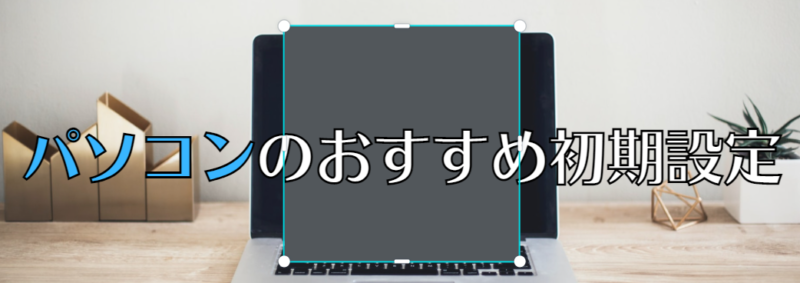
ボックスが追加されたら、テキストを覆うようにサイズを変更します。

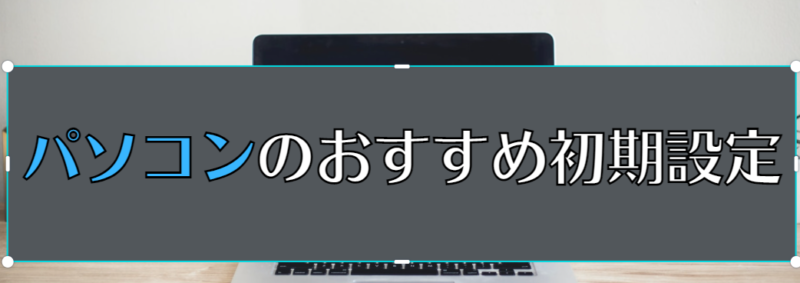
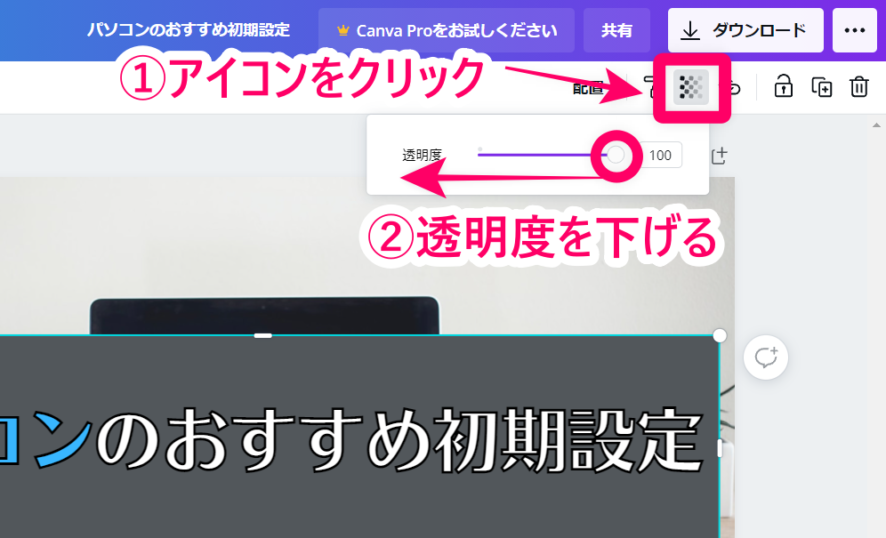
次に、ボックスを半透明にして背景画像が見えるようにします。


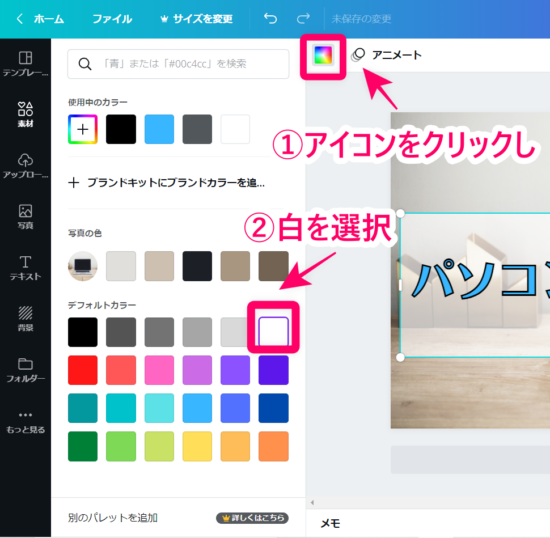
最後に、ボックスの色を変更して完成です!


ボックスをうまく使えば、あちこち装飾することなく文字を目立たせることができます。
その他、装飾のやり方や、テキストの入れ方などを詳しく知りたいという方は、こちらの記事を参考にしてみてください!
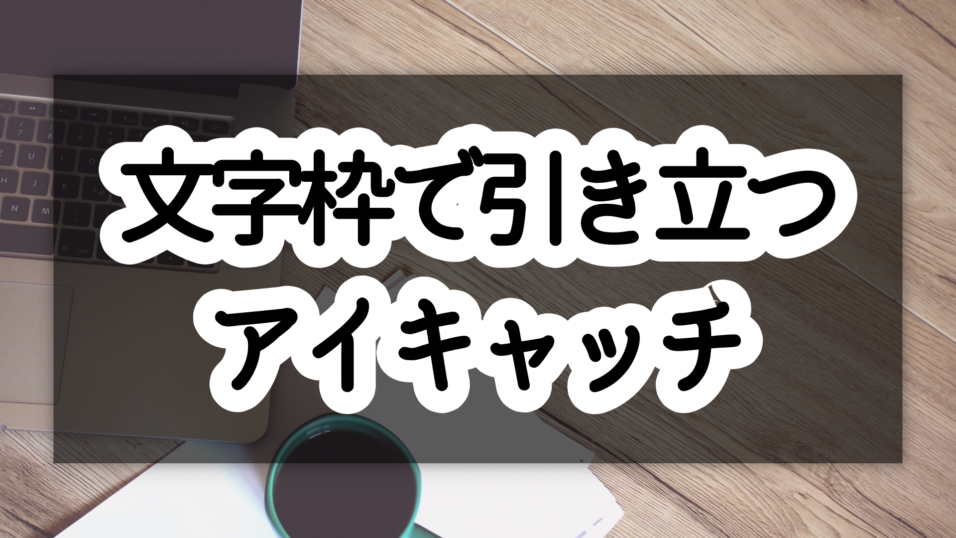
アイキャッチ参考画像

最後に、アイキャッチの参考画像を載せたいと思います。
アイキャッチの構成や、文字の入れ方がイマイチわからない場合に参考にしてみてください!




まとめ
アイキャッチ作成の手順をおさらいしてみたいと思います。
初めに用意すべきなのは背景画像をダウンロードできるサイトと、編集するソフトウェアでした。
ツールの準備ができたら、手順に沿ってアイキャッチを作成していきます。
1.画像を挿入
2.見出しを追加
3.文字を装飾
4.ボックスを追加
アイキャッチづくりは慣れてしまうとスムーズに作業できるようになります。
初めのうちは「どこから手を付ければいいんだ…。」と迷ってしまうものです。
ですが、アイキャッチの例を参考にしつつ、構成をマネしているだけでも自然と上手になっていくはずです!
まずは編集画面を開いて、画像を挿入する所から始めてみましょう!