サーチコンソールはサイト運営をするならだれもがチェックすべきツールです。登録・設定が完了したらまずは習うより慣れよ!ということでどんどん使っていきましょうね。
この記事では実践編としてサーチコンソールの具体的な使い方と見方をお伝えします。
Google サーチコンソールの登録がまだな方は下記から登録を▼
サーチコンソールでチェックすべき基本機能8つ

大前提として、Google Search Console(以下、サーチコンソール)はGoogleでの検索結果が解析できます。
妙に親しげな関係に感じられてちょっと面白いです…
- 「検索パフォーマンス」:Google検索で検索された「キーワード」「表示回数」「クリック数」「クリック率」「平均掲載順位」が分かる
- 「セキュリティと手動による対策」:セキュリティの問題(ハッキングやマルウェア感染など)、手動ペナルティの状況(Googleのガイドライン違反項目)がないか分かる
- 「リンク」:どのようなサイトからリンクされているかが分かる
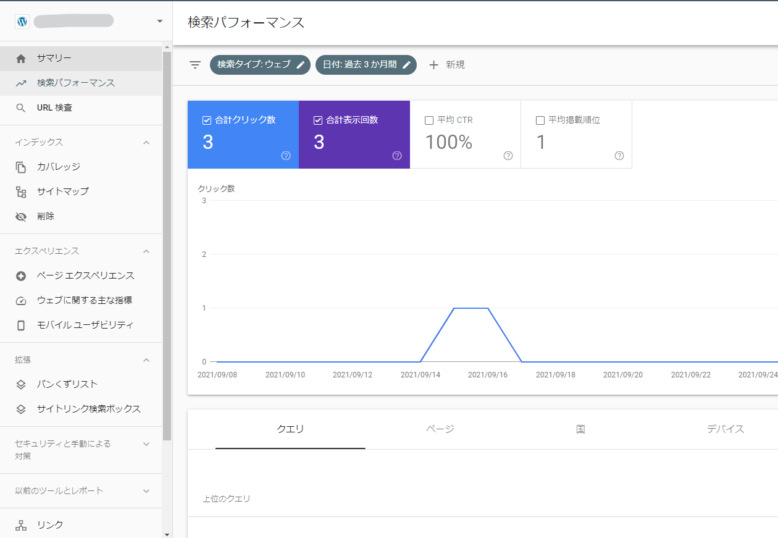
1.検索パフォーマンス(メイン機能★チェック必須)

表示回数、掲載順位、CTR(クリック率)、上位クエリ文字列などが何かが分かります。
検索キーワードのことです。
クエリという言葉はよく出てくるのでぜひ覚えておきましょう。
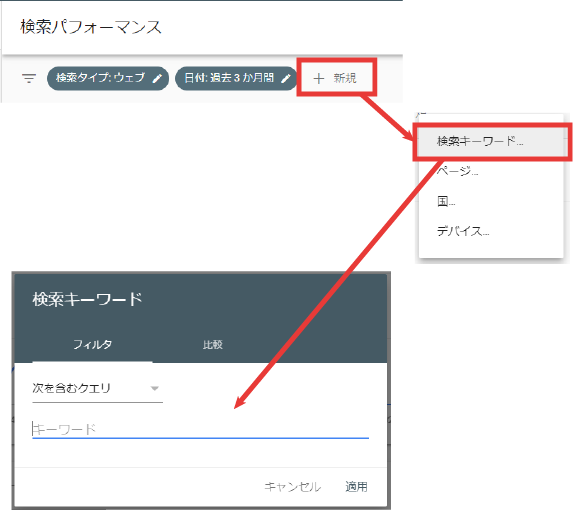
クエリを絞り込んで結果を確認する
「フィルタリング」機能を使うことで、知りたいキーワードが入ったクエリのみの結果を抽出して確認することが出来ますよ。
上の方に固定されている▼マーク付近の「+新規」をクリックし、出てきたポップアップから「検索ワード」を選択。さらに出てきたポップアップに知りたいキーワードを打ち込んで適用すればOKです。

フィルタを使えば、サイト改善の前後比較も簡単
期間で比較ができる機能があるので、サイトのリニューアルなどを実施した場合はBofore – Afterで確かに結果が良くなったのかをチェックできます。
先ほどと同様、上の方に固定されている「日付:過去3か月間」をクリックし、出てきたポップアップの「比較」をクリック。比較したいお好きな期間を選んでください。完全に任意の期間はカスタムで設定できます。

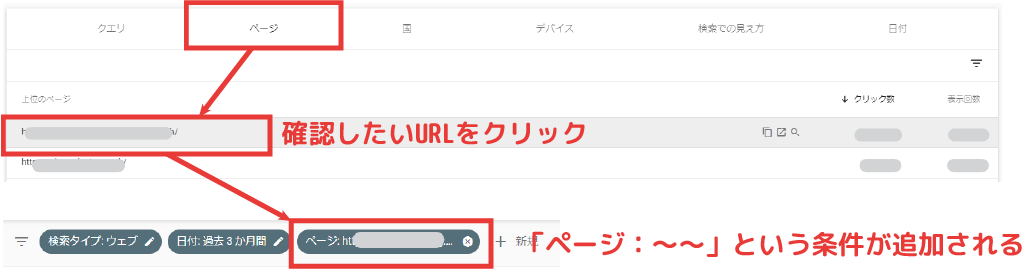
特定のページの結果だけを確認することもできる
新しく記事を投稿したら、その記事だけの結果も知りたいですよね。
その時は、「ページ」から知りたい記事のURLを選択し、再度「クエリ」タブを開いて結果をチェックしてみてください。

狙ってなかったキーワードでの流入がある程度ありそうな場合は、記事の改良だったり新しいコンテンツの切り口だったりと何かとネタになります。
検索パフォーマンスを改善するには
検索パフォーマンスを確認したときに、各要素がアンバランスな時があります。2パターンについて、原因と対策法をお伝えしますね。
1.表示回数に比べ、掲載順位が低い
掲載上位のライバルサイトをチェックし、自分のコンテンツと比較してみましょう。足りない要素や情報が見つかれば、補足し、リライトを行いましょう。
2.掲載順位に比べ、CTRが低い
タイトルや説明文(スニペット)が「クリックしてみよ~」と思わせる内容になっていないと考えられます。実際の検索画面をチェックし、ライバルのタイトルや説明文も把握した上で、クリックしたくなるタイトルなどに変更してみましょう。
▼リライトについてはこちらの記事をご参照ください。リライトは非常に重要です。
2.URL検査(Googleにページが出来たことをお知らせ)
サーチコンソールのポイントとして、Googleに「こんなページが出来ましたよ」とお知らせする機能があります。
このインデックスという言葉もよく出てきますよ~
検索エンジンに登録されること。Googleは自動的にロボット(クローラー)というものを使ってウェブ上の情報を集め、検索エンジンに登録しています。インデックスされないと、いくら検索してみてもページが出てこないんです…
URL検査でページがインデックスされているかがチェックできますので、新たにページを作成した後は必ずチェックして登録しておきましょう。
3.カバレッジ(Googleが情報を上手くとれたかどうか)
こちらは先ほどの機能と近しい部分があるのですが、Googleのクローラーが情報を取りに行ったときに、成功したのか、エラーしたのかが見ることが出来ます。
「除外」はインデックス済のページと重複しているページということなので、対応などは必要ありません。
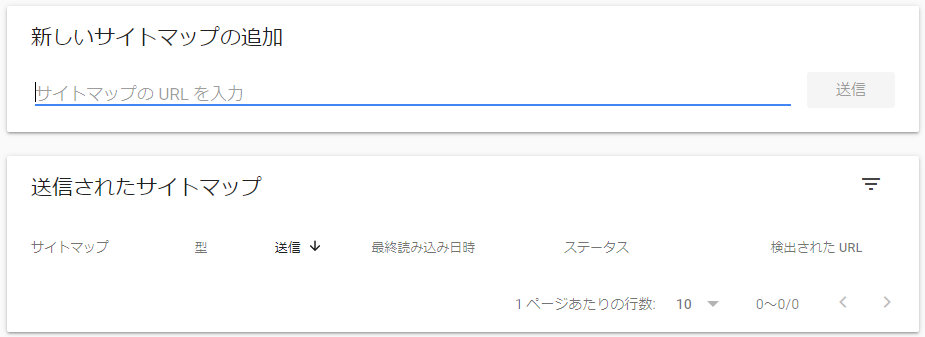
4.サイトマップ(サイト構造をGoogleに知らせる)

こちらのサイトマップも先ほどの機能に近しい部分があるのですが、「Googleに自分のサイト構成を伝える」機能です。
ページを増やした際にはサイトマップを送信しておきたいですね。サーチコンソールの登録などでもご紹介したAll in one SEOというwordpressでXMLサイトマップの設定が可能です。
下記のYoutubeを参考にしてみてくださいね。
5.ページエクスペリエンス(モバイル向けページ限定)
こちらはモバイルURL限定の機能です。判断基準は明確ではありませんが、「良好」か「改善が必要」「不良」の3段階で評価されます。
要素は、ページが開くのが重くないか、モバイル端末で見やすいか、セキュリティの問題はないか、httpsが使用されているかの大きく4つです。
こちらの具体的な改善ポイントは、次の「ウェブに関する主な指標 」と「モバイルユーザビリティ」を見て見つけていきましょう。
6.ウェブに関する主な指標(サクサクページが開くか)
こちらはページの処理速度データについて、「良好」か「改善が必要」「不良」の3段階が表示されます(モバイル、PC両方)
サイトアクセスなどの肝となる重要なページが「不良」の場合はすぐに対応をしたいところです。
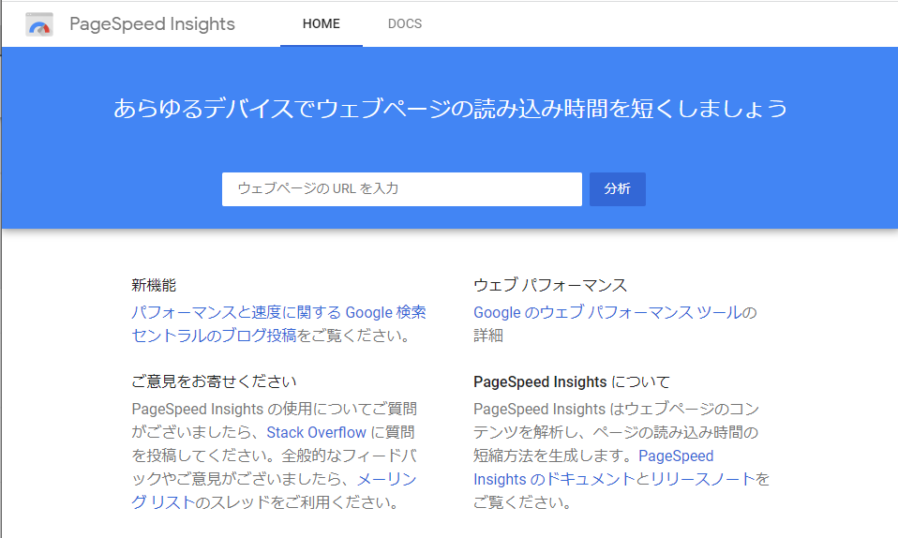
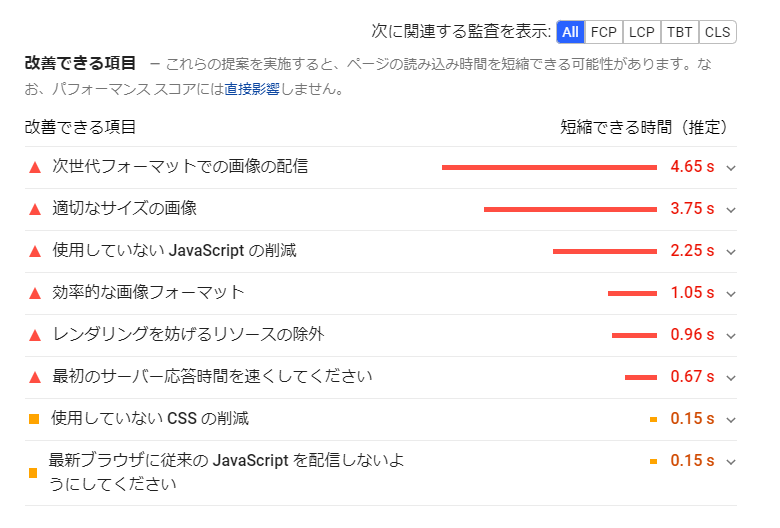
対策方法については、同じくGoogleのPageSpeed Insights(ページスポードインサイト)を使って調べてみましょう。

こちらは登録なども一切必要なく、気になるページのURLを貼るだけなので簡単です。

7.モバイルユーザビリティ
「ページエクスペリエンス」とどう違うの?といった感じかもしれませんが、こちらはより具体的に
- テキストが小さすぎて読めません
- クリック可能な要素同士が近すぎます
- コンテンツの幅が画面の幅を超えています
といったエラーのあるページを具体的に教えてくれます。
ページエクスペリエンスを改善したい際はまず、このモバイルユーザビリティのエラーをなくすようにしましょう。
また、自分のサイトをチェックする際に自分のスマホで見てみるのが一番実感しやすいかと思うので、隙間時間にはスマホで自サイトを見ておくのもオススメです。
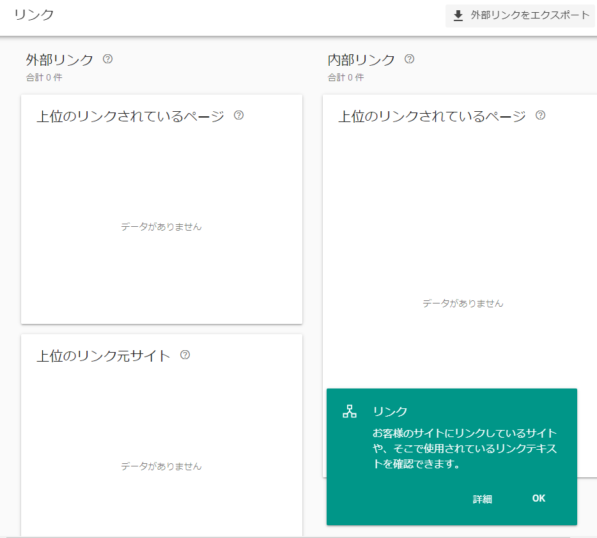
8.リンク

こちらでは、外部リンク(ほかのサイトからのリンク)と内部リンクがどのページにどれだけリンクされているのかを知ることが出来ます。
特に外部リンクの数と質は、検索順位を上げる上で非常にポイントとなってきます。(被リンクやバックリンクと言います)
▼被リンクについては下記の記事で詳しく説明しています。
一方、内部リンクが多いページは、サイトの中で重要な中核的記事だということが分かります。
また逆に、内部リンクがあまりにも少ない記事は、次からの記事作成やリライト時に意識的に入れていくようにするのもいいかもしれませんね。
【補足】拡張:パンくずリスト
最初に見たときは悪質なクズのリストかと思ってしまいました。
なんでもヘンゼルとグレーテルの童話の、来た道をパンくずを落として分かるようにしようとした部分からきているそうで、サイトの今どこに自分がいるのかが見て分かるようになっているリストの事です。

パンくずリストの適切な設置は読者にとって便利なものなので、SEO的に有効です。
まめにチェックする必要はありませんが時々、エラーが出ていないかは確認し、エラーが出ていた場合は画面のエラー内容に従って修正しておきましょう。
基本を押さえたら、Googleアナリティクスと合わせて分析してみよう
Googleアナリティクスは、サーチコンソールと同じくGoogleのサービスですが、サイトにアクセスした後の情報が分かるツールです。
▼Googleアナリティクス登録がまだの方はこちらの記事を読んでぜひ登録してください。連携はGoogle アナリティクスから行いますが、設定方法も下記の記事に記載されています。
最新のGoogleアナリティクス(GA4)では連携がうまくいかないケースがあります。その場合は旧バージョンのUniversal Analyticsに戻して連携するか、連携はせず個別にチェックしてみてください。
注意!サーチコンソールでは分からない情報がある
今まで説明した通り、たくさんの情報が得られるGoogleサーチコンソールですが、どうしても分からない情報があります。
Google以外の検索状況を知るにはランクチェッカー、順位検索などと呼ばれる別のサービスを利用する必要があります。
Googleの情報だけでもかなりの部分をカバーできますが、カバーできない部分があることは把握しておきましょう。
まとめ
- サーチコンソールでチェックする項目は7か所
- 細かく状況をチェックするにはフィルタリング機能を活用する
- サーチコンソールはGoogleアナリティクスと合わせてチェックしよう
サイト解析を始めると、最初はよくわからないカタカナ用語などが多くてちょっとイヤになるかもしれません。しかし要素はそんなに複雑ではないので、えいっと気合を入れてポイントの言葉をいくつか覚えてしまいましょう。
その後は、「今回の記事は〇〇のワードが良かったな」「タイトル変えたらCTR(クリック率)がめっちゃ良くなったな」など、サイト改善と合わせてとにかく見るようにするのがオススメです。
サイト改善しても即日検索順位が良くなるわけではありませんので、そこは3カ月くらいを目安に気長にチェックしながら改善していってくださいね。
最後までお読みいただき、ありがとうございました。