記事作成の効率アップは以外に小さな時短の積み重ねだったりします。
また、小さなストレス排除が集中作業の持続時間UPにとっても効果的です。
本日はわたしが行っている「時短」&「ストレス作業排除」のテクニックから、タイトル文字数の簡単確認方法に関する「マメ知識」を皆さんにシェアしたいと思います。
タイトル文字数「2秒で」表示している様子

ダウンロード先↓
【 Chromウェブストアー【無料】かんたん文字数カウント機能拡張 】
皆さんにご覧頂くために、ゆっくり操作してます。
通常の操作では「2秒」ってとこです。
ちょっとWordPressのテーマ紹介を挟みます。
自分でブログやられている方、始めようとしている方へです。
この記事はEmanon Businessで作成されています。
沢山のテーマを購入してきましたが、今はこれしか使ってません。
ビジネスサイトからアフィリサイトまですべてこれで対応しています。
色々つかったからEmanonに出会えたわけですが、正直お金返して欲しい(笑&涙)
これからブログやサイトなどのWebコンテンツを始める方には、価格、機能ともにおススメです。
僕が特に気に入っている点はサポート体制です。
有料版を購入すれば永久にEmanonに関するメールサポートが無料。
しかも2営業日中には返答が届くんです。
僕の場合、朝6時に送信した質問が、同日の9時に返信され来ました。
早すぎでビックリすることが多いですよw。
さらにテーマ購入後のアップデートは、永久無料提供と太っ腹。
★とりあえず初めてみよう!の方には無料版もあります。
★お金で時間を買って高速で稼ぐぞ!って方には僕と同じBusinessモデル( 12800円、 )をおススメします。
インストールも「超」簡単

概要手順
インストール手順は以下の3ステップで終了です。
- 「ダウンロード先」をクリック
- 「chromeに追加」をクリック
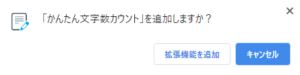
- 「拡張機能を追加」をクリック
詳細手順
ご案内のダウンロード先をクリックください。
GoogleのChromeウェブストアにジャンプします。
ストアですが「無料」の機能拡張ツールですのでご安心ください。
クリックすると以下の画面が表示されます。

Chromeに追加をクリックください。
クリックすると以下の確認画面が表示されます。

機能拡張が完了するとChromeの右上側に以下のような表示が追加されます。
(環境により少し違いがあるかもしれません)

ダウンロード先↓
【 Chromウェブストアー【無料】かんたん文字数カウント機能拡張 】
使用方法

使用法概要
ワードプレス内で完結です。
他のツールを開いたり、ウィンドウを行き来する必要はありません。
- タイトル文字を選択
- 右クリック
- 「選択したテキストの文字数をカウント」を選択
使用法詳細
正直動画をご覧いただけが十分と思います。
いや見る必要もないかもしれません。
タイトル文字を全て選択してください。
右クリックから 「選択したテキストの文字数をカウント」を選択 するだけです。
新規にウインドウがオープンして「選択したテキストの文字数は○○文字です。」と文字数が表示されます。
使い方|ワンポイントアドバイス
「テキスト選択時はショートカットをご利用ください」
ということです。
タイトルブロックをクリックしたら全選択のショートカットキーを利用ください。
Win:「Ctrlキー」+「A」 (同時押し)
Mac:「Commandキー」+「A」 (同時押し)
その他の方法

WordPress中級者の方はご存知と思いますが、クラッシックエディターであれば「無料のプラグイン」や「 functions.php の変更」、「有料テーマ」などタイトル文字数を表示させる方法はいくつかあります。
しかし、残念ながらクラッシックエディター( Gutenberg|グーテンベルク )には いずれの方法も対応されていません。・・・2020年5月自社調べ
そこで出てくるのが以下の2択
- 文字数カウントなどのWebツール
- クラッシックエディターに戻る
文字数カウントツール
でも・・・。
様々なWebブラウザをお使いの皆さんの前でお話する時は、今でもこの方法を説明しています。
しかし、Webライターなら「Chrome」を使ってください。
だってGoogleの手のひらで仕事しているわけですからね。
そして今回ご紹介した「文字数カウント機能拡張」を利用してください。
クラッシックエディタに戻る
本質的に解決したい課題は「効率化」と「ストレスフリー」の両立のはずです。
最終的にライターやWeb管理者として「自由な時間」と「生活に十分な収益」を両立することがゴールのはずです。
タイトル文字数を常時表示することがゴールではないはずです。
まだブロックエディターに不慣れな方はピンとこないかもしれませんが「ブロックごとの編集」はめちゃくちゃ記事作成の効率に寄与します。
クラッシックエディタに戻ることは本質を見失った目先の事だけ考えた本末転倒の行為だとわたしは思います。
タイトル作成にお悩みの方はこちらも記事も読んでみてください。↓
まとめ
残念ながらブロックエディタにはタイトル文字数を常時表示する方法がありません。
今(2020年5月)、もっともおススメできる本質的な課題解決方法はGoogleChromeの「 文字数カウント機能拡張 」を利用する方法です。
ダウンロード先↓
【 Chromウェブストアー【無料】かんたん文字数カウント機能拡張 】
足早にご紹介しました。
乱筆乱文をお許しください。
皆さんのお役に立つ記事に成っていることを祈りつつ今回はこの辺で失礼します。
この記事はEmanon Businessで作成されています。
沢山のテーマを購入してきましたが、今はこれしか使ってません。
ビジネスサイトからアフィリサイトまですべてこれで対応しています。
色々つかったからEmanonに出会えたわけですが、正直お金返して欲しい(笑&涙)
これからブログやサイトなどのWebコンテンツを始める方には、価格、機能ともにおススメです。
僕が特に気に入っている点はサポート体制です。
有料版を購入すれば永久にEmanonに関するメールサポートが無料。
しかも2営業日中には返答が届くんです。
僕の場合、朝6時に送信した質問が、同日の9時に返信され来ました。
早すぎでビックリすることが多いですよw。
さらにテーマ購入後のアップデートは、永久無料提供と太っ腹。
★とりあえず初めてみよう!の方には無料版もあります。
★お金で時間を買って高速で稼ぐぞ!って方には僕と同じBusinessモデル( 12800円、 )をおススメします。


