WordPress(WP)の自分のブログが、ブラウザ上で「保護されていない通信」などと表示されていて困っていませんか?
「知らなかったらヤバイ!」というくらい超重要な、サイトのセキュリティ強化に必須な対策だよ。URLの「http」が「https」になるんだ。
専門用語が出てくると「なんだか難しそうだな…」と気が引けてしまいますよね。ですが、ここで引き下がってしまうと、あなたのサイトは訪問者が来なくなってしまうかもしれません。
この記事では、簡単2ステップで必要な手順をお伝えしていきます。「そもそもSSLってなに?」「http・httpsって何か違いがあるの?」という初心者さんの疑問にもお答えしますね!
サイトをSSL化する手順【Step1】SSL化の申し込
レンタルサーバーを利用している場合、レンタルサーバーによってはサービスで「独自SSL化」もサポートされていることが多いです。簡単な手順でSSL化が実現しますよ!
- レンタルサーバーの場合①(独自ドメインを取得している)
- レンタルサーバーの場合②(独自ドメインではない場合)
- 【番外編】自力でやる方法
の順に手順を紹介しますね!
レンタルサーバーの場合①(独自ドメインを取得している)
独自ドメインを取得している場合はこちらの手順を参考にして下さい!
操作手順の例(レンタルサーバー「ロリポップ!」の場合)
この記事では一例として、下記のレンタルサーバーでの手順を紹介します。
ロリポップ!- ユーザー専用ページにログイン
- 管理メニューから「セキュリティ」>「独自SSL証明書導入」をクリック
- 利用したい独自SSLの種類を選ぶ
- SSL化したいドメインを選ぶ
- 「独自SSL(無料)を設定する」ボタンをクリック
- 処理が完了するのを待つ(5~30分ほど)
① ロリポップ!のユーザー専用ページにログインします。
② 左サイドにあるメニューから、「セキュリティ」>「独自SSL証明書導入」の順にクリックします。

③ 利用したい独自SSLの種類を選びましょう。ボタンをクリックせずに、ページを下にスクロールして目的の項目へと進んでもOKです。
(この記事では一例として、無料版の独自SSLに進みました)

【無料版とPRO(有料)との違いは?】
無料版とPRO版では主に、認証の強さが違います。環境やSSL化の目的に応じて契約しましょう。
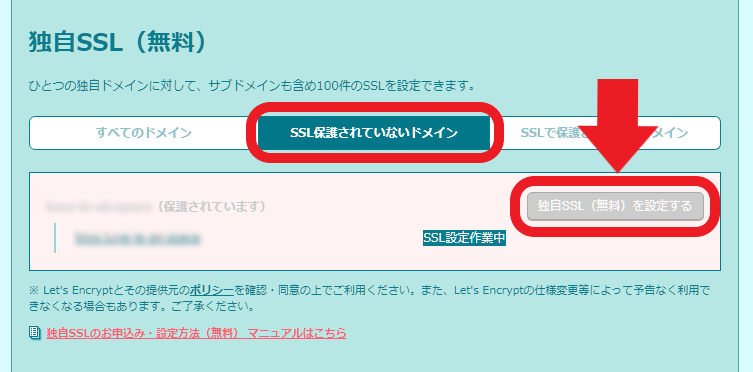
④ 「SSL保護されていないドメイン」にタブを切り替え、対象となるドメイン/サブドメインを探します。
⑤ SSL化したいドメインの右側にある「独自SSL(無料)を設定する」のボタンをクリックしましょう。自動的にSSL設定の作業が開始されます!
▼ 作業中は「SSL設定作業中」の表示が出ます。

⑥ 設定処理が完了するまでしばらく待ちましょう!(だいたい5~30分ほどで完了します)
レンタルサーバーの場合②(独自ドメインではない場合)
独自ドメインを取得せずにレンタルサーバーのドメインをそのまま使っている場合は、独自SSLを利用できません。
この場合は、あらかじめサーバーにSSL化の機能がついているか、「共有SSL」という形でSSLを利用する方法もあります。もしレンタルサーバーに共有SSLが備わっていればチェックしてみましょう。
▼ ロリポップ!の場合は、共有SSLがアカウントごとに割り当てられています。(旧サーバーのみ)
【番外編】自力でやる方法
レンタルサーバーを使っていないなど、こうした独自SSL化のサービスが無ければどうすればいいのでしょうか?
実は、手順さえ踏めばレンタルサーバーのサービスを使わなくてもSSL化は可能です。ややこしいので自分でやるのはおすすめしませんが、一応紹介しておきますね!
- 「証明書署名要求(CSR)」を作成する
- 認可局にサーバー証明書を申し込む(認可局の例:グローバルサイン など)
- 認証の手続きをする
- ドメインの登録
- 電話確認 など
- サーバー証明書をインストールする
サイトをSSL化する手順【Step2】SSL化の後にやること

SSL化の申し込み・処理が終わったら、続いて
- WordPress(WP)での設定
- リダイアルの設定
- GoogleSearchConsoleの再登録
を行っていきます。
SSL化の後にやること① WordPressの設定を変える
SSL化をするとURLが「http://」から「https://」に変わるので、WP上でも設定を合わせておきます。
操作手順
- WPの管理画面メニューから「設定」>「一般」に進む
- 「WordPress アドレス (URL)」「サイトアドレス (URL)」に「https://」のURLを入力
- 「変更を保存」をクリック
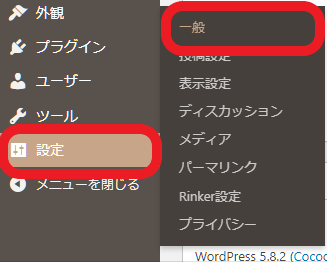
① WPの管理画面メニューから「設定」>「一般」の順にクリックし、一般設定の画面を出します。

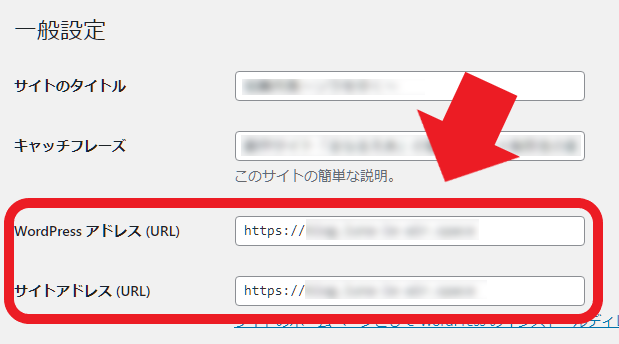
② 元々入っているURLの「http://」のところを「https://」に書き替えます。「WordPressアドレス(URL)」「サイトアドレス(URL)」のところに、https://のURLを改めて入れましょう。

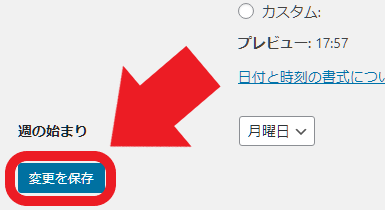
③ 入力が終わったらページを下までスクロールし、「変更を保存」をクリックして設定を保存すれば完了です。

SSL化の後にやること② 「301リダイレクト」の設定
「301リダイレクト」とは、サイトのURLを変更した時などに行う処理の1つです。
▼ 「https://」に自動リダイアルできる設定にするには、専用のコードを「.htaccess」ファイルの中に記述します。(「http」でアクセスされた場合は自動で「https」に接続する、という内容のコードです)
RewriteEngine on
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
【共有SSLを使う場合は…】
▼ 独自SSLではなく共有SSLを使う場合は、httpをhttpsに変えるコードでは対応できません。特定のURLに接続しなおす内容のコードを使いましょう。
RewriteEngine on
RewriteCond %{HTTP_HOST} ^(○○○.□□□)(:80)? [NC]
RewriteRule ^(.*) http://○○○.△△△/$1 [R=301,L]
旧URL…http://○○○.□□□
新URL…https://○○○.△△△
※ サーバーの設定などによってはコードが反応しないこともあります。その場合は、レンタルサーバーへの問い合わせや、違う記述方法も試してみて下さい。
操作手順の例(自分で記述する場合)
この操作は、間違ってファイルを編集/移動/削除してしまうとデータを損なってしまうリスクがあります。操作時はご注意くださいね!
「.htaccess」ファイルを編集するには、FTPツールを使用します。レンタルサーバーで用意されているFTP機能や、FFFTPなどのソフトを使って操作しましょう!
この記事では一例として、レンタルサーバー「ロリポップ!」の「ロリポップ!FTP」の画面を使って解説します。
- WPのデータを保存しているフォルダにアクセスする
- 「.htaccess」ファイルを開く
- リダイレクトのコードを記述する
- 「上書き保存」をする
① FTPツールを使って、WPのデータを保存しているフォルダにアクセスします。(この記事では、ロリポップ!FTPを使いました)

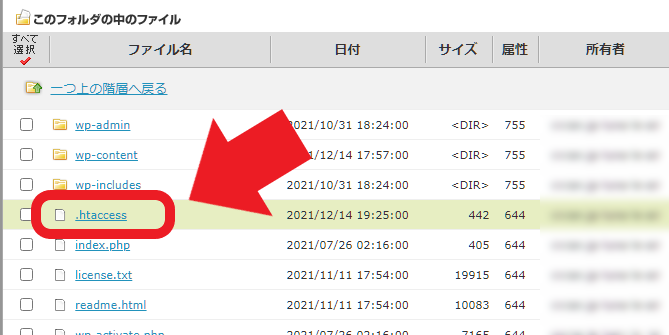
② フォルダの中から「.htaccess」を探して、編集画面を開きます。

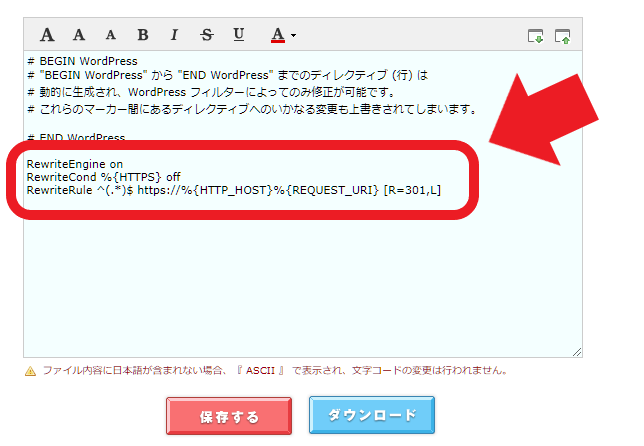
③ リダイレクトのコードを入力します。一文字でも間違えると正常に動作しませんので、正確に入力しましょう!
▼ こちらをコピー&ペーストでもOKです(独自SSLを利用する場合)
RewriteEngine on
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]

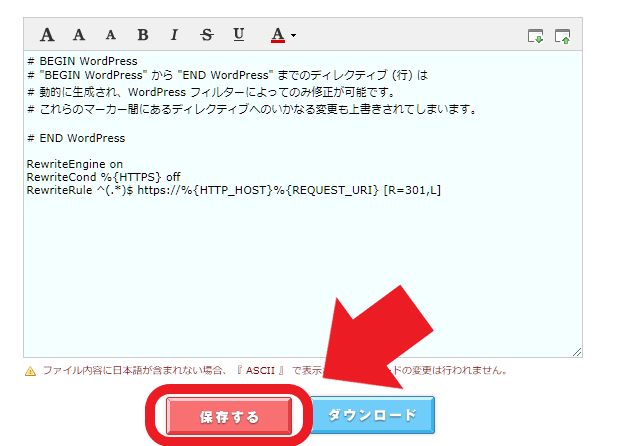
④ 入力後、上書き保存すれば完了です!

▼ こちらは301リダイレクトのやり方が紹介されている動画です。実際の流れがわかりやすいので、こちらもご参考下さい!
プラグインを導入する方法もある
FTPツールを使った作業に慣れていないと、自分でhtaccessファイルを編集するのはちょっと怖いですよね。
FTPツールを使う方法以外では、WP管理画面からhtaccessの編集ができるプラグインもあります。
プラグインの例
- Redirection
▼ こちらは、プラグインを使ったリダイレクト設定が紹介されている動画です。よければ参考にしてみて下さい!(※ 20分ほどの長めの動画です)
▼ 「そもそも、プラグインってどうやって使うの?」という方はこちらの記事をご覧ください
301リダイレクトが必要な理由
サイトを運営している途中でURLが変わってしまうと、それまでサイトを利用していた読者がブックマークからアクセスできなくなったり、検索エンジンの評価が途切れてしまったりといった不利益が発生することも…。
こうした不利益を回避する方法が301リダイレクトなのです。
SSL化の後にやること③ GoogleSearchConsoleに再登録
もしSSL化をする前にGoogleSearchConsoleにサイトを登録していた場合は、改めてhttps://~のURLで登録をやり直しましょう。
▼ GoogleSearchConsoleでの操作はこちらの記事をご覧ください!
知っておこう!SSL化の基礎知識 【httpとhttpsはどう違う?
そもそも「SSL化」って何!? という疑問にお答えします。
手間をかけてSSL化をするメリットってなに?
「SSL化」をすると何が変わる?
SSL化をすると、主に下記のような変化があります。
- URLの冒頭が「http」から「https」になる
- 通信の暗号化でセキュリティが強化される
- ブラウザでの表示が変わる
違い① URLの冒頭が「http」から「https」になる
SSL化をすると、サイトURLの冒頭が「http://」から「https://」に変わります。
URLを見た時に「https://~」と記載されていれば、「このサイトはSSL化をしているサイトなんだな」と一目でわかりますね!
違い② セキュリティが強化される
こちらがメインともいえる効果ですが、SSL化とは「通信の暗号化」をすることです。
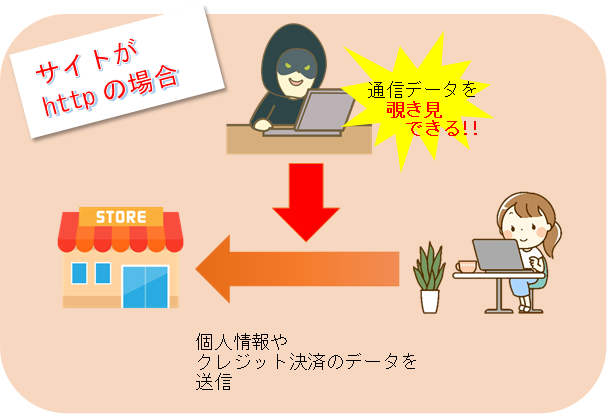
たとえば、「A」という文字をそのまま送ると、通信を覗き見した悪質なハッカーにも「情報がAである」ということがわかってしまいます…。これが個人情報やクレジットカード情報だったら、悪用されてしまうと大変ですよね。

暗号化することで、ハッキングに遭っても「情報がAだとわからない=覗き見できない」という環境を作るのがSSL化です。

違い③ ブラウザでの表示
SSL化をした場合と、していない場合とでは、サイトを表示した際のブラウザでの表示が異なります。
▼ たとえばGoogle Cromeの場合、SSL化をしたURLでは【錠前のアイコン】が表示されますが、SSL化をしていないURLでは「保護されていない通信」の文字と一緒に【警告マーク】が表示されます。

画像:SSL化をした時の表示(Google Cromeの場合)

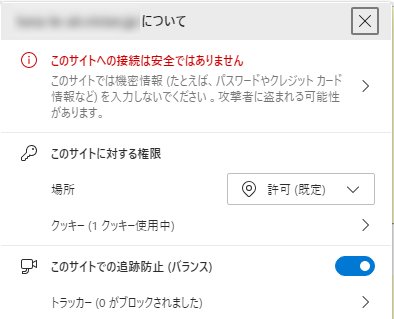
画像:SSL化をしていない時の表示(Google Cromeの場合)
SSL化のメリット【むしろ、やらないと死活問題!?】
上述の「違い②」でもお伝えしましたが、SSL化とは通信のセキュリティを強化する手段です。セキュリティを意識したサイトにすることで、次のようなメリットが期待できます。
- 訪問者の情報の安全が守られる
- 安心してサイトを訪問してもらえる
- 検索エンジンにも「安全なサイト」と認識してもらえる
反対にいえば、SSL化をしないと訪問者にも検索エンジンにも「このサイトは安全ではない…」と思われてしまうということでもあります。訪問者がクリックをためらってしまったり、検索上位に表示されにくくなったりしてしまうと、サイト運営側としては死活問題ですよね。
メリット① 訪問者の情報の安全が守られる
あなたのサイトの訪問者が不利益をこうむったり、嫌な思いをしたりするのは避けたいですよね!
フォームに個人情報などを入力する場合、通信が覗き見されてしまうと個人情報が流出してしまうことになります。通信を暗号化すればサイト訪問者の【情報の安全】を守ることができ、こうしたトラブルに備えられるのです。
メリット② 安心してサイトを訪問してもらえる
SSL化されたサイトでは、URLが「https://」に変わり、ブラウザ上での表示からも「通信が保護されている」ことが一目でわかります。
「このサイトは安全に利用できる!」と訪問者に安心してもらえるのです。
▼ 訪問者の目線で考えてみましょう。「安全ではありません」なんて文言が表示されると、たとえ個人情報の入力が不要なサイトでも心理的には心配になってしまいますよね…。

メリット③ 検索エンジンにも「安全なサイト」と認識してもらえる
Googleではhttps化(SSL化)が推奨されています。検索上位を目指すSEO対策をする上でも、SSL化は欠かせないのです。
・サイトがまだ HTTP の場合は、サイトだけでなくユーザーのセキュリティのためにも、HTTPS への移行をおすすめします。
引用:Googleデベロッパー|上級ユーザー向けスタートガイド
検索エンジンによるサイトの評価にはいろいろな要素がありますが、Googleが推奨していることは積極的に取り入れた方が良いといわれています。
「httpのサイト」と「httpsのサイト」では、後者の方がより安全なサイトであることは明白です。安全なサイトの方が検索ユーザーに喜ばれるなら、検索エンジンに伝わる形で「このサイトはセキュリティに力を入れていますよ!」とアピールすることは無駄にはならないでしょう。
まとめ
この記事では、サイトをSSL化する手順・httpとhttpsの違いについてお伝えしました。
【SSL化の手順】
- SSL化の申し込みをする
- レンタルサーバーのサービスを使うのがおすすめ!
- SSL化の後にはWPの設定などをする
- WPの管理画面からURLを再設定
- 301リダイレクトの設定
- GoogleSearchConsoleの再登録
専門用語だらけで「難しそう…」というイメージが先行してしまいがちなSSL化ですが、サイト訪問者の安全のためにも欠かせない対策です。手順通りに1つ1つ操作すればできますよ!
悪質なハッカーも存在している情報化社会ではセキュリティの問題がついて回ります。少しでも安全に、訪問者に安心してもらえるようにサイトを運営していきたいですね。
今回はちょっと小難しい内容でしたが、最後までお読みいただきありがとうございます!




