ブログ記事を書いていると「これ、解説図があったら伝えやすいかも…」と思うこと、ありませんか?
でも、見栄えの良い図表を作るのって…ノウハウもいるし、時間もかかるでしょ…?
この記事では「図表の作成」をテーマに、
- 具体的な手順
- ツール紹介
- 作画のコツ
をお伝えしていきます!
解説図で記事をグレードアップ、親切にできます。「ライバル記事には図表があるのに、自分の記事には無い!」…なんて事態は、何としても避けましょう!!
ブログに入れる「図表」を作成する手順|draw.io

パソコンがあれば、図表を作成するのはさほど難しくありません。執筆時間の限られているブログであれば、ツールを使って時短してしまいましょう!
この記事ではツールの例として、「draw.io」を使った図表作成手順を紹介します!

「draw.io」は無料で利用できるツールです。ブラウザ上で動くため、インターネット環境のあるところで使って下さいね!
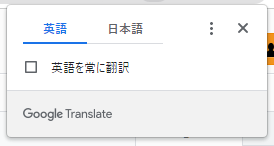
英語表記のサイトなので、必要に応じてGoogle翻訳機能なども活用するのがおすすめです。
▽ GoogleCromeのブラウザ上で右クリック、「日本語に翻訳」を選ぶと自動翻訳のウィンドウが出てきます。
操作手順|基本の操作
【操作の流れ】
- 保存先を指定して、「新しい図を作成」をクリック
- テンプレートの種類を選ぶ
- 編集する(図形を足す・文字を入れる・色を変える など)
- エクスポート
① 「draw.io」 にアクセス後、最初は文章の書かれたページが表示されますが、少し待つと編集用のページに自動的に切り替わります。
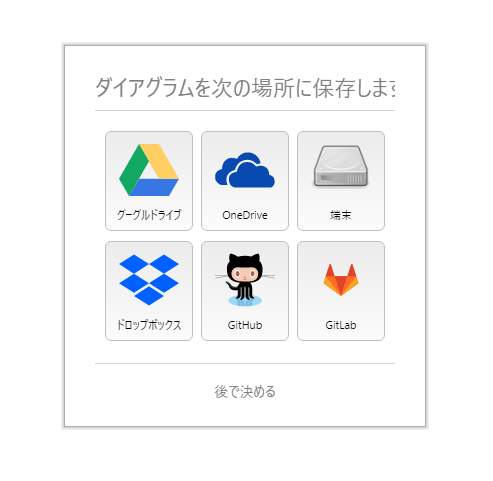
初回は保存先を選ぶウィンドウが表示されるので、好きな保存場所(ストレージ)のボタンをクリックして指定しましょう。「後で決める」でもOK!

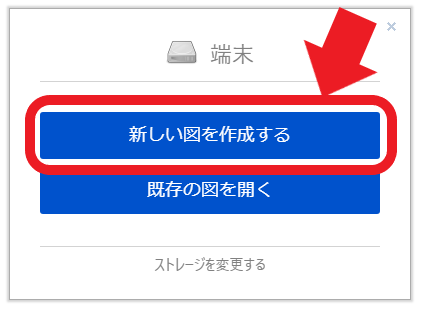
▽ 保存先を選択後、図表を新規作成する時は「新しい図を作成する」をクリックします。(2回目以降のアクセスでは、この画面から始まります)

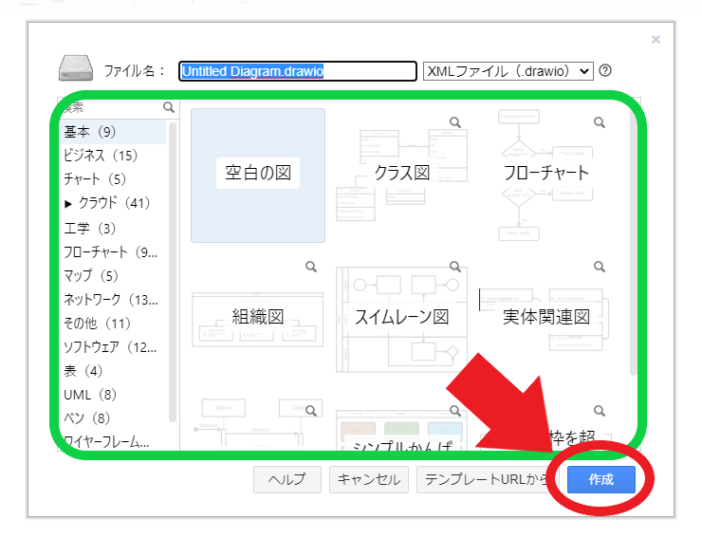
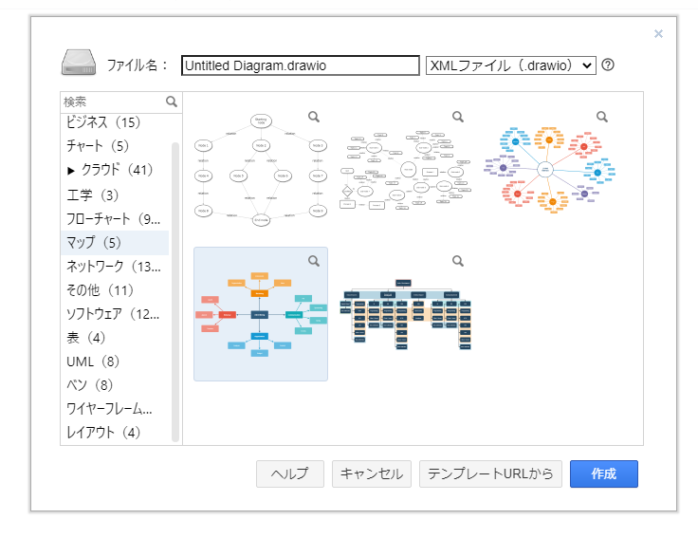
② 使用するテンプレートを選択し、「作成」をクリックします。

▽ イチから自分で作画したい場合は「空白」を選びます。もし使いたいテンプレートがあれば、左側のグループから探してみましょう!


③ 図形の描画や、文字の入力、色・サイズの調整などの編集していきます。
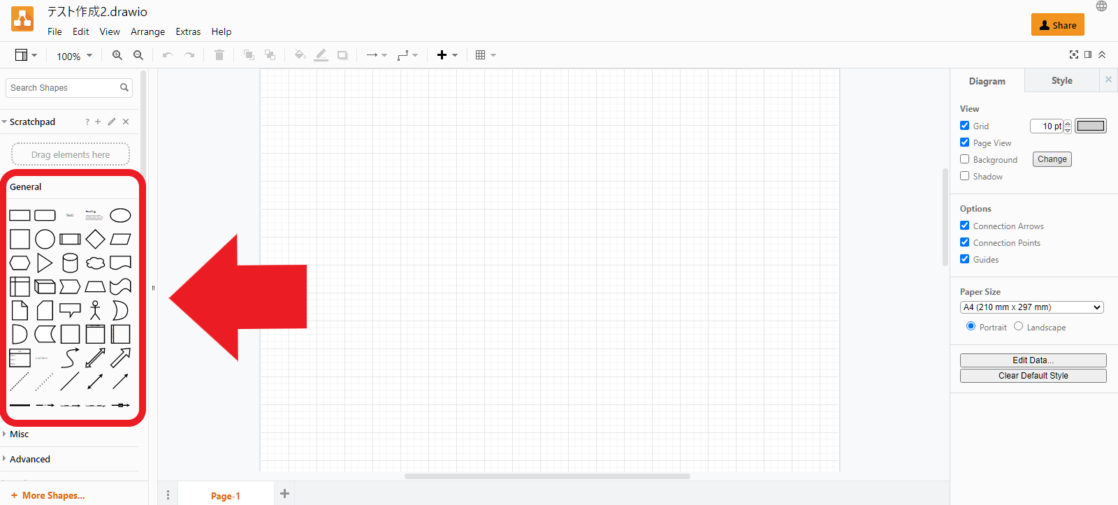
▽ 図形を描きたい時は左サイドのメニューから、使いたい図形を選びます。

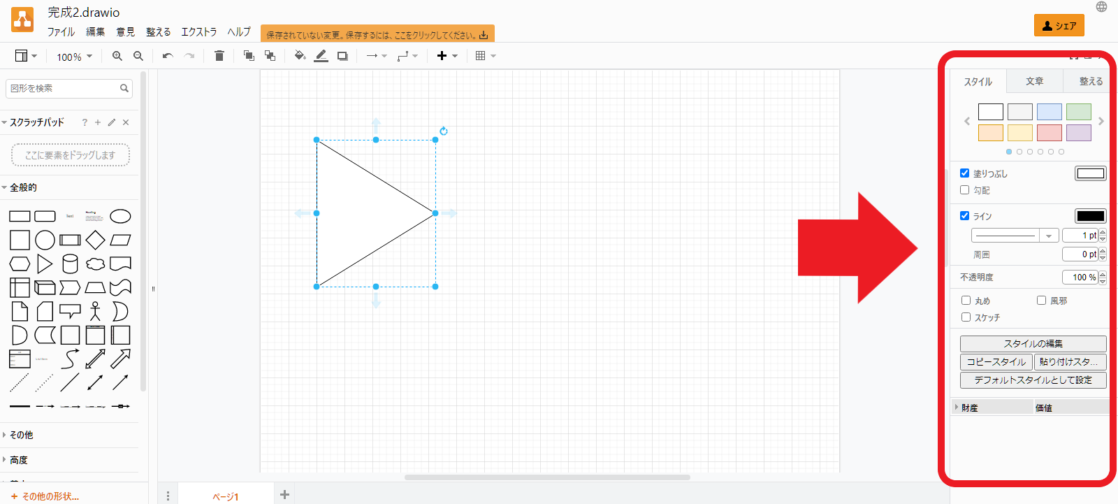
▽ 図形の細かい編集は、右サイドから行います。

▽ 文字を入れたい時は、キーボードから直接入力しましょう。

④ 図表が完成したら、ブログに入れられるデータ形式で保存するために「エクスポート」を行います。
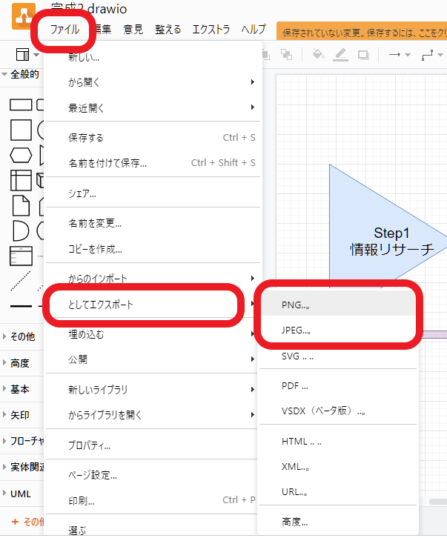
▽ 上部メニューから、「ファイル」>「としてエクスポート」へと進み、保存したいファイル形式を選びましょう。(pngかjpegがブログに適した形式です)

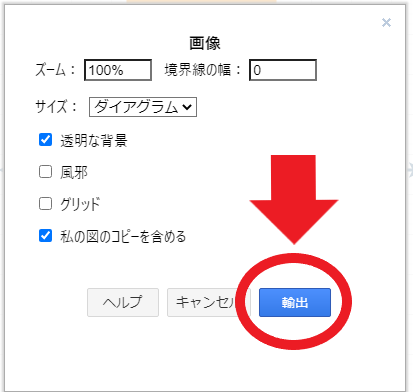
▽ 保存の設定をするウィンドウが表示されるので、「輸出(Export)」をクリック。(自動翻訳なので、ボタン名がちょっと怪しい日本語になっていますが…)

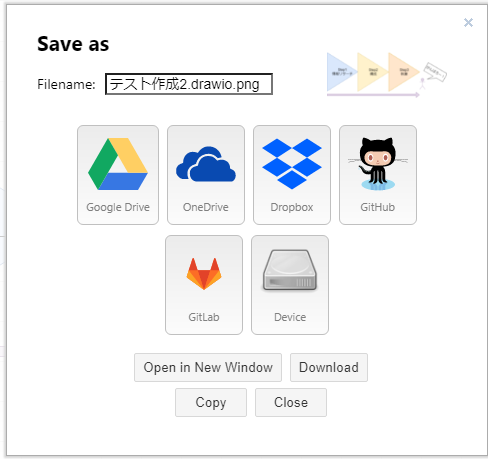
▽ エクスポート先を選びます。png/jpeg形式でのデータ保存が完了すればOK!

【残った作成データはどうすればいい?】

ストレージに自動作成された作業中のデータは、これ以上編集する予定が無ければ、図表完成後に削除しても大丈夫です。
(削除する場合は、欲しいデータ形式でのエクスポートが成功したのをしっかり確認してからにしましょう!)
よく使う操作
- 図形に文字を入れる/図形の文字を編集する
- 図形の細かな編集
- 図形のコピーと貼り付け
よく使う操作1:図形に文字を入れる/図形の文字を編集する
描いた後の図形を1度クリックし、選択した状態でキーボードに直接入力すればOKです!
よく使う操作2:図形の細かな編集方法
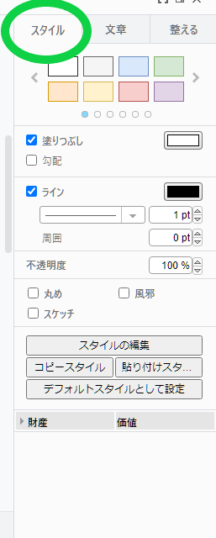
描いた後の図形を1度クリックし、選択した状態で右サイドのメニューから設定することができます。右サイドの項目は、上部のタブを切り替えられます。
▽ 色・輪郭線などのデザインは「スタイル」から。

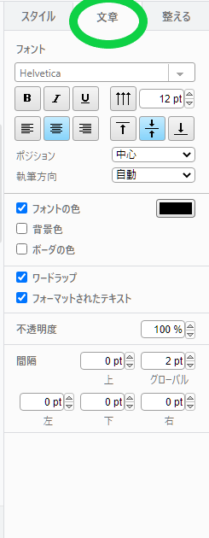
▽ 図形内に入れた文字のフォントの形・サイズ・表示位置などは「文章」から。

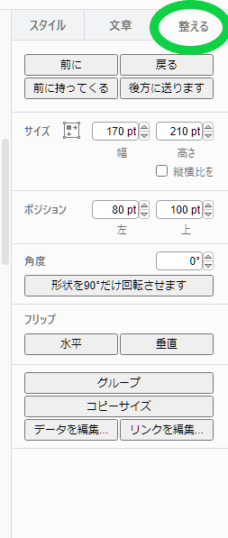
▽ 図形自体のサイズや回転、他の図形との重なりに関する設定は「整える」から調節できます。

よく使う操作3:図形のコピーと貼り付け
コピー&貼り付けの操作は、マウスの右クリックで行えます。
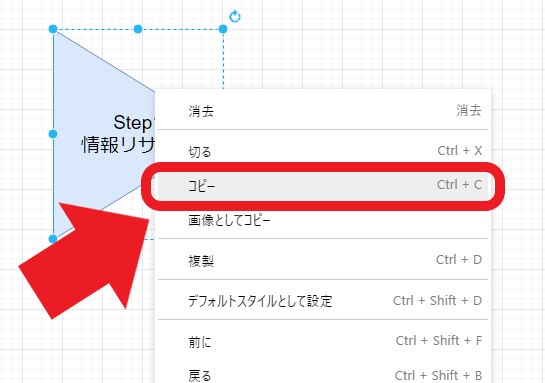
▽ コピーしたい図形を選んで右クリック、メニューから「コピー」を選びます。

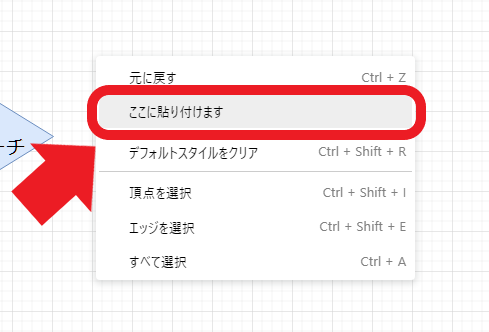
▽ 貼り付けたい場所で再度、右クリック。「ここに貼り付けます」を選択しましょう。(ブラウザから確認のメッセージが出る場合は、「OK」をクリックすると貼り付けが実行されます)

作画ツール一覧(公式サイトへのリンク付き)|無料ツール・無料アプリ

図表を作成できるツールは「draw.io」だけではありません。無料・有料たくさんのツールがあるので、ぜひ、自分が使いやすいものを見つけてみて下さい!
おすすめ図表作成ツール一覧【おすすめ9選】
【無料でも使用できるもの】※ ツール名/アプリ名をクリックすると、公式サイトが開きます。
| ツール名 | 特徴 |
|---|---|
| draw.io | ・ブラウザ上で使用 ・テンプレートあり |
| Screenpresso | ・Windows向けアプリ ・スクリーンショットの撮影~画像の編集までアプリ1つで対応できる |
| Cacoo(カクー) | ・ブラウザ上で使用 ・作業シート25枚分までは無料で使える ※ 「無料トライアル」のボタンは企業向けなので、注意しましょう! |
| Gliffy(グリフィー) | ・ブラウザ上で使用 |
| Gliffy Diagrams(グリフィー)【Crome拡張機能】 | ・GliffyをGoogle Cromeの拡張機能として追加できます |
| Justinmind | ・Windows/Mac向けアプリ ・ユーザー登録が必要 |
| iPhotoDraw | ・Windows向けアプリ ・機能がシンプル |
| XMind | ・Windows/Mac向けアプリ ・マインドマップの作成に特化している |
| JTrim | ・Windows向けアプリ ・機能がシンプル |
【番外編】Word・Excel・PowerPointでも図表が作成できる!
意外と知られていませんが、文書作成/表計算/プレゼンテーション資料作成でおなじみのMicrosoft Office「Word」「Excel」「PowerPoint」でも、かなりハイクオリティの図表が作れます。

そのまま画像形式で保存もできるので、作成した画像をWord/Excel/PowerPoint以外でも利用できますよ!
パソコンを購入した時にプリインストールで入っていることも多いので、もし手元にあれば1度使ってみて下さいね。
Microsoft Officeでは、契約したライセンスによっては商用利用権がついていない(営利目的で使用できない)ことがあります。事前に自分の契約タイプをご確認下さい。
▽ こちらはPowerPointを使った図表の保存方法が解説されている動画です。ポイントは最後に「図として保存」をするところ。この操作で、アプリ外でも作成画像が使えるようになるんです♪
どんな図を作るかは、どうイメージすればいい?

図表を作成するツールがあっても、そもそも「どんな図にすればいいか」という部分で迷ってしまいますよね。
最後に、図表を作る時のコツをお伝えします!
コツ① 「何を伝えたいか」を書き出し、要素ごとの関係を考える
まずは、「読者にどんな情報を伝えたいか」を書き出してみましょう。書き出した情報は、要素ごとに図形に入れておくと使いやすくなります。
- 伝えたい要素を箇条書きにする
- 要素ごとに図形に入れる
- 「要素ごとの関係は何か」を考える
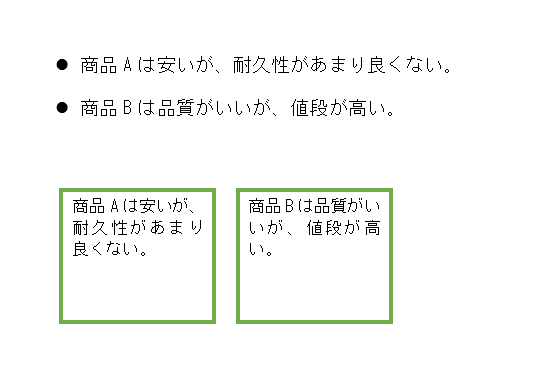
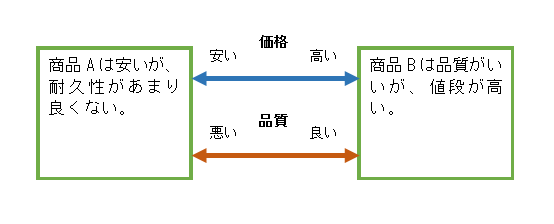
作成例
▽ まずは、伝えたい情報を箇条書きにします。それぞれ図形の中に入れていきます。

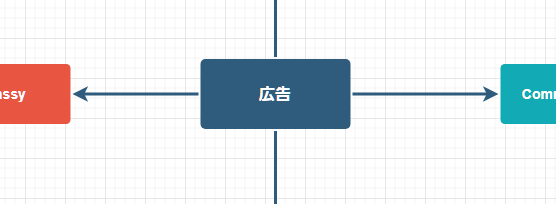
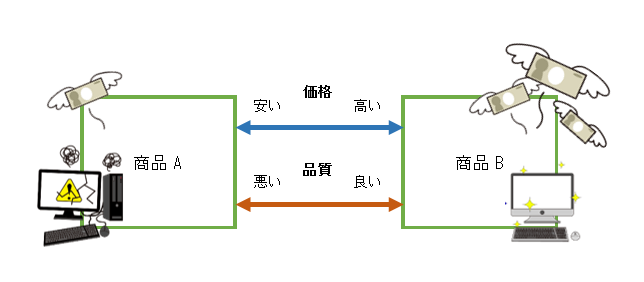
▽ 「要素と要素を結ぶ関係」は何かを、考えてみましょう。(例では「商品A」と「商品B」は比較の関係にあるので、双方向の矢印で結んでみました)

コツ② イラストやアイコンも使ってみよう!
長い文章で説明するよりも、「イラストやアイコン1つの方が、感覚的にわかりやすい」という場合もあります。
イラスト・アイコンに置き換えられそうな部分は、思い切って文章を削ってみましょう!
作成例
▽ イラストを使うと、パッと見ただけで伝わりやすくなります。

イラストのフリー素材がダウンロードできるサイト
商用可能なフリー素材を使えば、イラストを描く手間が省けます。上手く活用して時短したいですね!
コツ③ 繰り返し練習する
図表を作るには、「伝えたいこと」→「図・表の形に置き直す」という変換の思考が必要になります。この【思考】は繰り返し練習することで徐々に強化されていくので、最初は上手く図表を作れなくても、諦めずに練習を繰り返してみて下さい。
▽ おすすめの動画2つも紹介しておきますね! どう考えればいいか迷った時の参考にしてみて下さい♪
まとめ
この記事では、「図表の作成手順」をメインにお伝えしました。
1)保存先を指定して、「新しい図を作成」をクリック
2)テンプレートの種類を選ぶ
3)編集する(図形を足す・文字を入れる・色を変える など)
4)エクスポート
● 「何を伝えたいか」を書き出し、要素ごとの関係を考える
● イラストやアイコンも使ってみよう!
● 繰り返し練習!
どのツールが良いか迷ったら、テンプレートの豊富な「draw.io」、アイキャッチ画像の加工にも使いやすい「Screenpresso」がおすすめです。自分に合ったツールを見つけていきましょう!
図表を使用すれば、長い文章では伝わりにくいことも「パッと一目で伝えやすい」です。解説図を取り入れて、読者に喜んでもらえる記事にしていきたいですね!