この記事では、WordPressブロックエディタ(グーテンベルク)の特徴と、基本的な使い方を解説しています。
- ブロックエディタの特徴
- 基本操作
- 改行の方法
- アイキャッチ画像の設定方法
- 見出しの入れ方・使い方
- 画像の入れ方
- マーカーアニメーションの設定(アンダーライン)
- 太字・文字色の設定
※ WordPressの環境によっては、ブロック名・ボタン名・タブ名などが異なる表記になっている場合もあります。また、操作方法が若干違うこともあります。
ブロックエディタの特徴
特徴① 記事編集画面の構成
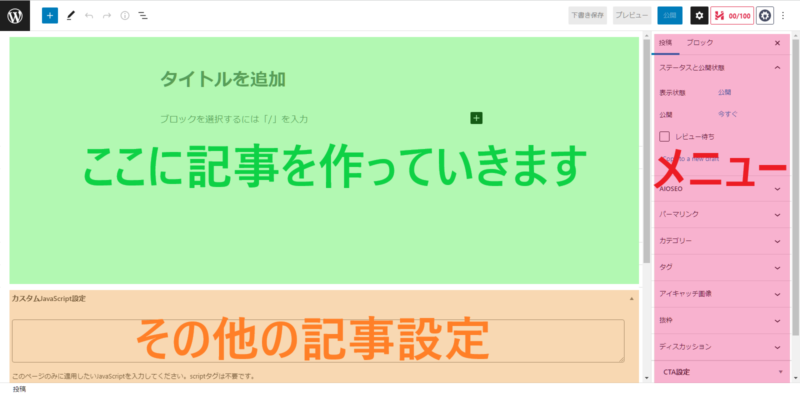
ブロックエディタでは、主に3つの画面構成に分かれています。

主に編集で使用するのは、
- 画面の左側上部(上の画像の緑の部分)
「ブロック」の追加や削除を行うことで記事を作っていくところ - 画面の右側(上の画像の赤の部分)
記事そのものや「ブロック」に対して細かな編集を行うところ
の2つです。
特徴② ブロック単位で編集していく
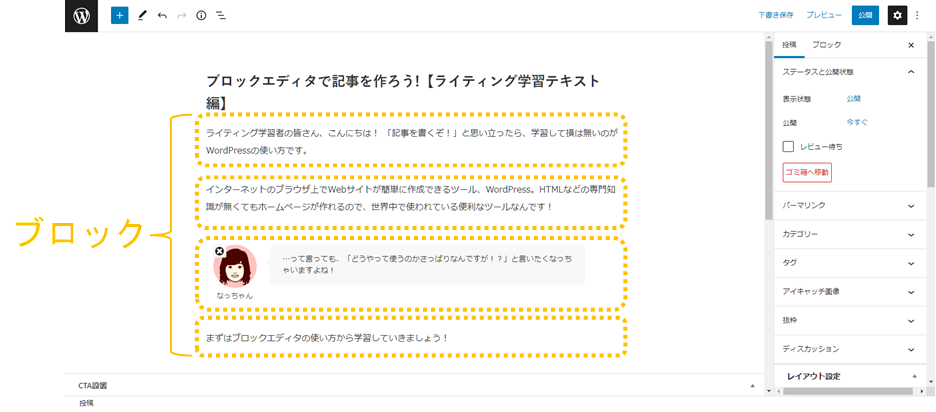
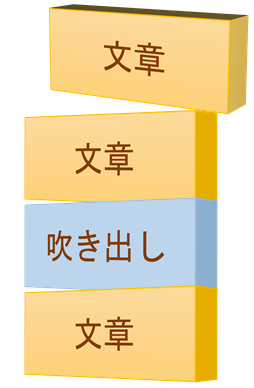
ブロックエディタでは、「ブロック」と呼ばれるパーツを組み合わせて記事の形を作っていきます。

積み木をするように、ブロックを足したり、ブロック同士の順番を入れ替えたり…といった操作でブロック単位で編集をしていくのです。

ブロックを「追加」する方法
① 新しいブロックを追加する場合は、画面左上もしくは右下の「+」ボタンをクリックします。

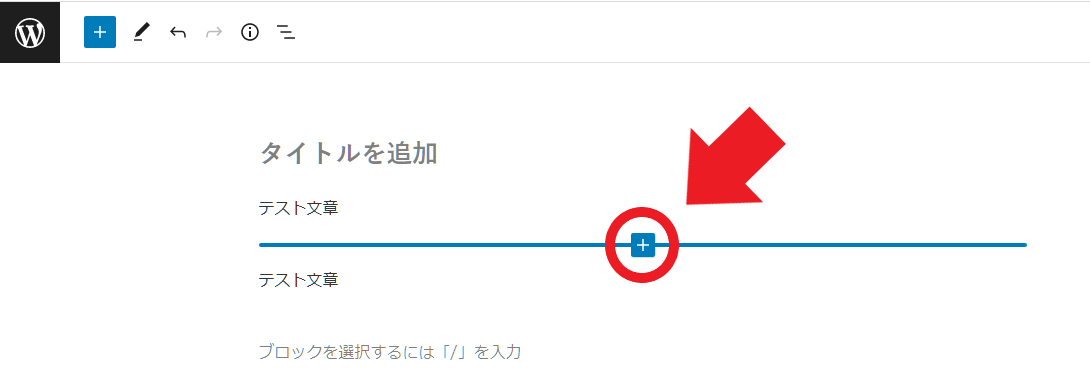
【ブロックとブロックの間に追加したい時は…】
ブロック間にマウスを当てた際に表示される「+」ボタンでもOK

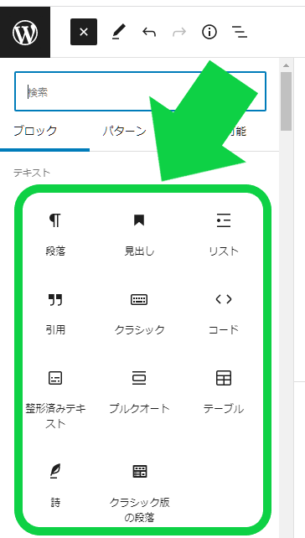
② 出てきた一覧の中から、使いたいブロックを探してクリックしましょう。

ブロックを「削除」する方法
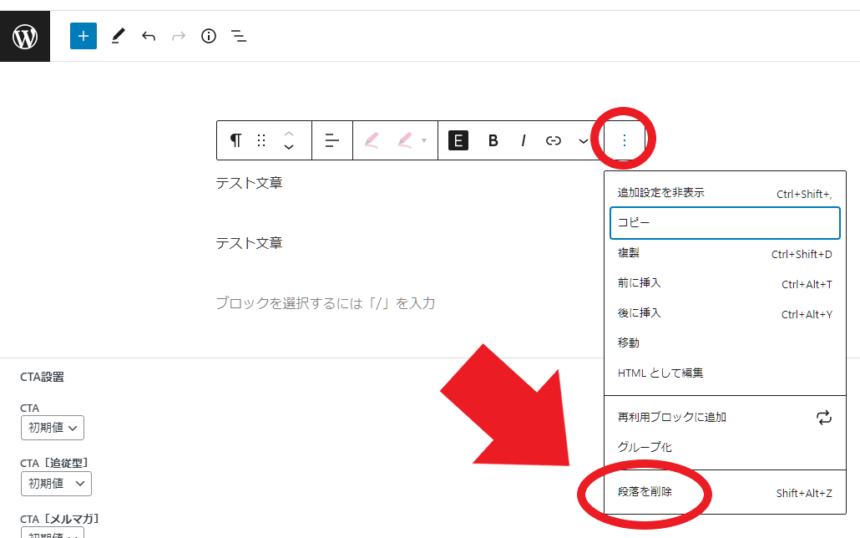
ブロックを削除したい時は、ブロックを選択中に出てくるメニューの「オプション(点が3つ並んだボタン)」>「[ブロック名]を削除」をクリックします。

【別のやり方】
ブロックを選択中にDeleteキー
ブロックを「移動」する方法
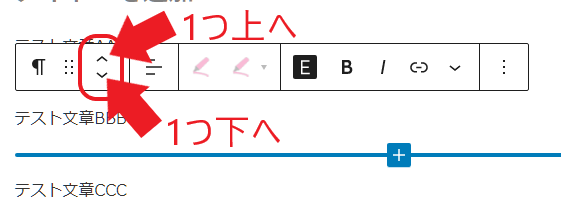
ブロックの順番を入れ替えたい時は、ブロックを選択中に出てくるメニューの「上向き」「下向き」のボタンをクリックします。
(複数のブロックを範囲選択している場合は、まとめて移動も可能)

基本操作① 改行の方法|「段落」の考え方
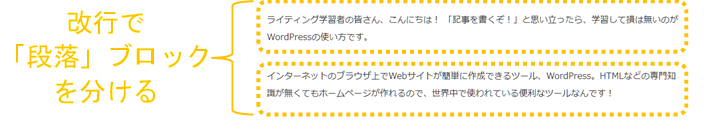
「段落」は、ひとかたまりの文章のこと。
WordPressでは「段落」ブロック1つ分が【1つの段落】として扱われます。改行をする時は「段落を分ける」のが基本です。
段落ブロックへの文章入力
「段落」ブロックを追加後、キーボードから文章を入力できます。
または、「ブロックを選択するには「/」を入力」と書かれたところにカーソルを入れて文字を入力すると、自動的に「段落」ブロックとして認識されます。

改行の操作方法
ブロックエディタでは、「段落」ブロックに文字を入力中にEnterキーを押すと自動的に改行され、次の段落ブロックが作成されます。

段落内での改行
同じ段落ブロック内で改行する場合は、Shiftキーを押しながらEnterキーを押します。
基本操作② 「アイキャッチ画像」の設定方法
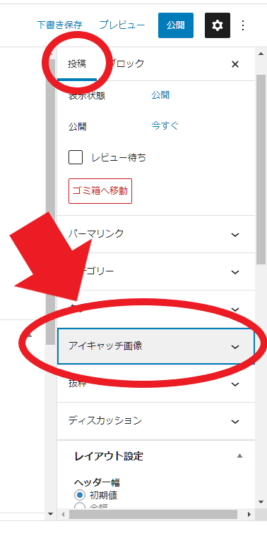
① 編集画面の右側メニューから、上部のタブを「投稿」に切り替え > 「アイキャッチ画像」をクリックします。

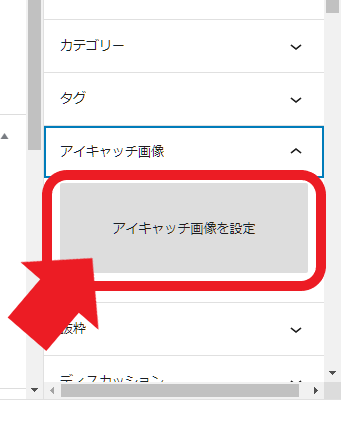
② 「アイキャッチ画像を設定」をクリックし、アイキャッチ画像に設定したい画像をアップロードして下さい。

基本操作③ 「見出し」の入れ方・使い方
見出しタイトル部分には原則、「見出し」ブロックを使います。
見出しの入れ方
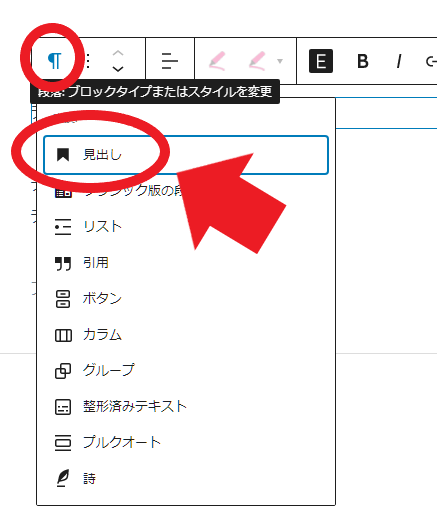
ブロックを追加する際に「見出し」ブロックを選びましょう。
【別のやり方】
段落ブロックを後から「見出し」に変換することも可能です。

見出しのレベル変更
見出しのレベルはデフォルトで「H2」が適用されます。見出しのレベルを変更する時は、「見出し」ブロックを入れた後にメニューの「見出しレベルの変更」のボタンから設定して下さい。

● 「見出し1(H1)」のレベルは記事タイトル専用
「記事タイトル」が「見出し1(H1)」のレベルに該当します(自動で適用されます)。本文中では「見出し2(H2)」以降のレベルを使いましょう。
● 見出しレベルは順番に使用しなければいけない
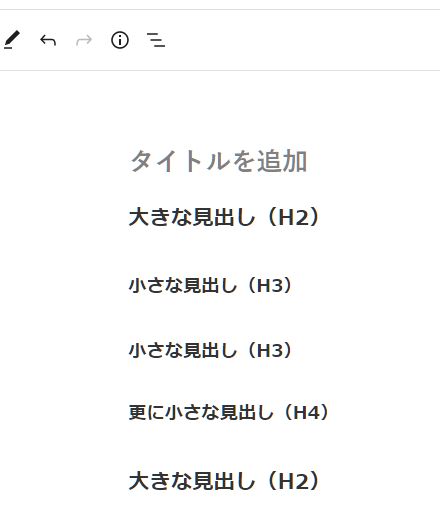
「見出し2(H2)」>「見出し3(H3)」>「見出し4(H4)」の順に、内容を深めていくために使用しましょう。
見出しの使い方
「見出し」とは、ただ装飾のために用いるのではありません。長い記事を読みやすくするために、情報ごとに階層構造の形に構成する目的で使います。
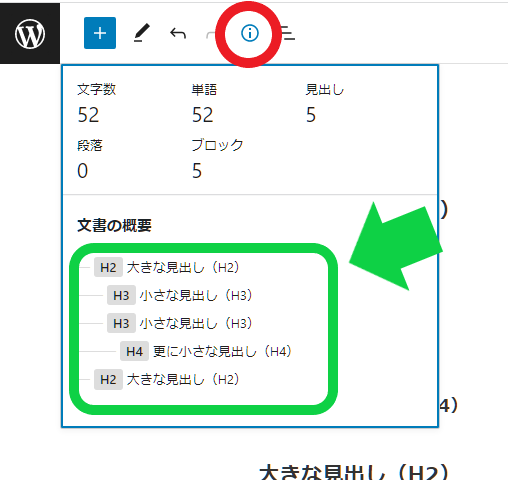
▼ 大きな見出し(H2)の中を区切るために、小さな見出し(H3)を。その小さな見出しの中を区切る為に、更に小さな見出し(H4)を。…と、レベルを使い分けていきましょう!

▼ 編集画面の左上にある「i(詳細)」のボタンから、見出しの構成をチェックできます。

基本操作④ 「画像」の入れ方
イメージ画像や、解説用の画像を記事に入れたい時は「画像」ブロックを使用します。
画像のアップロード(新たに用意した画像を入れる)
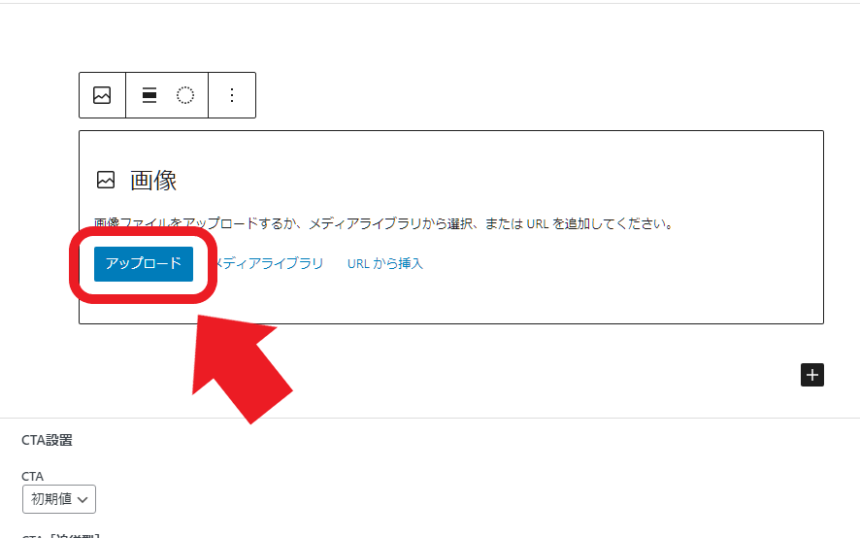
① 「画像」ブロックを入れた後、「アップロード」のボタンをクリック。

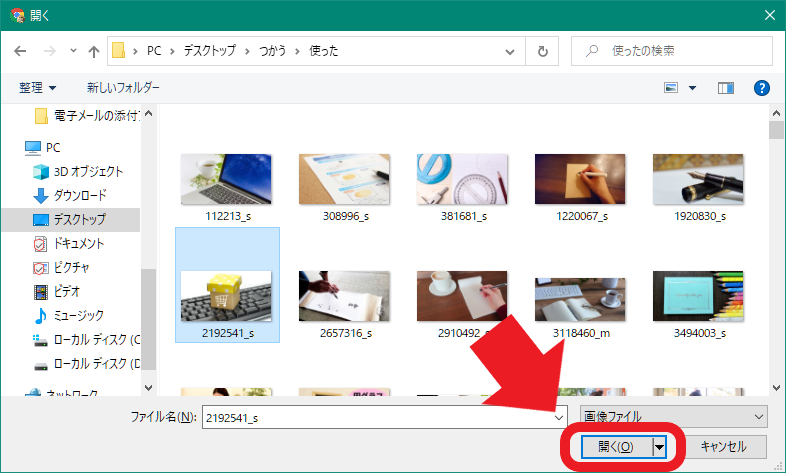
② 画像を指定して「開く」をクリックした時点で、アップロードされ記事に入ります。

メディアライブラリの検索(WordPress内にある画像を使う)
すでにアップロードされている画像を使う場合は、「メディアライブラリ」から検索して使用します。
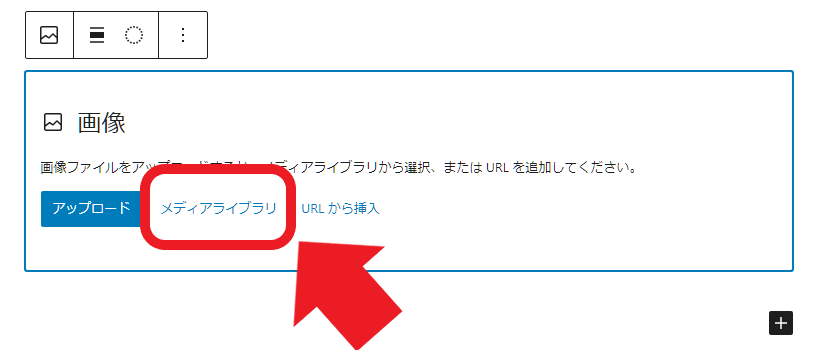
① 「画像」ブロックを入れた後、「メディアライブラリ」をクリック。

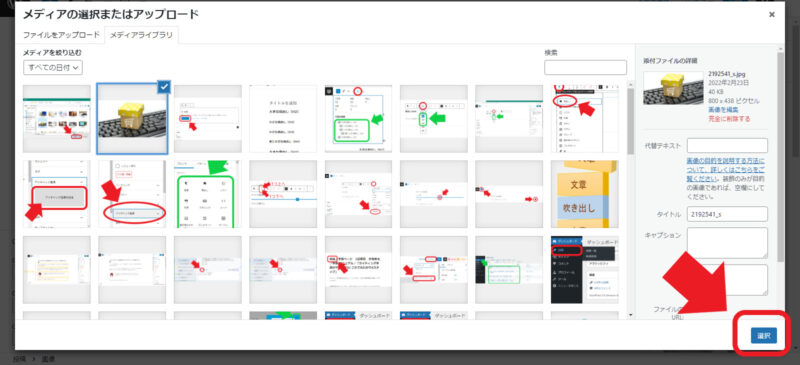
② 使いたい画像を一覧から指定し、ウィンドウ右下の「選択」をクリックすると画像が記事に入ります。

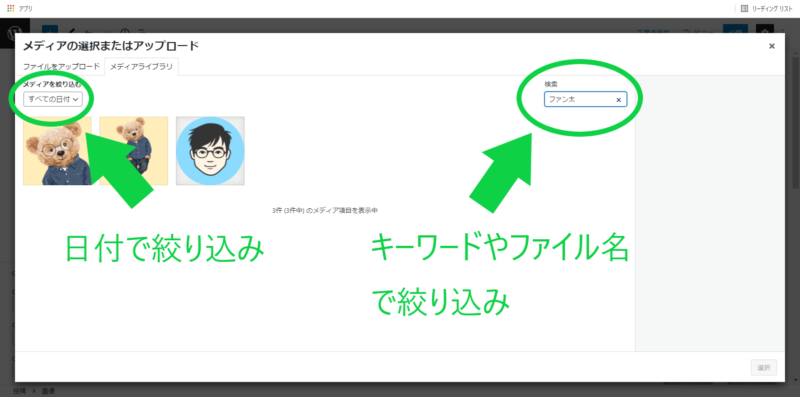
【画像が多すぎて見つけられない時は…】
一覧から探す際に、日付やキーワード・ファイル名などで絞り込み検索をすることもできます。

基本操作⑤ 「マーカーアニメーション」の設定
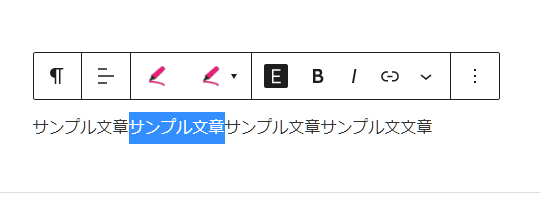
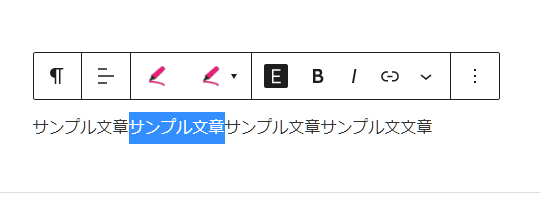
① マーカーアニメーションを引きたい文章を範囲選択。

② メニューから「マーカーアニメーション(2つ並んだペンのボタン右側)」をクリックし、使いたい色を選びましょう。

複数の色を同時に選択すると、マーカーアニメーションの効果が重複してしまいます。色を変更したい時は、いったん効果を解除してから、改めて効果をつけ直して下さい。
基本操作⑥ 太字・文字色の設定
太文字
基本的に黒太文字は導入文のキーワードにのみ使用です。本文には黒太文字はNG!
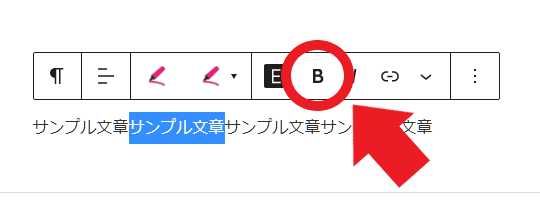
① 太文字装飾したい部分を範囲選択。

② メニューから「B(太字)」のボタンをクリックしましょう。

文字色
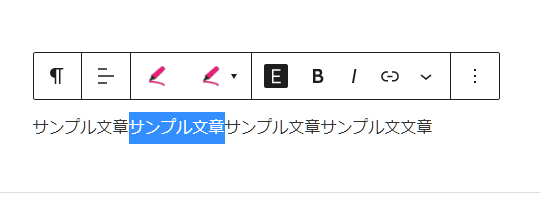
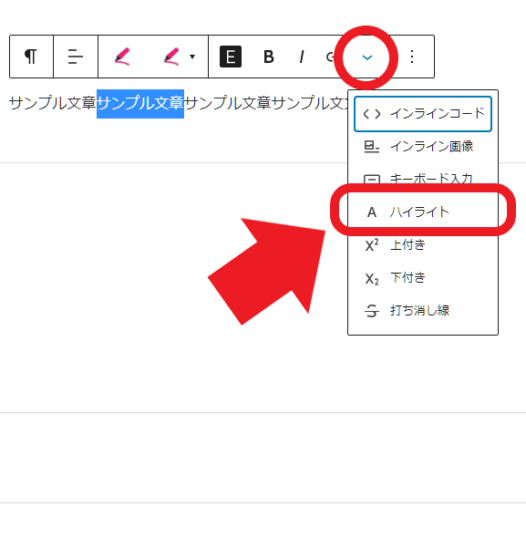
① 文字色で装飾したい部分を範囲選択。

② メニューから「さらにブロックツールを表示(下向きのボタン)」をクリックし、「ハイライト」(「文字色」と表記されている場合もあります)を選んで色を指定します。

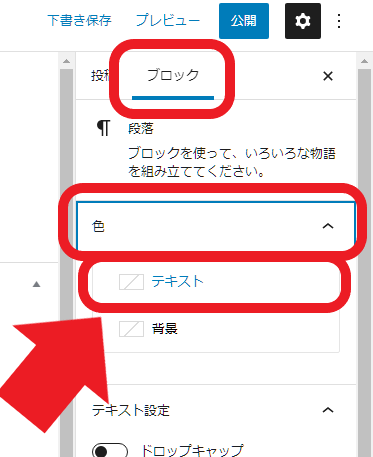
【該当のボタンが無い時は…】
右側のメニューのタブを「ブロック」に切り替え、「色」「テキスト」といった項目から設定できる場合もあります。

まとめ
基本的なブロックエディタの操作方法の解説は以上です。お疲れ様でした!
【最初に覚えたい基本操作6つ】
- 改行
- アイキャッチ画像の設定
- 見出し
- 画像
- マーカーアニメーション(アンダーライン)
- 太字・文字色
このプロジェクトでは、WordPressブロックエディタでの記事作成・編集をお願いしております。慣れないうちは使い方がややこしく感じるかと思いますが、とても便利なので少しずつ実践しながらマスターしていきましょう!
まずは、このマニュアルで手順解説した基本操作6種から始めて下さいね!
最後までお読みいただき、ありがとうございました!
関連のWebテキスト
WordPressでの記事作成手順 ブロックエディタで出来ること


